React.js ライブラリ「react-markdown-preview」を使ってマークダウンのプレビュー機能を実装する

ライブラリ「react-markdown-preview」をインストールすると、マークダウンのプレビュー機能の実装が可能です。ここでは、react.jsでreact-markdown-previewを利用するための手順と簡単な使い方を記述してます。
環境
- OS CentOS Linux release 8.0.1905 (Core)
- node V12.13.1
- npm 6.14.2
- React 16.13.0
react.js環境構築
下記のコマンドで構築してます。ここでは、react-appという名前でプロジェクトを作成してます。
create-react-app react-appreact-markdown-previewインストール
作成したプロジェクトに移動して、インストールします。
## 作成したプロジェクトに移動
cd react-app
## インストール
npm install @uiw/react-markdown-previewreact-markdown-preview使い方
srcディレクトリにsample.jsと名前で下記のコードを記述します。
import React from 'react';
import MarkdownPreview from '@uiw/react-markdown-preview';
class Sample extends React.Component {
constructor(props) {
super(props);
this.state = {
value: 'please'
};
this.handleChange = this.handleChange.bind(this);
}
handleChange(event) {
this.setState({value: event.target.value});
}
render() {
return (
<div>
<textarea value={this.state.value} onChange={this.handleChange} cols={50} rows={5} />
<MarkdownPreview source={this.state.value} />
</div>
);
}
}
export default Sample;次に、srcディレクトリ配下にあるApp.jsを下記のように編集します。
import React from 'react';
import Sample from './sample';
import './App.css';
function App() {
const style = {
width: "50%",
margin: "0 auto",
marginTop: 150,
};
return (
<div className="App">
<div style={style}>
<Sample />
</div>
</div>
);
}
export default App;
実行します。
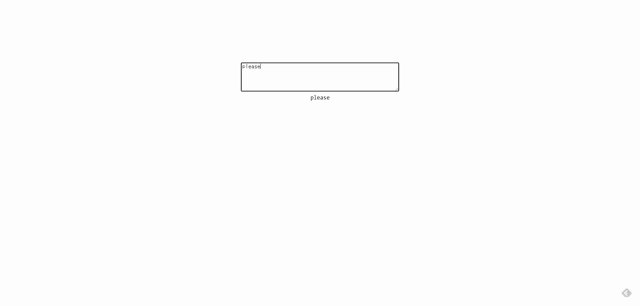
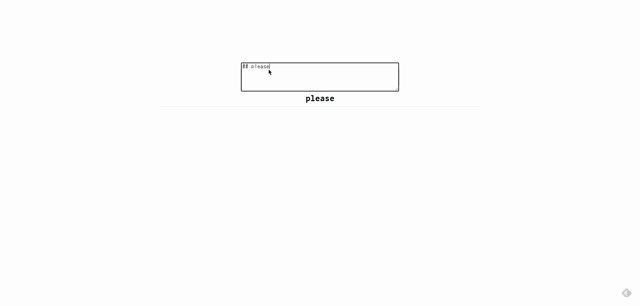
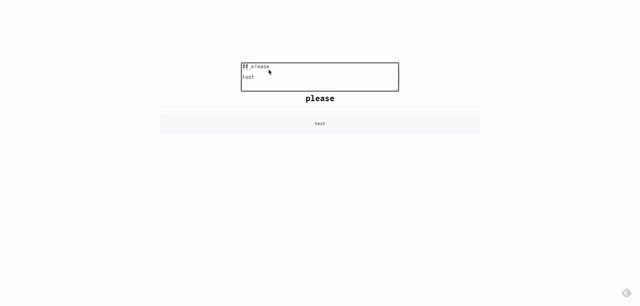
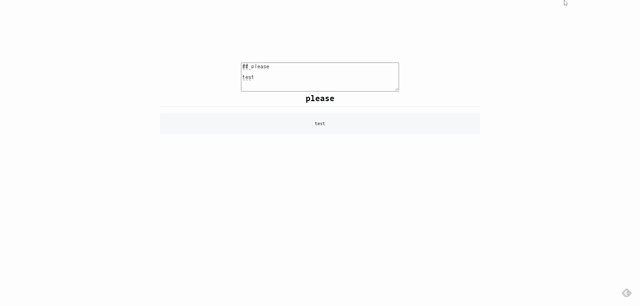
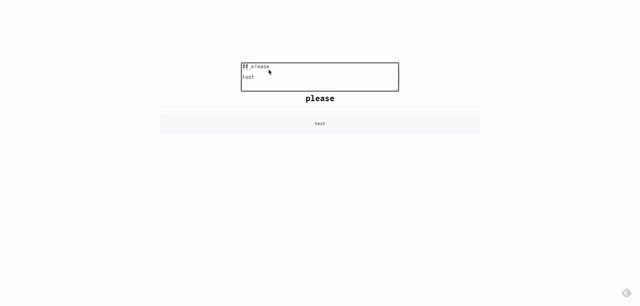
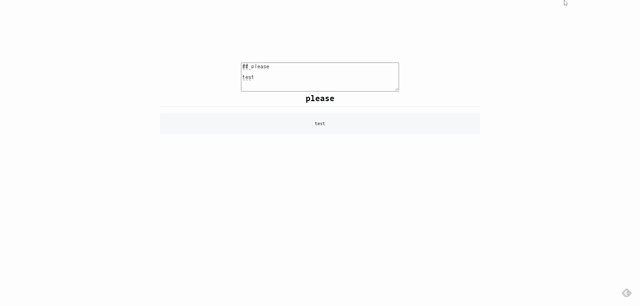
npm startブラウザから http://プライベートIP:3000にアクセスすると、マークダウンのプレビュー機能が実装されていることが確認できます。

-
前の記事

CentOs8にPostgreSQL 13をインストールする 2020.07.15
-
次の記事

javascript 和暦を西暦に変換する令和対応のライブラリ「wareki2era」の使い方 2020.07.15







コメントを書く