React.js UIコンポーネント「evergreen-ui」をインストールして使用する

react.jsのUIコンポーネント「evergreen-ui」をインストールすると、UIの構築が楽になります。ここでは、react.jsでevergreen-uiを利用するための手順と簡単な使い方を記述してます。
環境
- OS CentOS Linux release 8.2.2004 (Core)
- node V12.16.3
- npm 6.14.7
- React 16.13.0
react.js環境構築
下記のコマンドで構築してます。ここでは、react-appという名前でプロジェクトを作成してます。
create-react-app react-appevergreen-uiインストール
作成したプロジェクトに移動して、インストールします。
## 作成したプロジェクトに移動
cd react-app
## インストール
npm install evergreen-uievergreen-ui使い方
srcディレクトリにsample.jsと名前で下記のコードを記述します。
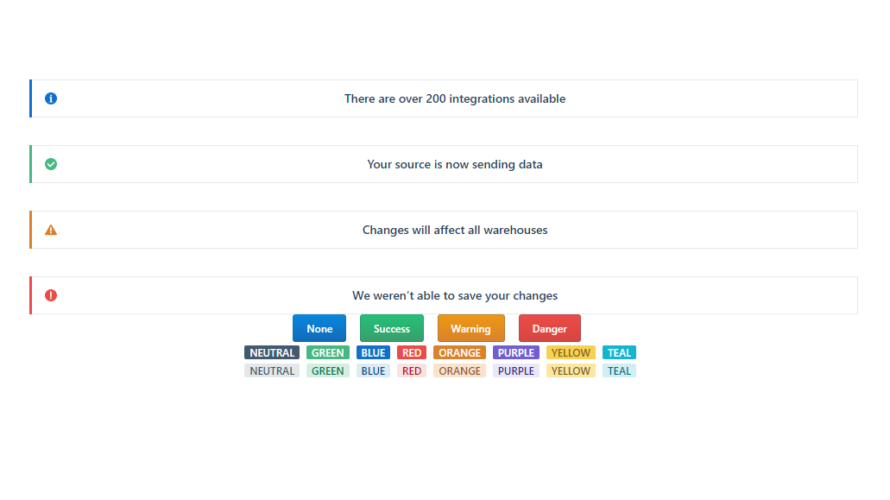
import React from 'react';
import { Alert, Button, Pane, Badge } from 'evergreen-ui'
const Sample = () => {
return (
<div>
<Pane>
<Alert
intent="none"
title="There are over 200 integrations available"
marginBottom={32}
/>
<Alert
intent="success"
title="Your source is now sending data"
marginBottom={32}
/>
<Alert
intent="warning"
title="Changes will affect all warehouses"
marginBottom={32}
/>
<Alert
intent="danger"
title="We weren’t able to save your changes"
/>
</Pane>
<Button marginRight={16} appearance="primary" intent="none">None</Button>
<Button marginRight={16} appearance="primary" intent="success">Success</Button>
<Button marginRight={16} appearance="primary" intent="warning">Warning</Button>
<Button marginRight={16} appearance="primary" intent="danger">Danger</Button>
<Pane>
<Badge color="neutral" isSolid marginRight={8}>neutral</Badge>
<Badge color="green" isSolid marginRight={8}>green</Badge>
<Badge color="blue" isSolid marginRight={8}>blue</Badge>
<Badge color="red" isSolid marginRight={8}>red</Badge>
<Badge color="orange" isSolid marginRight={8}>orange</Badge>
<Badge color="purple" isSolid marginRight={8}>purple</Badge>
<Badge color="yellow" isSolid marginRight={8}>yellow</Badge>
<Badge color="teal" isSolid marginRight={8}>teal</Badge>
</Pane>
<Pane>
<Badge color="neutral" marginRight={8}>neutral</Badge>
<Badge color="green" marginRight={8}>green</Badge>
<Badge color="blue" marginRight={8}>blue</Badge>
<Badge color="red" marginRight={8}>red</Badge>
<Badge color="orange" marginRight={8}>orange</Badge>
<Badge color="purple" marginRight={8}>purple</Badge>
<Badge color="yellow" marginRight={8}>yellow</Badge>
<Badge color="teal" marginRight={8}>teal</Badge>
</Pane>
</div>
);
}
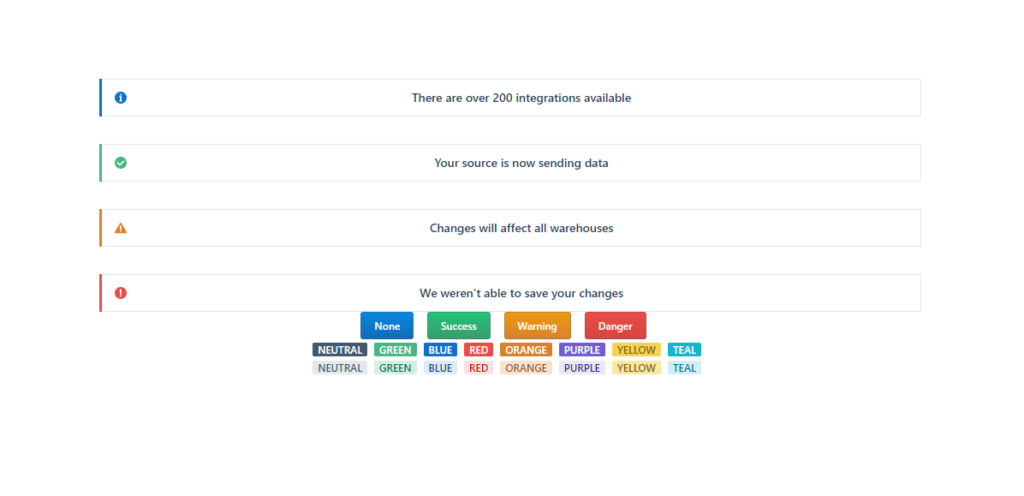
export default Sample;次に、srcディレクトリ配下にあるApp.jsを下記のように編集します。
import React from 'react';
import Sample from './sample';
import './App.css';
function App() {
const style = {
width: "50%",
margin: "0 auto",
marginTop: 150,
};
return (
<div className="App">
<div style={style}>
<Sample />
</div>
</div>
);
}
export default App;
実行します。
npm startブラウザから http://プライベートIP:3000にアクセスすると、UIコンポーネントが適応されていることが確認できます。

-
前の記事

jquery !importantを付けてcssを変更する 2020.07.31
-
次の記事

Rails6 Uikitを使用する手順 2020.07.31







コメントを書く