React.js ライブラリ「react-cool-form」を使ってフォームのバリデーションを実装する

ライブラリ「react-cool-form」をインストールすると、フォームのバリデーションを実装することが可能です。ここでは、react.jsでreact-cool-formを利用するための手順と簡単な使い方を記述してます。
環境
- OS CentOS Stream release 8
- node V12.16.3
- npm 6.14.7
- React 16.13.0
react.js環境構築
下記のコマンドで構築してます。ここでは、react-appという名前でプロジェクトを作成してます。
create-react-app react-appreact-cool-formインストール
作成したプロジェクトに移動して、インストールします。
## 作成したプロジェクトに移動
cd react-app
## インストール
npm install react-cool-formreact-cool-form使い方
srcディレクトリにsample.jsと名前で下記のコードを記述します。
import React from 'react'
import { useForm } from 'react-cool-form'
const Sample = () => {
const { form, getState } = useForm({
defaultValues: { username: '', email: '', password: '' },
onSubmit: (values) => console.log('onSubmit: ', values),
})
const errors = getState('errors', { filterUntouchedError: true })
return (
<div>
<form ref={form} noValidate>
<div>
{/* Support built-in validation */}
<input name="username" placeholder="Username" required />
{errors.username && <p>{errors.username}</p>}
</div>
<div>
<input name="email" type="email" placeholder="Email" required />
{errors.email && <p>{errors.email}</p>}
</div>
<div>
<input
name="password"
type="password"
placeholder="Password"
required
minLength={6}
/>
{errors.password && <p>{errors.password}</p>}
</div>
<input type="submit" />
</form>
</div>
)
}
export default Sample
次に、srcディレクトリ配下にあるApp.jsを下記のように編集します。
import React from 'react';
import Sample from './sample';
import './App.css';
function App() {
const style = {
width: "50%",
margin: "0 auto",
marginTop: 150,
};
return (
<div className="App">
<div style={style}>
<Sample />
</div>
</div>
);
}
export default App;
実行します。
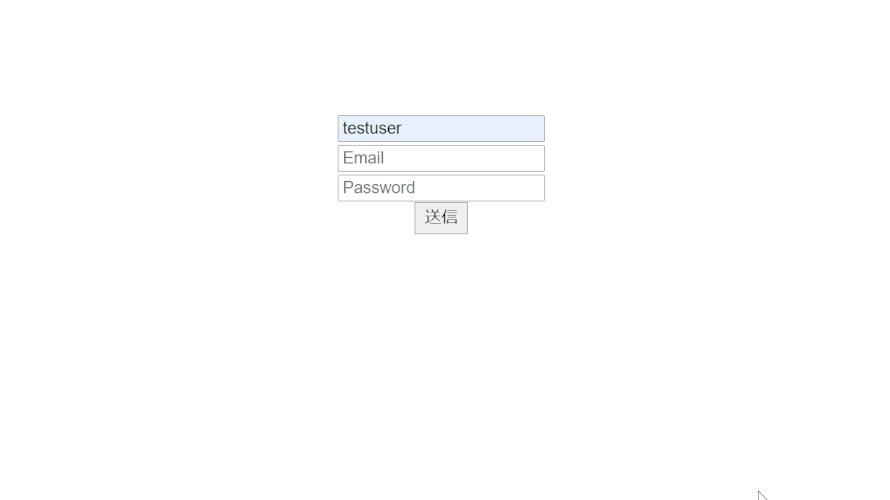
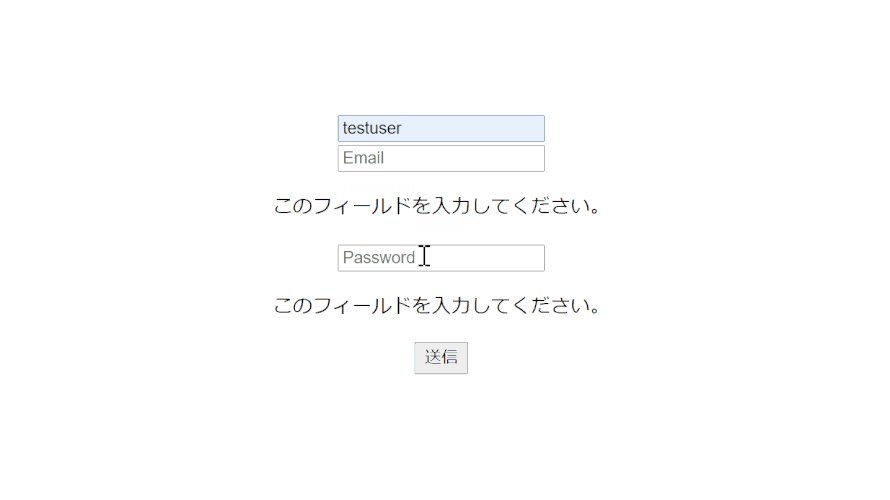
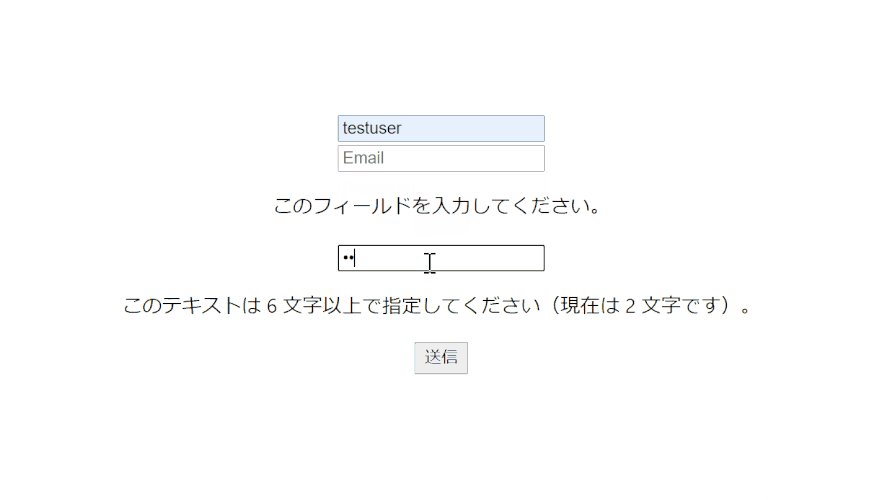
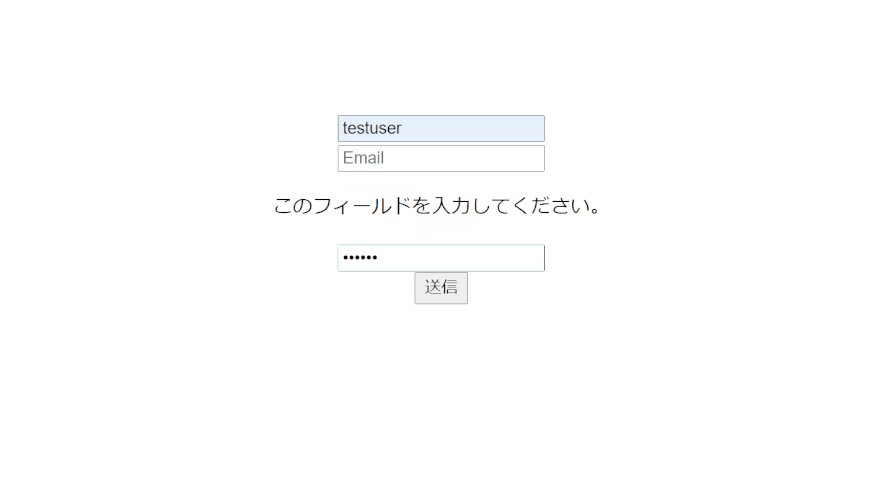
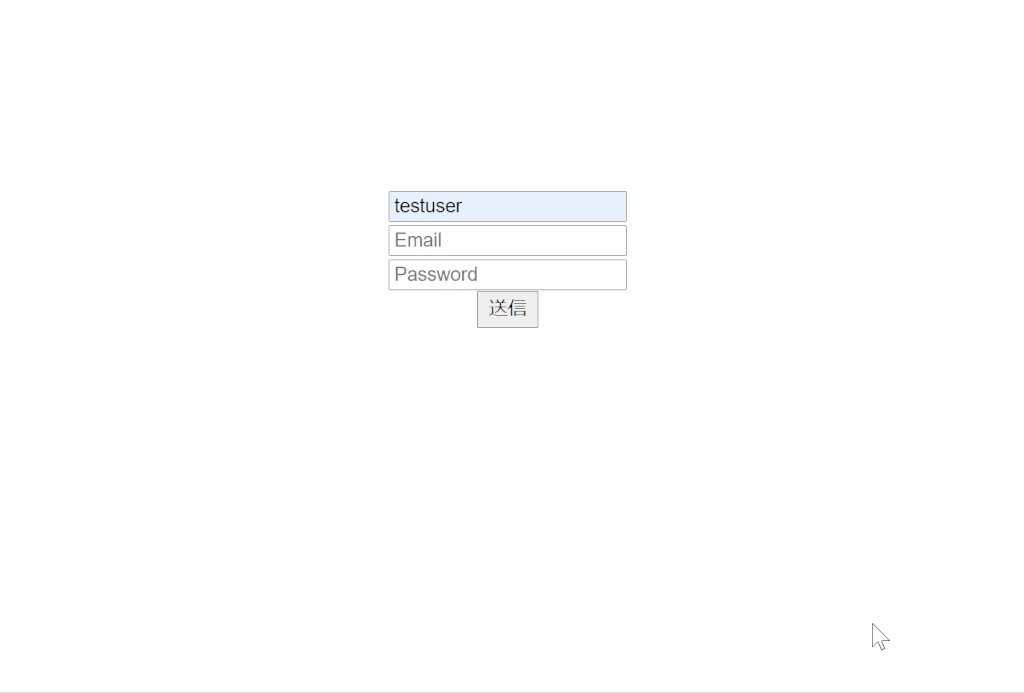
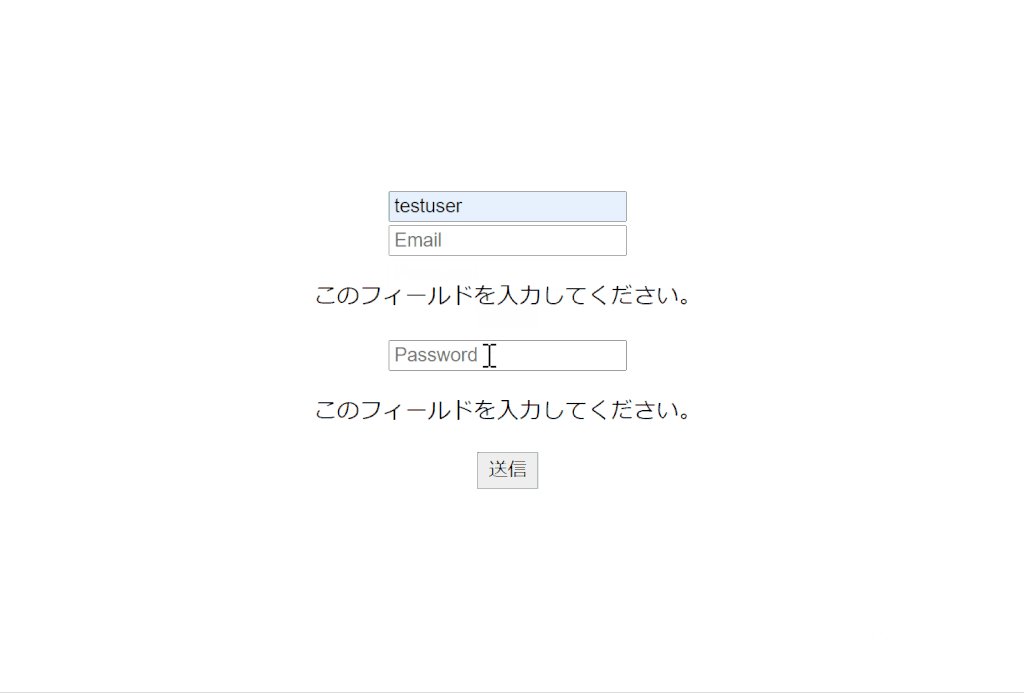
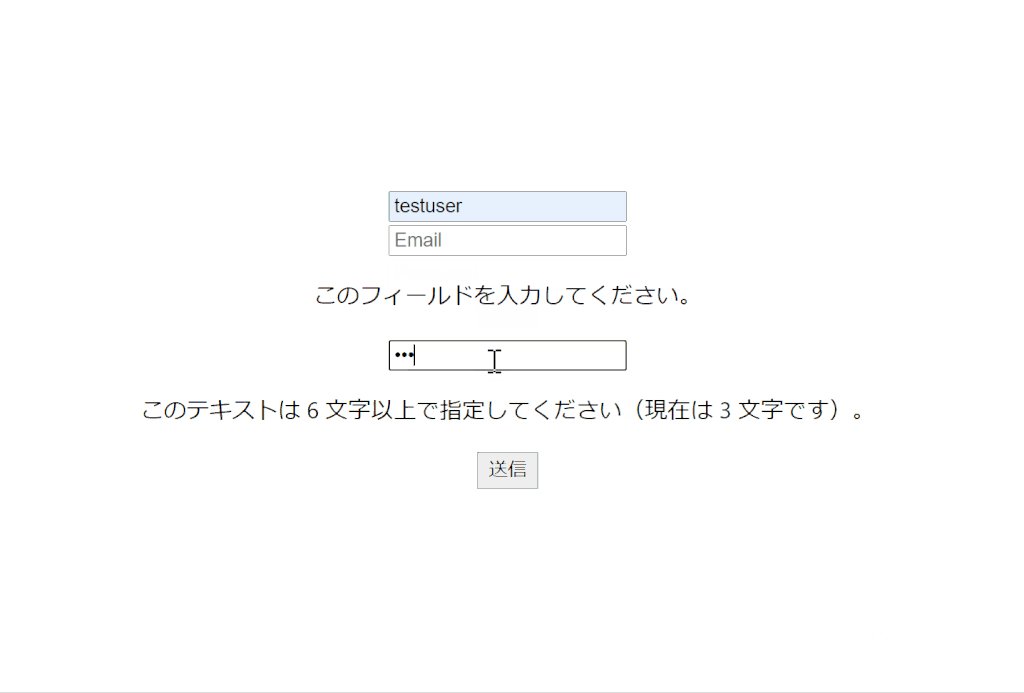
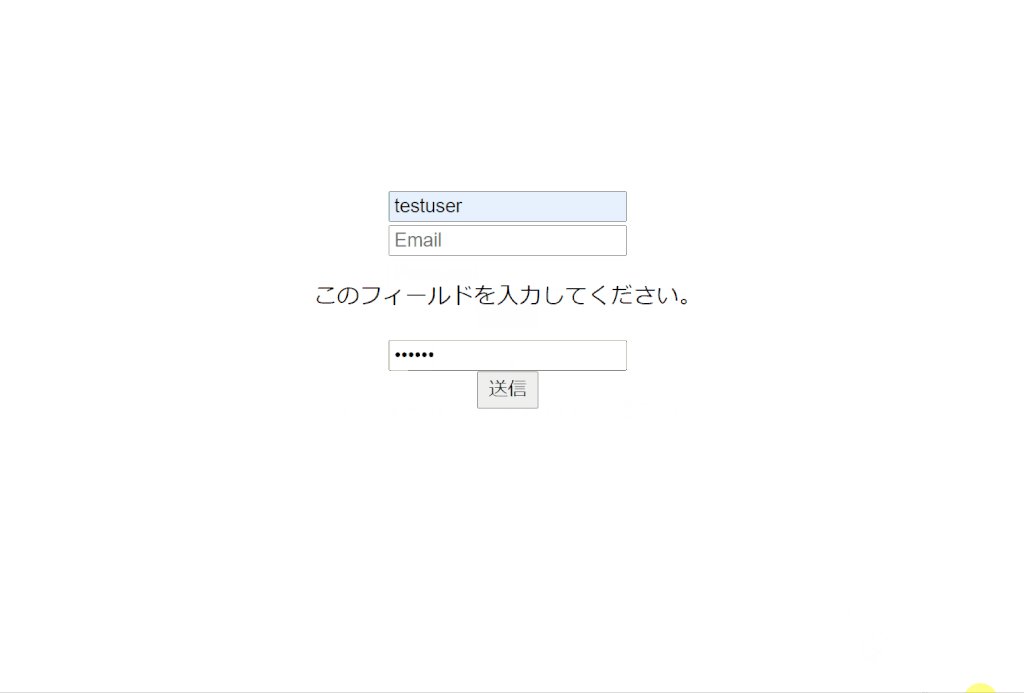
npm startブラウザから http://プライベートIP:3000にアクセスすると、フォームバリデーションが実装されていることが確認できます。

-
前の記事

python クラスを作成する 2021.03.06
-
次の記事

javascript クロージャの簡単な使い方 2021.03.07







コメントを書く