React.js UIコンポーネント「Onsen UI」をインストールして使用する

react.jsのモバイルアプリ向けのUIコンポーネント「Onsen UI」をインストールすると、UIの構築が簡単に実現することができます。ここでは、react.jsでOnsen UIを利用するための手順と簡単な使い方を記述してます。
環境
- OS CentOS Linux release 8.2.2004 (Core)
- node V12.16.3
- npm 6.14.7
- React 16.13.0
react.js環境構築
下記のコマンドで構築してます。ここでは、react-appという名前でプロジェクトを作成してます。
create-react-app react-appOnsen UIインストール
作成したプロジェクトに移動して、インストールします。
## 作成したプロジェクトに移動
cd react-app
## インストール
npm install onsenui react-onsenuiOnsen UI使い方
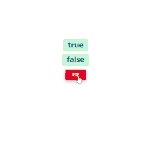
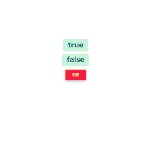
srcディレクトリにsample.jsと名前で下記のコードを記述します。
import React from 'react'
import { Button } from "react-onsenui"
import "onsenui/css/onsen-css-components.css"
const Sample = () => {
return (
<div>
<Button modifier="outline">
button
</Button>
<Button modifier="light">
button
</Button>
<Button modifier="cta">
button
</Button>
<Button modifier="quiet">
button
</Button>
<Button modifier="material">
button
</Button>
<Button modifier="material--flat">
button
</Button>
</div>
);
}
export default Sample;次に、srcディレクトリ配下にあるApp.jsを下記のように編集します。
import React from 'react';
import Sample from './sample';
import './App.css';
function App() {
const style = {
width: "50%",
margin: "0 auto",
marginTop: 150,
};
return (
<div className="App">
<div style={style}>
<Sample />
</div>
</div>
);
}
export default App;
実行します。
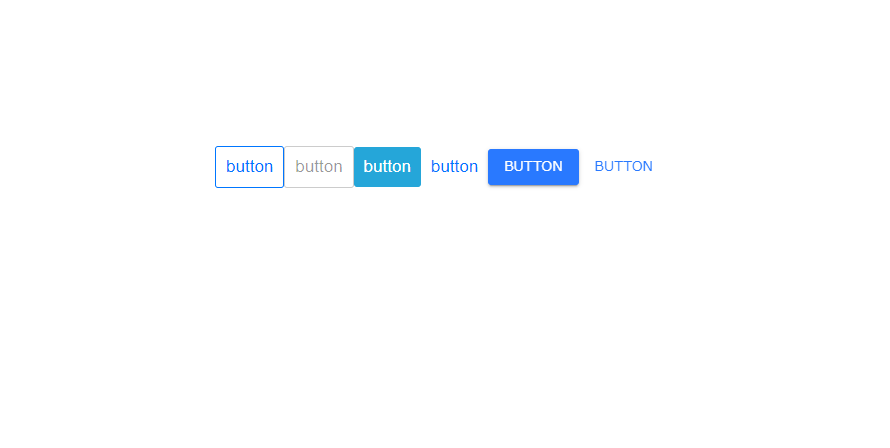
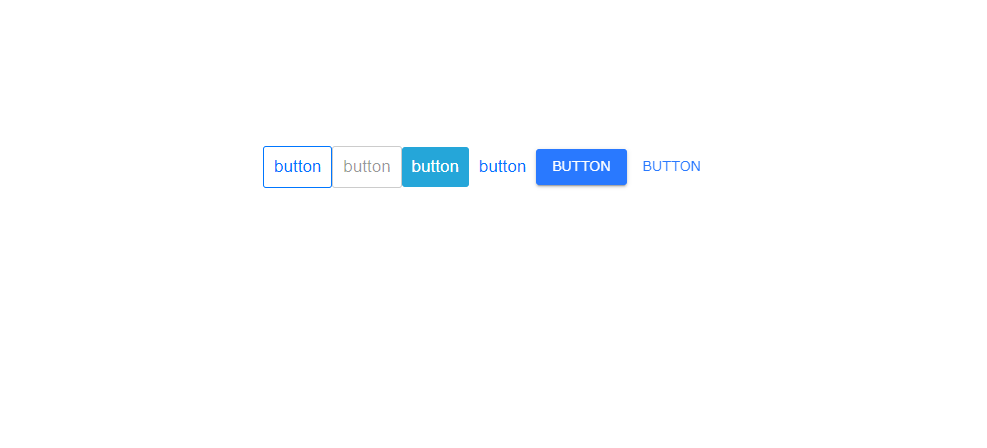
npm startブラウザから http://プライベートIP:3000にアクセスすると、UIコンポーネントが適応されていることが確認できます。

-
前の記事

javascript オブジェクトが空であるかを判定する 2020.09.24
-
次の記事

javascript forEachを使用して配列を表示する 2020.09.24







コメントを書く