React.js ライブラリ「react-images」を使用してカルーセル(carousel)を実装する
- 作成日 2020.03.16
- 更新日 2020.07.22
- React
- react-images, React.js, ライブラリ, 使い方

ライブラリ「react-images」をインストールすると、カルーセル(carousel)の実装が簡単に可能です。ここでは、react.jsで react-imagesを利用するための手順と簡単な使い方を記述してます。
環境
- OS CentOS Linux release 8.0.1905 (Core)
- node V12.13.1
- npm 6.14.2
- React 16.13.0
react.js環境構築
下記のコマンドで構築してます。ここでは、react-appという名前でプロジェクトを作成してます。
create-react-app react-appreact-imagesインストール
作成したプロジェクトに移動して、インストールします。
## 作成したプロジェクトに移動
cd react-app
## インストール
npm install react-imagesreact-images使い方
srcディレクトリにsample.jsと名前で下記のコードを記述します。
import React from 'react';
import Carousel from 'react-images';
const images = [{ src: 'https://cdn.pixabay.com/photo/2020/03/09/17/33/roots-4916519_960_720.jpg' }, { src: 'https://cdn.pixabay.com/photo/2015/05/31/14/23/organizer-791939_960_720.jpg' }];
export const Sample = () => {
return (
<div>
<Carousel views={images} />
</div>
)
}
export default Sample次に、srcディレクトリ配下にあるApp.jsを下記のように編集します。
import React from 'react';
import Sample from './sample';
import './App.css';
function App() {
const style = {
width: "50%",
margin: "0 auto",
marginTop: 150
};
return (
<div className="App">
<div style={style}>
<Sample />
</div>
</div>
);
}
export default App;
実行します。
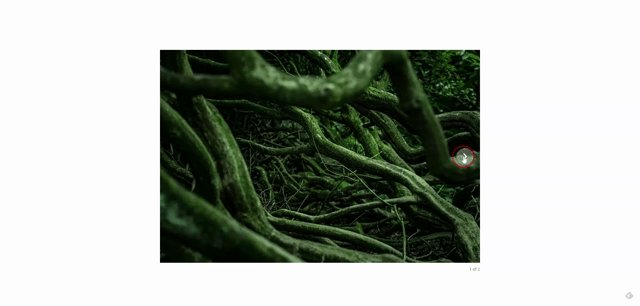
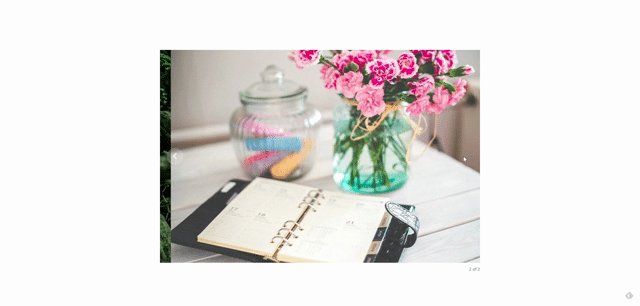
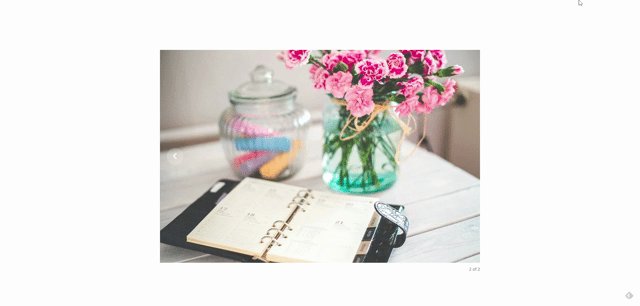
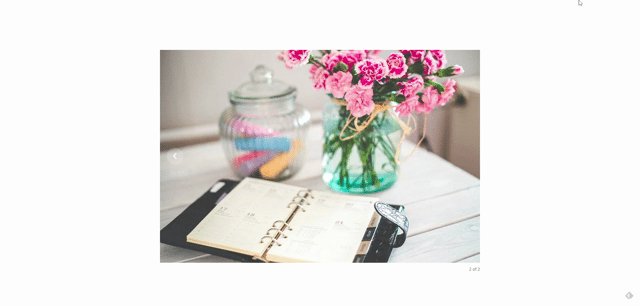
npm startブラウザから http://プライベートIP:3000にアクセスすると、 カルーセル(carousel) が実装されていることが確認できます。

-
前の記事

React.js ライブラリ「react-custom-scrollbars」を使用してスクロールバーを作成する 2020.03.16
-
次の記事

Nuxt.js vue-clockを使用してデジタル時計を実装する 2020.03.16










コメントを書く