Laravel7 カラム名を取得する手順

Laravel7でテーブルのカラム名だけを取得する方法を記述してます。
環境
- OS windows10 pro 64bit
- Composer 1.10.5
- PHP 7.4.5
- MariaDB 10.4.12
- Laravel Framework 7.6.2
※windows10に Laravel のインストールはこちら
※windows10に Composer のインストールはこちら
※windows10に PHP のインストールはこちら
※windows10に MariaDB のインストールはこちら
bootstrap導入
UIに利用しているだけです。
詳しい手順はこちらに記述してますが、下記のコマンドで利用可能になります。
composer require laravel/ui
php artisan ui bootstrap
npm install && npm run devカラム名を取得
適当なコントローラーに下記のコードを記述すればカラム名の一覧の取得が可能です。
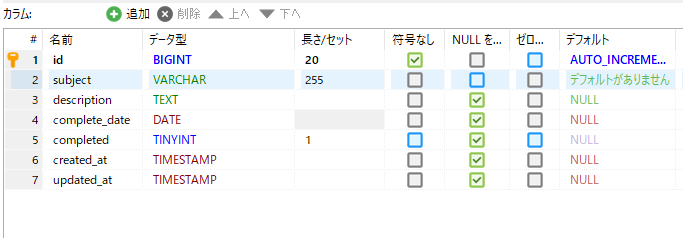
ここではtaskテーブルを作成して、モデルapp\task.phpを利用してます。
public function show() {
$task = new \App\Task;
$table = $task->getTable();
$columns = $task->getConnection()->getSchemaBuilder()->getColumnListing($table);
return view('col.show')->with('columns', $columns);
}taskテーブルカラム一覧

確認
web.phpにルーティングを設定します。
Route::get('/col', 'xxxController@show');viewを作ります。resources\views\col\show.blade.php
<!DOCTYPE html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Laravel</title>
<!-- Fonts -->
<link href="https://fonts.googleapis.com/css?family=Nunito:200,600" rel="stylesheet">
<!-- bootstrap -->
<link href="{{ asset('css/app.css') }}" rel="stylesheet">
<!-- Styles -->
<style>
html, body {
background-color: #fff;
color: #636b6f;
font-family: 'Nunito', sans-serif;
font-weight: 200;
height: 100vh;
margin: 0;
}
.full-height {
height: 100vh;
}
.flex-center {
align-items: center;
display: flex;
justify-content: center;
}
.position-ref {
position: relative;
}
.top-right {
position: absolute;
right: 10px;
top: 18px;
}
.content {
text-align: center;
}
.title {
font-size: 84px;
}
.links > a {
color: #636b6f;
padding: 0 25px;
font-size: 13px;
font-weight: 600;
letter-spacing: .1rem;
text-decoration: none;
text-transform: uppercase;
}
.m-b-md {
margin-bottom: 30px;
}
</style>
</head>
<body>
<div class="flex-center position-ref full-height">
<div class="content">
<div class="title m-b-md">
mebee
</div>
<div>
<div class="row">
<ul class="list-group list-group-horizontal">
@foreach($columns as $column)
<li class="list-group-item">
{{ $column }}
</li>
@endforeach
</div>
</ul>
</div>
</div>
</div>
</div>
</body>
</html>
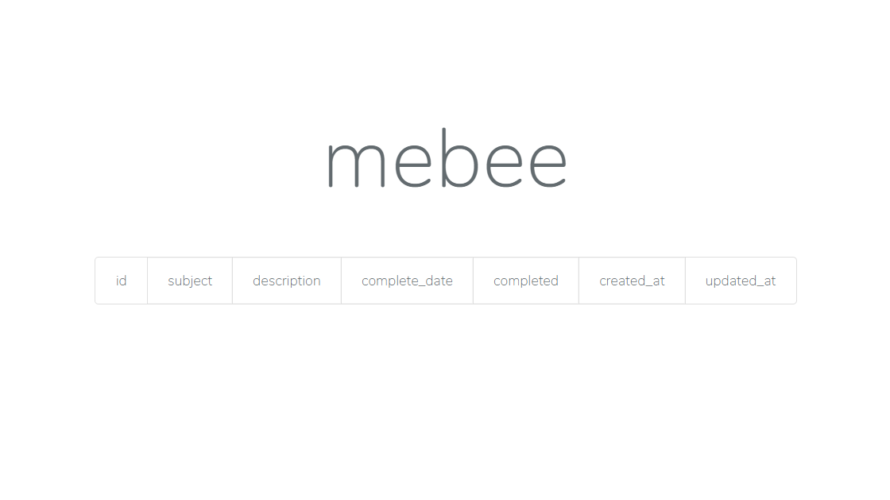
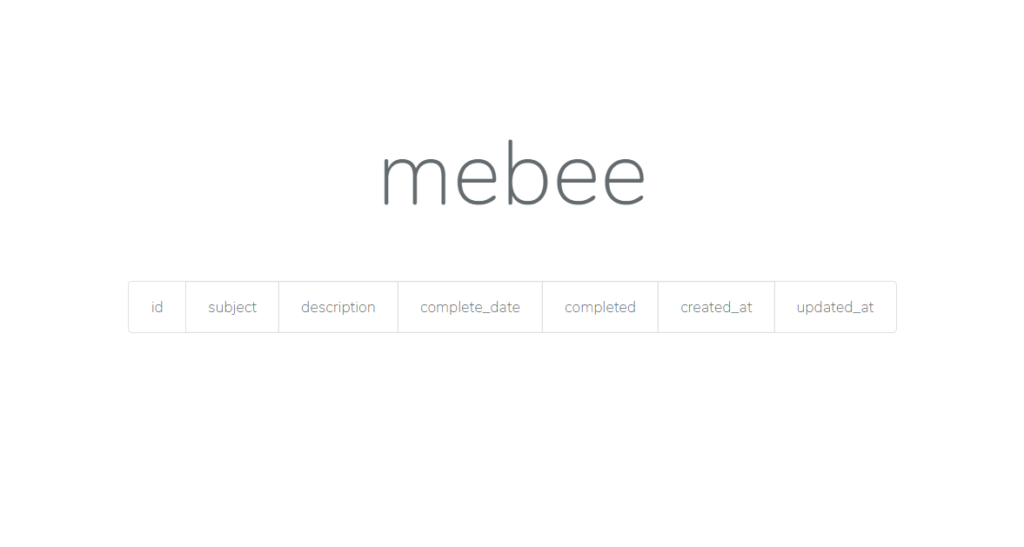
起動してブラウザから http://プライベートIP:8000/col にアクセスするとカラム名が取得できていることが確認できます。

-
前の記事

Ubuntu20.04 tomcat9をインストールする手順 2020.05.28
-
次の記事

nuxt.js yarn dev(npm start)時にポートを変更する 2020.05.29







コメントを書く