React.js typing-testでタイピングテストを行う

「typing-test」を使えばタイピングテストを行うことが可能です。ここでは、react.jsで「typing-test」を利用するための手順と簡単な使い方を記述してます。
環境
- OS Rocky Linux release 8.4 (Green Obsidian)
- node v14.17.3
- npm 7.19.1
- React 17.0.2
typing-testダウンロード
gitでダウンロードします。
git clone https://github.com/salmannotkhan/typing-test.git移動します。
cd typing-test必要なパッケージをインストールします。
npm i起動します。
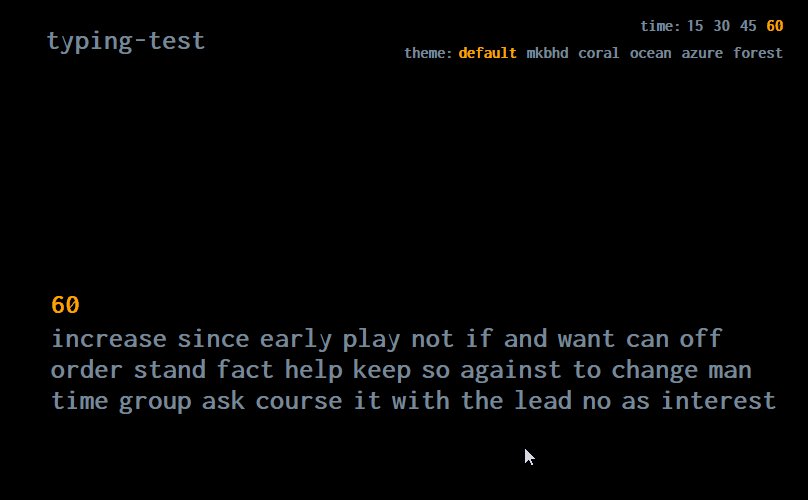
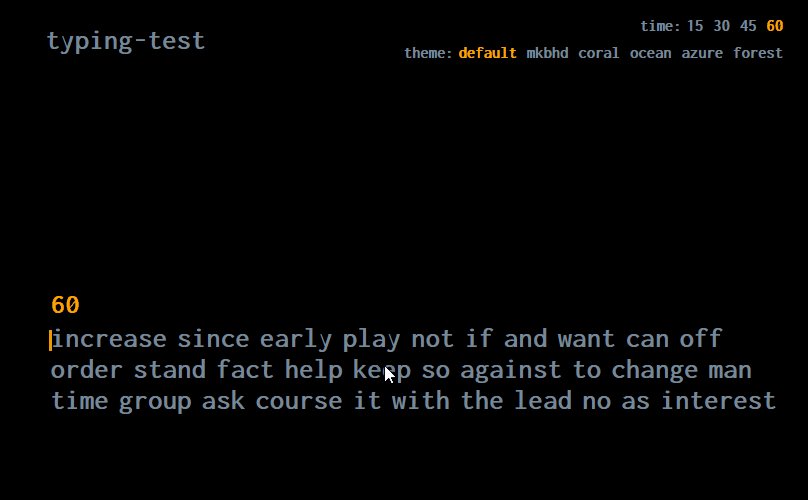
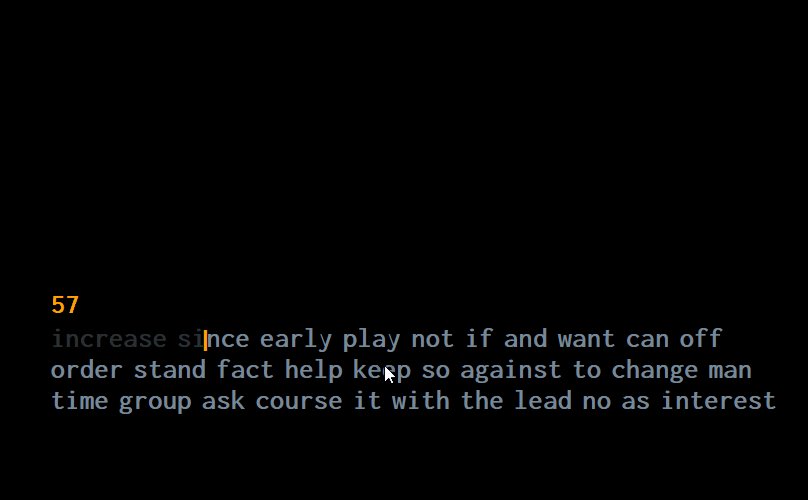
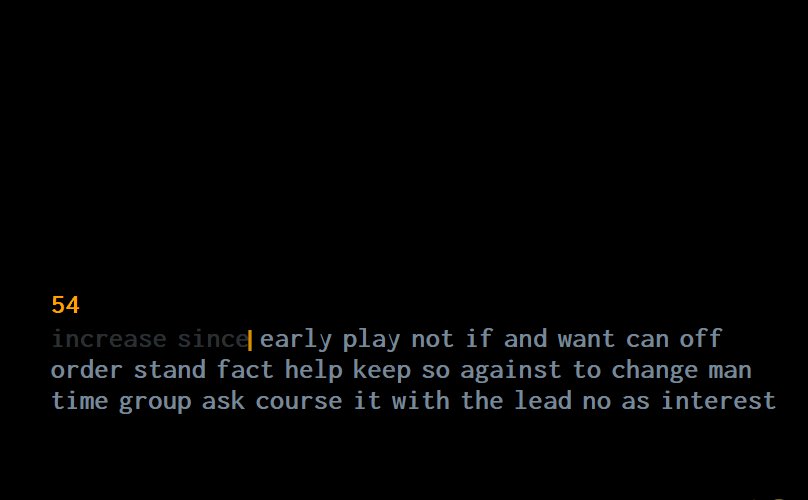
npm startブラウザから http://プライベートIP:3000にアクセスすると、タイピングテストが実行できることが確認できます。

-
前の記事

Linux コマンドで高速にバックアップを行う 2022.02.16
-
次の記事

MySQL 接続しているDBを取得する 2022.02.16







コメントを書く