React.js react-routerの使い方
- 作成日 2020.02.05
- 更新日 2020.07.21
- React
- react-router, React.js

Reactで画面遷移を実現するためのルーティング機能react-routerの導入と簡単な使い方
環境
- OS CentOS Linux release 8.0.1905 (Core)
- node V10.16.3
- npm 6.9.0
- React 16.12.0
Reactプロジェクト作成
react-router-testという名前でプロジェクトを作成してます。
create-react-app react-router-testreact-routerインストール
下記のコマンドでインストールします
## プロジェクトに移動
cd react-router-test
## インストール
npm install -S react-router-domreact-router使い方
src配下のApp.jsを下記のコードに編集します。
import React, { Component } from 'react'
import { BrowserRouter, Route, Link } from 'react-router-dom'
import './App.css';
const App = () => (
<BrowserRouter>
<div className="App">
<header className="App-header">
<ul>
<li><Link to='/'>Home</Link></li>
<li><Link to='/about'>About</Link></li>
<li><Link to='/contact'>Contact</Link></li>
</ul>
<Route exact path='/' component={Home} />
<Route path='/about' component={About} />
<Route path='/contact' component={Contact} />
</header>
</div>
</BrowserRouter>
)
const Home = () => (
<div>
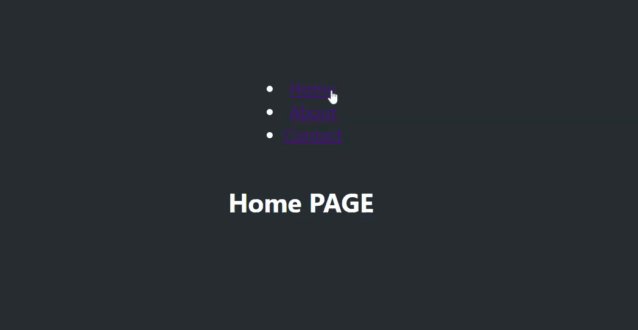
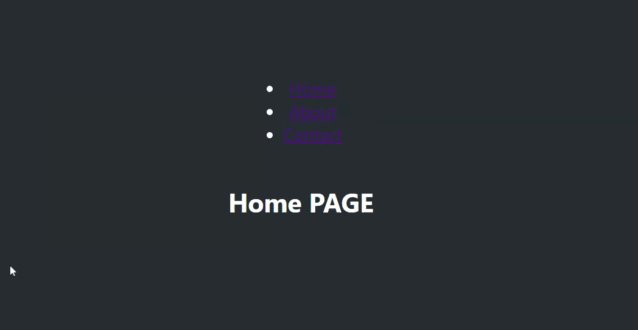
<h2>Home PAGE</h2>
</div>
)
const About = () => (
<div>
<h2>About</h2>
</div>
)
const Contact = () => (
<div>
<h2>contact</h2>
</div>
)
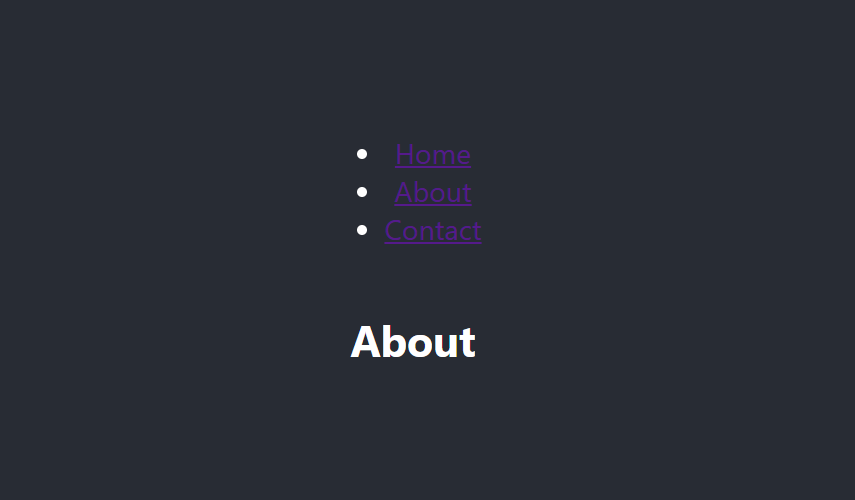
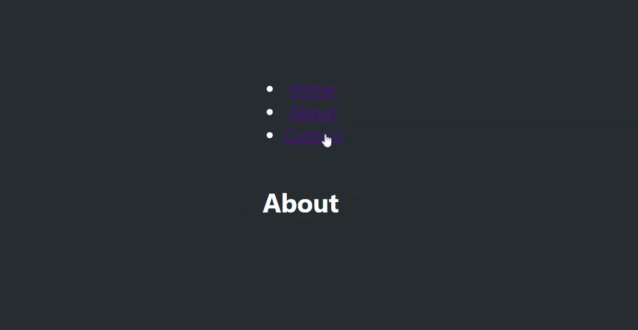
export default Appブラウザから http://プライベートIP:3000/aboutにアクセスするとaboutページにアクセスすることができるようになります。

-
前の記事

windows10 flutterをインストールして環境を構築する 2020.02.04
-
次の記事

Vue.js k-progressを使用してプログレスバーを実装する 2020.02.05











コメントを書く