Laravel7 フォームのリクエストデータを取得して表示する

Laravel7でフォームデータの取得して表示するサンプルコードを記述してます。デザイン部にはbootstrapを利用してます。
環境
- OS windows10 pro 64bit
- Composer 1.10.5
- PHP 7.4.5
- MariaDB 10.4.12
- Laravel Framework 7.6.2
※windows10に Laravel のインストールはこちら
※windows10に Composer のインストールはこちら
※windows10に PHP のインストールはこちら
※windows10に MariaDB のインストールはこちら
bootstrap導入
詳しい手順はこちらに記述してますが、下記のコマンドで利用可能になります。
composer require laravel/ui
php artisan ui bootstrap
npm install && npm run dev入力フォーム用コントローラー作成
まずは入力フォームを作成していきます。
「HumanController」という名前でコントローラーを作成します。
php artisan make:controller HumanControllerapp/Http/Controllers/ HumanController.phpが生成されているので、
formメソッドを作成します。
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class HumanController extends Controller
{
public function form() {
return view('human.form');
}
}
ここでは、view(‘human.form’)としているのでビューは「human」フォルダ配下に「 form.blade.php 」を作成します。
区切り文字「.」でフォルダとファイル名が指定されます。
入力フォーム用ビュー作成
次にレイアウト部であるviewを作成します。
resources\views内で「human」というフォルダを作成して「form.blade.php」を下記の内容で、新たに作成します。
<!doctype html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>入力フォーム</title>
<link href="https://fonts.googleapis.com/css?family=Nunito:200,600" rel="stylesheet">
<link href="{{ asset('css/app.css') }}" rel="stylesheet">
</head>
<body>
<div class="mx-auto" style="margin-top: 100px; width: 800px;">
<form method="POST" action="show">
@csrf
<div class="form-group">
<label>名前</label>
<input type="text" class="form-control" name="name">
</div>
<div class="form-group">
<label>年齢</label>
<select class="form-control" name="age">
<option value="">-----</option>
@for ($i = 0; $i <= 100; $i++)
<option value="{{ $i }}歳">{{ $i }}歳</option>
@endfor
</select>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="gender" id="inlineRadio1" value="男性">
<label class="form-check-label" for="radio">男性</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="gender" id="inlineRadio2" value="女性">
<label class="form-check-label" for="radio">女性</label>
</div>
<div class="form-group">
<label>メモ</label>
<textarea class="form-control" name="memo"></textarea>
</div>
<input type="submit" class="btn btn-primary mb-2" value="送信">
</form>
</div>
</body>
</html>@csrf は Bladeテンプレート機能の1つで、CSRF対策となります。
ルーティング追加
アクセスするURLを設定するため、ルーティングを記述します。
ここでは/formに設定します。
Route::get('/form', 'HumanController@form');確認
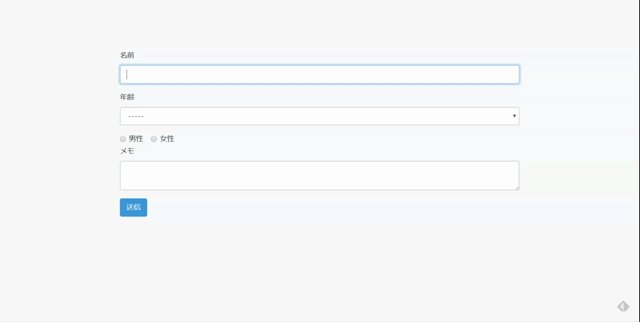
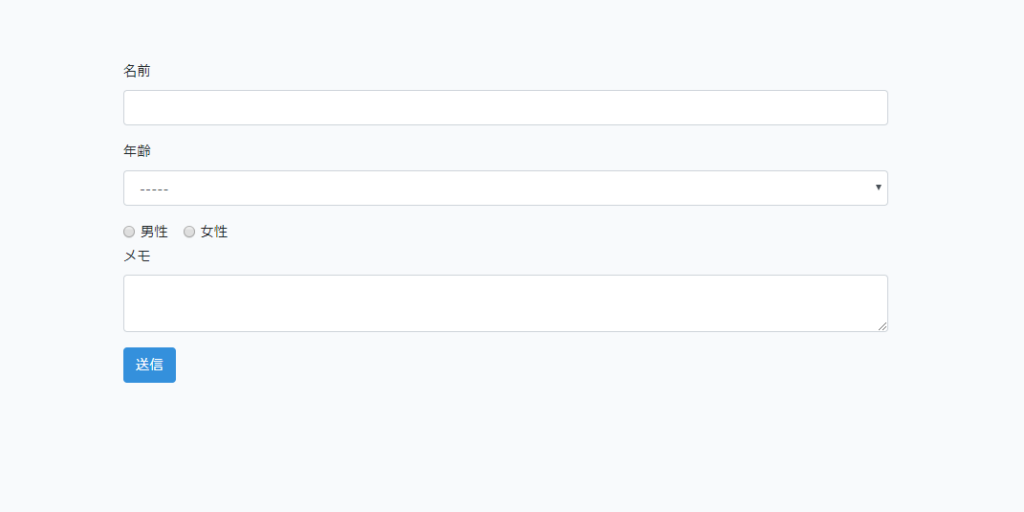
ブラウザから http://localhost:8000/form にアクセスしてみて、form画面が作成されているか確認します。

取得用コントローラー作成
form method=”POST” action=”show” で受け取り先は「/show」になっているので、app/Http/Controllers/HumanController.php にshowメソッドを追加して、リクエストデータを取得します。
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class HumanController extends Controller
{
public function form() {
return view('human.form');
}
public function show(Request $request) {
$human = array(
'name' => $request->input('name'),
'age' => $request->input('age'),
'gender' => $request->input('gender'),
'memo' => $request->input('memo')
);
return view('human.show', $human);
}
}
取得用ビュー作成
resources\views内で「human」フォルダ配下に「show.blade.php」を下記の内容で、新たに作成します。
<!doctype html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>入力フォーム表示</title>
<link href="https://fonts.googleapis.com/css?family=Nunito:200,600" rel="stylesheet">
<link href="{{ asset('css/app.css') }}" rel="stylesheet">
</head>
<body>
<div class="mx-auto" style="margin-top: 100px; width: 800px;">
<div class="form-group">
<label>名前 {{ $name }}</label>
</div>
<div class="form-group">
<label>年齢 {{ $age }}</label>
</div>
<div class="form-group">
<label>性別 {{ $gender }}</label>
</div>
<div class="form-group">
<label>メモ {{ $memo }}</label>
</div>
</div>
</body>
</html>ルーティング追加
アクセスするURLを設定するため、 routes配下の「web.php」にルーティングを記述します。
/showに設定します。
Route::post('/show', 'HumanController@show');確認
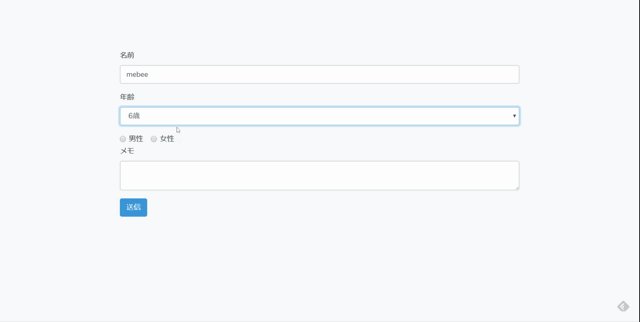
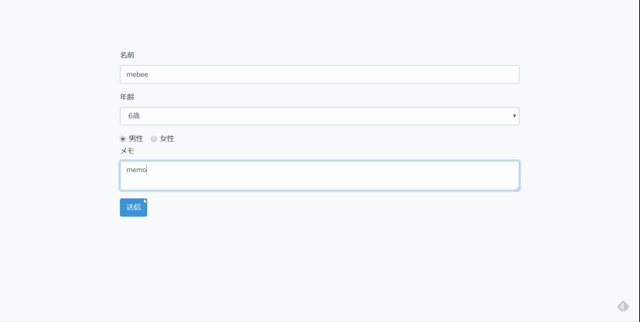
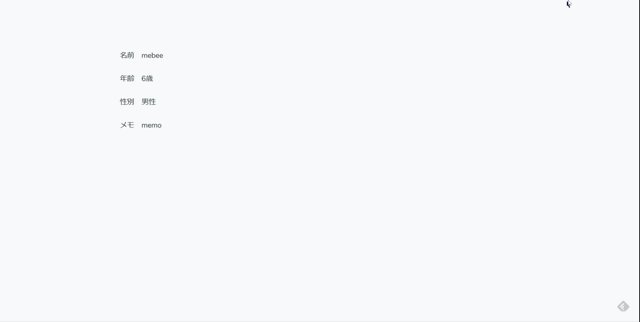
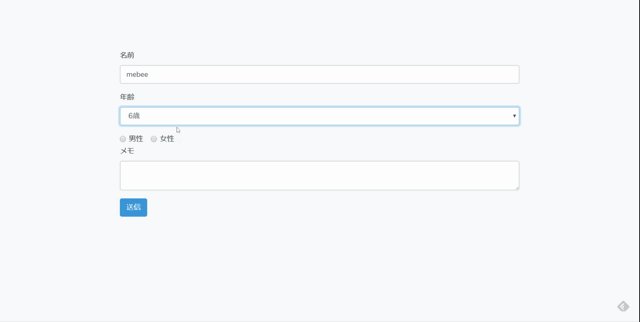
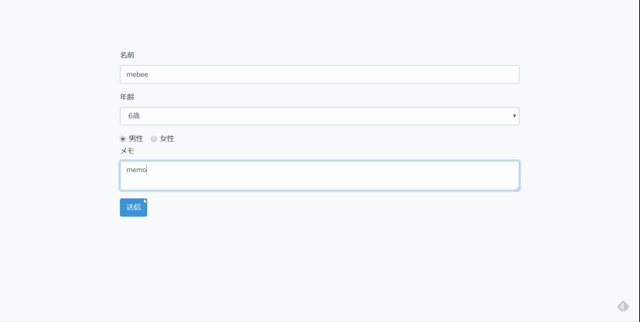
ブラウザから http://localhost:8000/form にアクセスしてみて、今度はformに必要データを入力して送信をクリックすると、リクエストデータが取得できていることが確認できます。

-
前の記事

PostgreSQL pg_dump実行時に「FATAL: ユーザ “xxx” で対向(peer)認証に失敗しました」が発生した場合の対応 2020.05.21
-
次の記事

CentOS 8 TensorFlowをインストールする方法 2020.05.22







コメントを書く