Dockerを使ってブログに特化した軽量なCMS「ghost」を構築する

node.js製のブログに特化した軽量なCMS「ghost 」をdocker-composeを使用して、構築するまでの手順を記述してます。
環境
- OS ubuntu 20.04
- docker 19.03.8
- docker compose 1.25.4
※Ubuntu20.04にdockerのインストールはこちら
※Ubuntu20.04にdocker-composeのインストールはこちら
docker-compose.yml作成
下記の内容で作成してます。
ghost側はポート88番を利用してます
version: '3.1'
services:
ghost:
image: ghost:1-alpine
restart: always
volumes:
- ./ghost:/var/lib/ghost/content
ports:
- 88:2368
environment:
database__client: mysql
database__connection__host: db
database__connection__user: root
database__connection__password: password
database__connection__database: ghost
db:
image: mysql:5.7
restart: always
environment:
MYSQL_ROOT_PASSWORD: password
volumes:
- ./mysql:/var/lib/mysql
ports:
- "3306:3306"起動
firewallを設定されていれば、88を開放しておきます。
sudo ufw allow 88
sudo ufw reload下記のコマンドでコンテナの作成と起動します。
docker-compose up -dghostログイン
ブラウザから http://プライベートIP:88/にアクセスすると下記の画面が表示されます。

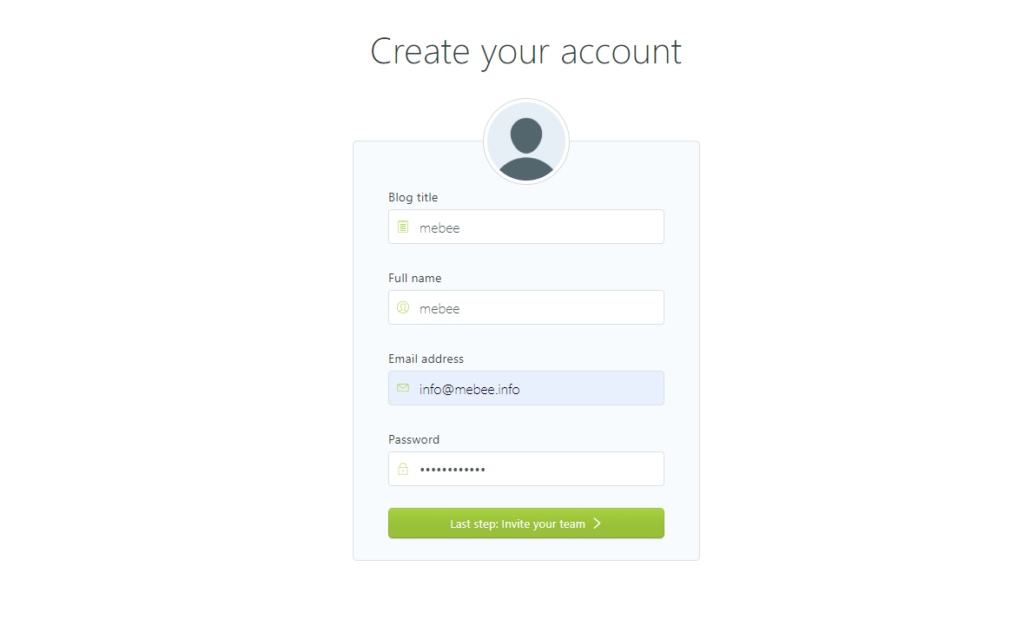
次にブラウザから http://プライベートIP:88/ghostにアクセスすると、ユーザー登録画面が表示されます。
必要情報を入力して次に進みます。

必要なければ、一番下にある「I’ll do this later take me to my blog」をクリックします。

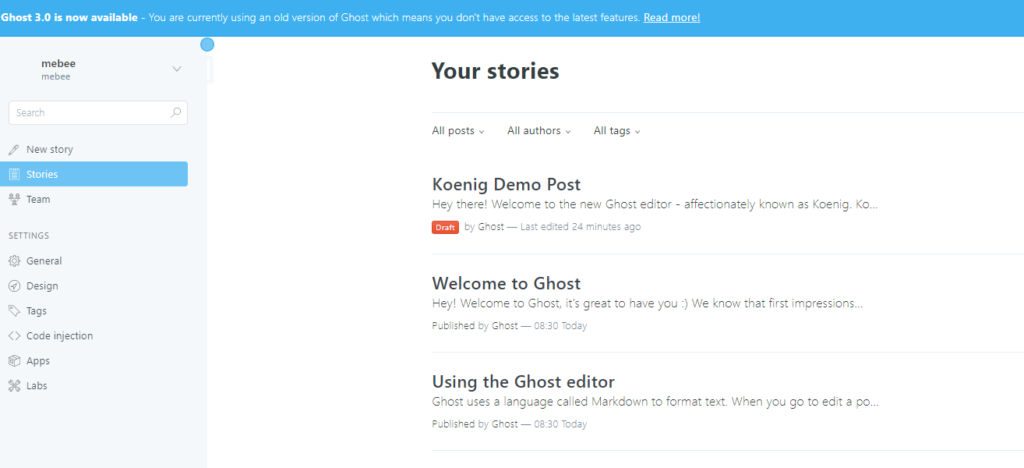
管理画面の方に移動します。

1つブログを投稿してみます。「New story」をクリックします。

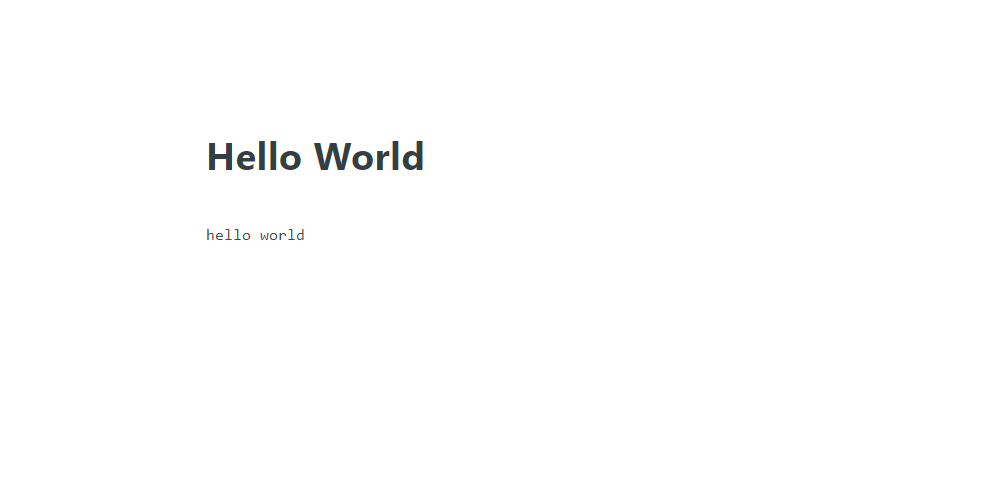
タイトルとテキスト共にHello worldと記述します。

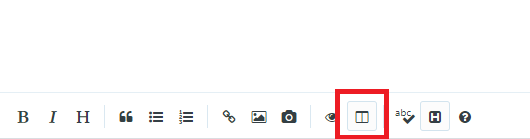
画面下にある赤枠の箇所をクリックすると、プレビューできます。


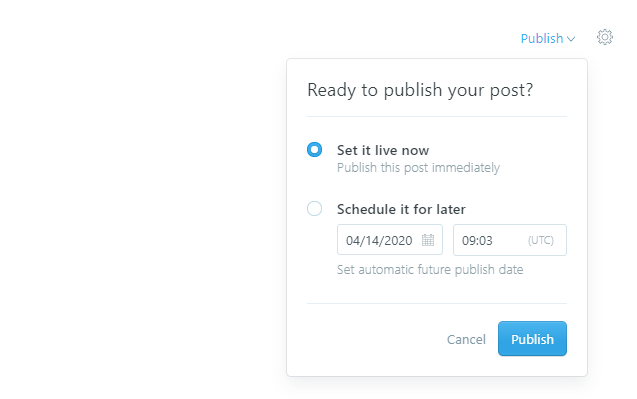
記事ができたら「Publish」をクリックして表示します。

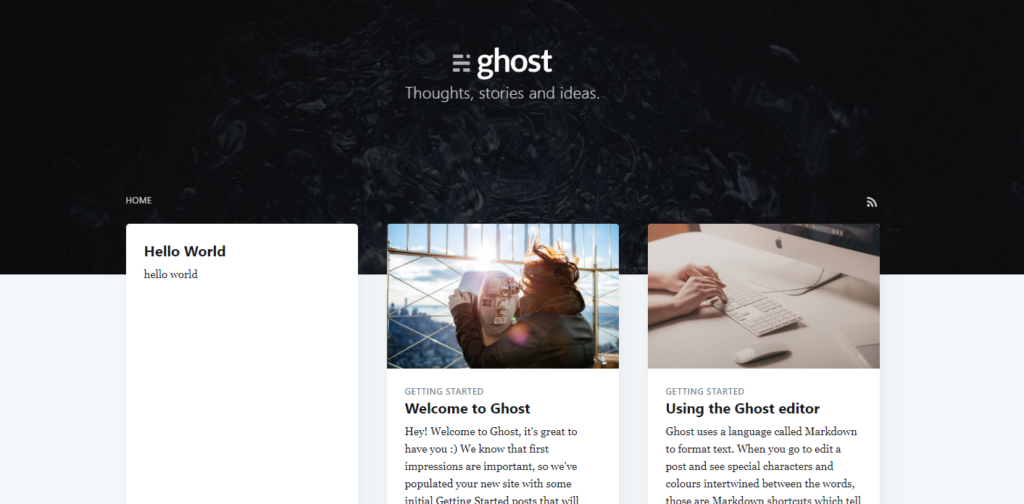
ブラウザから http://プライベートIP:88にアクセスすると投稿が確認できます。

画像をつけてみます。右上にある「Settings」ボタンをクリックします。

アップしたい画像を「Upload post image」にドラッグ&ドロップします。


アップされたら、「Update」ボタンをクリックします。

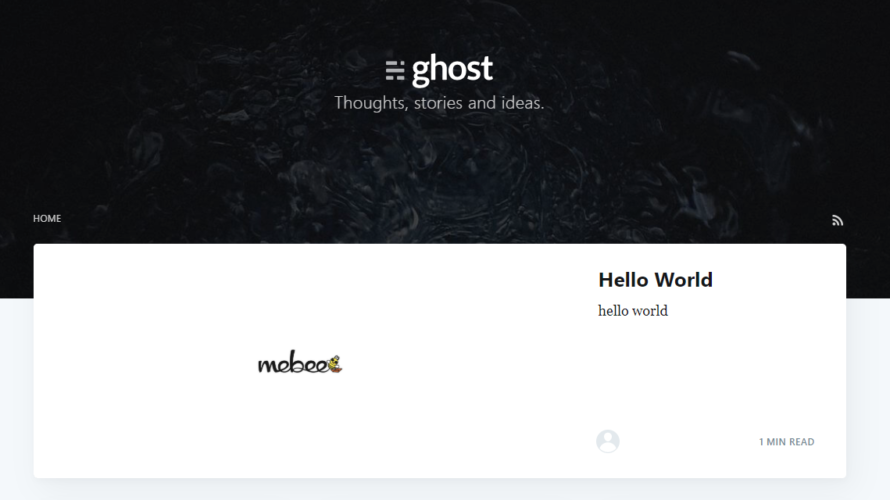
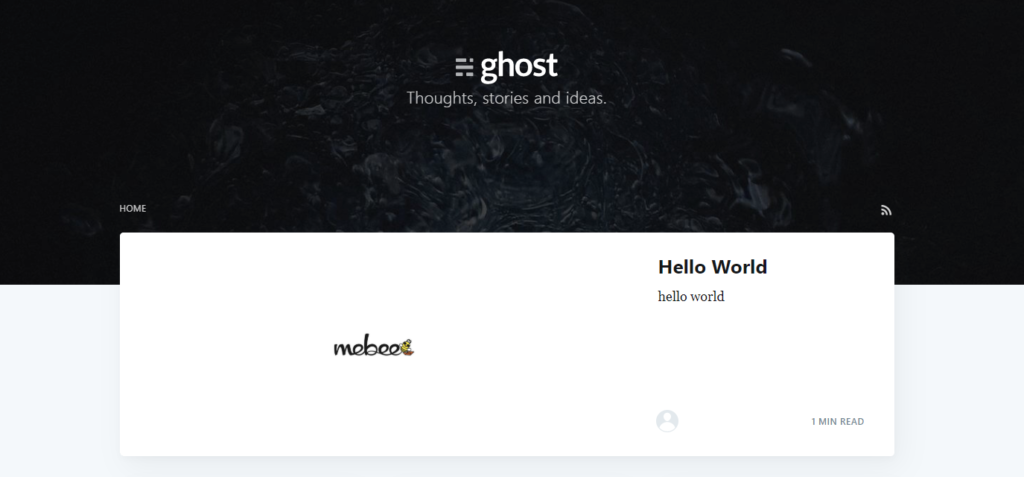
ブラウザから http://プライベートIP:88にアクセスすると画像がアップされた投稿が確認できます。

-
前の記事

CentOs8 jenkinsをインストールする方法 2020.05.19
-
次の記事

Laravel7 バリデーション機能の使い方 2020.05.20







コメントを書く