Rails6 Uikitを使用する手順

Rails6でCSSのフレームワーク「Uikit」を使用するまでの手順を記述してます。yarnを利用してインストールしてます。
環境
- OS windows10 pro 64bit
- ruby 2.6.6
- rails 6.0.3.2
※windows10にrubyをインストールして実行する手順はこちら
※windows10にRuby on Railsをインストールして利用する手順はこちら
Uikitインストール
yarnを利用してインストールします。
※windows10にscoopを使ってnode.jsをインストールする手順はこちら
nodeがインストールされていればyarnは、下記を実行すればインストールされます。
npm install -g yarnrailsプロジェクトを作成します。
rails new rails-test対象のrailsのプロジェクト直下で下記のコマンドを実行します。
cd rails-test
yarn add Uikit自分の場合は作成したプロジェクト名が「rails-test」 なのでrail-testファルダ配下で実行してます。
プロジェクト配下にあるpackage.jsonにUikitが追加されていることが確認できます。
{
"name": "rails-test",
"private": true,
"dependencies": {
"@rails/actioncable": "^6.0.0",
"@rails/activestorage": "^6.0.0",
"@rails/ujs": "^6.0.0",
"@rails/webpacker": "4.2.2",
"turbolinks": "^5.2.0",
"uikit": "^3.5.5"
},
"version": "0.1.0",
"devDependencies": {
"webpack-dev-server": "^3.11.0"
}
}Uikit設定
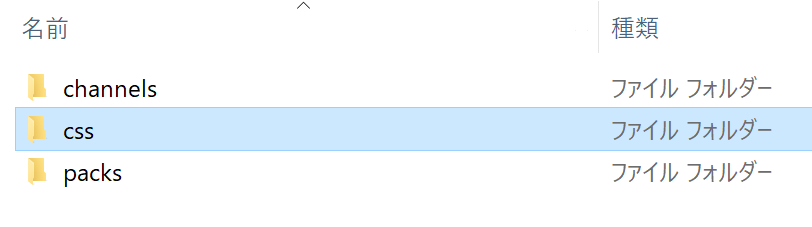
「app\javascript」ファルダ内にある「css」という名前でフォルダを作成します。

作成した「css」フォルダ内に「application.css」を作成して、以下の通りに編集します。
@import 'uikit/dist/css/uikit.css';次に、「app\javascript\packs」にあるwebpackのデフォルトのエントリーポイント「application.js」に下記を追加します。
import '../css/application.css'Uikit使い方
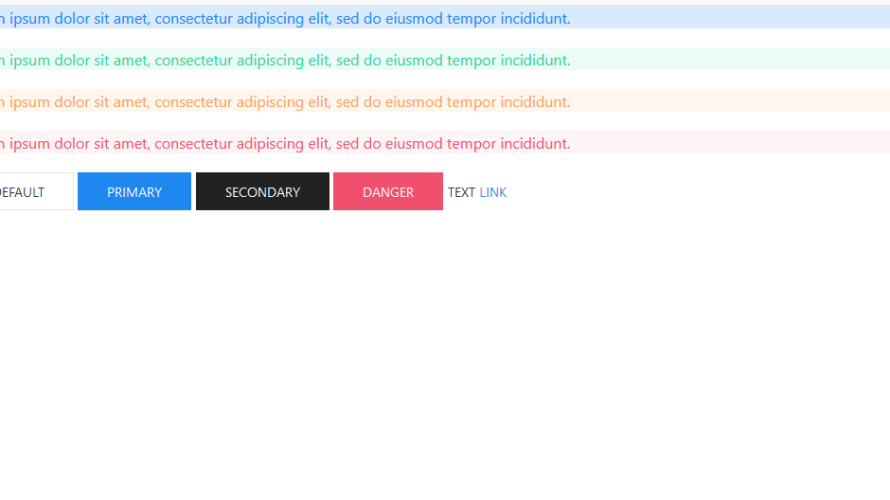
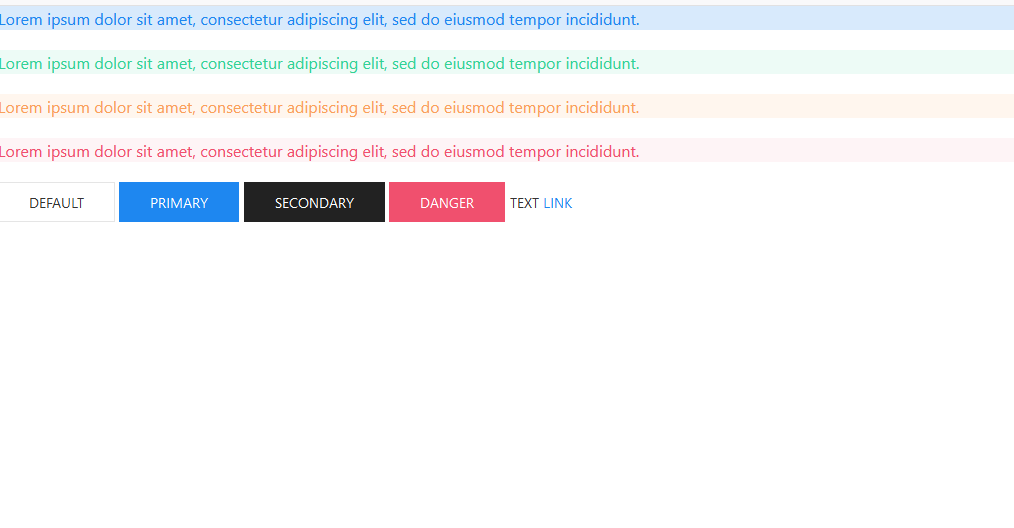
Uikitを適当なテンプレートに、適応してみます。
<div class="uk-alert-primary" uk-alert>
<a class="uk-alert-close" uk-close></a>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt.</p>
</div>
<div class="uk-alert-success" uk-alert>
<a class="uk-alert-close" uk-close></a>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt.</p>
</div>
<div class="uk-alert-warning" uk-alert>
<a class="uk-alert-close" uk-close></a>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt.</p>
</div>
<div class="uk-alert-danger" uk-alert>
<a class="uk-alert-close" uk-close></a>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt.</p>
</div>
<p uk-margin>
<button class="uk-button uk-button-default">Default</button>
<button class="uk-button uk-button-primary">Primary</button>
<button class="uk-button uk-button-secondary">Secondary</button>
<button class="uk-button uk-button-danger">Danger</button>
<button class="uk-button uk-button-text">Text</button>
<button class="uk-button uk-button-link">Link</button>
</p>Uikitが使用できていることが確認できます。

-
前の記事

React.js UIコンポーネント「evergreen-ui」をインストールして使用する 2020.07.31
-
次の記事

docker composeを使って全文検索システム「FESS」を構築する手順 2020.07.31







コメントを書く