Laravel7 バリデーション機能の使い方

Laravel7でフォームから送信されたリクエストデータにバリデーションをかける方法を記述してます。
環境
- OS windows10 pro 64bit
- Composer 1.10.5
- PHP 7.4.5
- MariaDB 10.4.12
- Laravel Framework 7.6.2
※windows10に Laravel のインストールはこちら
※windows10に Composer のインストールはこちら
※windows10に PHP のインストールはこちら
※windows10に MariaDB のインストールはこちら
bootstrap導入
レイアウトにbootstrapを利用しているので、詳しい手順はこちらに記述してますが、下記のコマンドで利用可能にしてます。
composer require laravel/ui
php artisan ui bootstrap
npm install && npm run dev入力フォーム用コントローラー作成
まずはテスト用の入力フォームを作成していきます。
「NameController」という名前でコントローラーを作成します。
php artisan make:controller NameControllerapp/Http/Controllers/ NameController.phpが生成されているので、
formメソッドとバリデーションと確認用のshowメソッドを作成します。
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class NameController extends Controller
{
public function form() {
return view('name.form');
}
public function show(Request $request) {
// validatorを作成
$validatedData = $request->validate([
//required(必須)|min:2(最小2文字)|max:10(最大10文字)
'name' => 'required|min:2|max:10',
]);
$name = array(
'name' => $request->input('name'),
);
return view('name.show', $name);
}
}
入力フォーム用ビュー作成
次にレイアウト部であるviewを作成します。
resources\views内で「name」というフォルダを作成して「form.blade.php」を下記の内容で、新たに作成します。
<!doctype html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>入力フォーム</title>
<link href="https://fonts.googleapis.com/css?family=Nunito:200,600" rel="stylesheet">
<link href="{{ asset('css/app.css') }}" rel="stylesheet">
</head>
<body>
<div class="mx-auto" style="margin-top: 100px; width: 800px;">
@if ($errors->any())
<div class="alert alert-danger">
<ul>
@foreach ($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
@endif
<form method="POST" action="/name/show">
@csrf
<div class="form-group">
<label>名前</label>
<input type="text" class="form-control" name="name" value="{{ old('name') }}">
</div>
<input type="submit" class="btn btn-primary mb-2" value="送信">
</form>
</div>
</body>
</html>@csrf は Bladeテンプレート機能の1つで、CSRF対策となります。
下記のコードがerrorメッセージを表示する箇所となります。
@if ($errors->any())
<div class="alert alert-danger">
<ul>
@foreach ($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>oldは、入力エラー時の値を取得することができます。
{{ old('name') }}次に resources\views\name内でリクエストデータ取得用の「show.blade.php」を下記の内容で、新たに作成します。
<!doctype html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>入力フォーム表示</title>
<link href="https://fonts.googleapis.com/css?family=Nunito:200,600" rel="stylesheet">
<link href="{{ asset('css/app.css') }}" rel="stylesheet">
</head>
<body>
<div class="mx-auto" style="margin-top: 100px; width: 800px;">
<div class="form-group">
<label>名前 {{ $name }}</label>
</div>
</div>
</body>
</html>ルーティング追加
アクセスするURLを設定するため、ルーティングを記述します。
ここでは/nameに設定します。
Route::get('/name', 'NameController@form');
Route::post('/name/show', 'NameController@show');確認
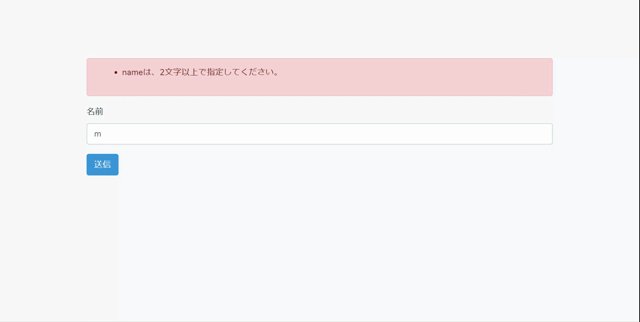
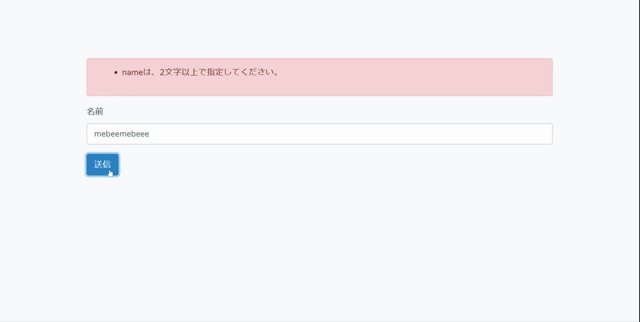
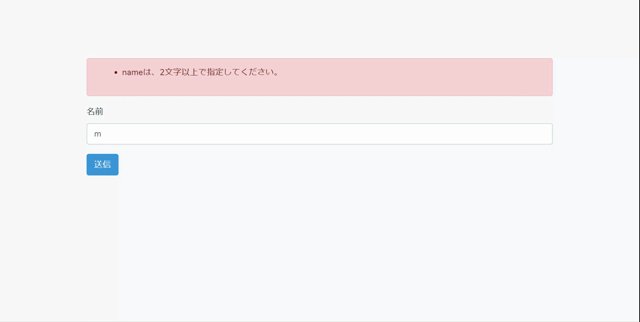
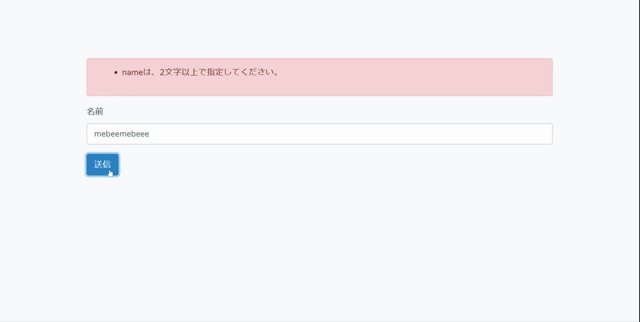
ブラウザから http://localhost:8000/name にアクセスしてみて、バリデーションが有効になっていることが確認できます。

-
前の記事

Dockerを使ってブログに特化した軽量なCMS「ghost」を構築する 2020.05.19
-
次の記事

CentOs8 Deno(ディーノ)をインストールして実行する 2020.05.20







コメントを書く