VirtualBoxにReactOSをインストールして利用する
- 作成日 2020.09.18
- 更新日 2021.03.17
- React ReactOS
- ReactOS, Virtual Box

VirtualBox上に「ReactOS」の構築するまでの手順を記述してます。
環境
- OS windows10 バージョン1903
- Virtual Box 6.1.4 r136177 (Qt5.6.2)
ReactOSダウンロード
こちらのサイトよりダウンロード可能です。
「Download Boot CD」をクリックします。

寄付する必要がなければ、画面下部にある「No,thnks.Let’s ~」をクリックして下さい。

ダウンロードページに遷移してダウンロードが開始されます。

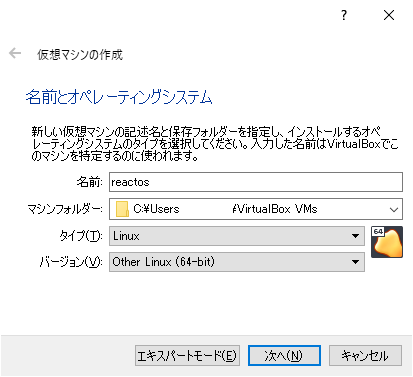
VirtualBox設定
バージョンにOther Linux(64bit)を選択

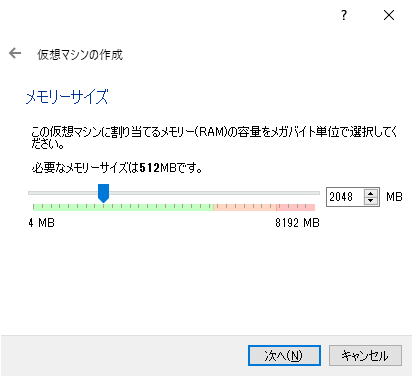
メモリは2GB程度で

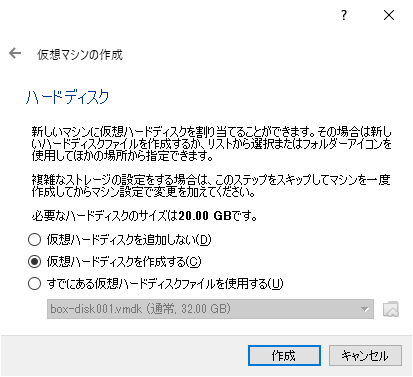
仮想ハードディスクを作成するを選択

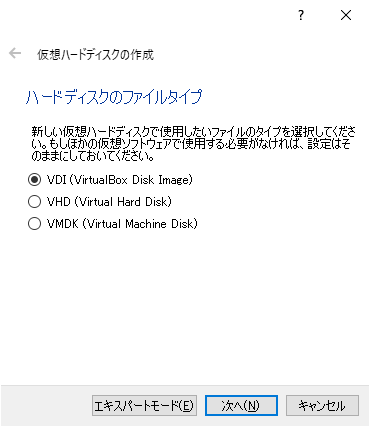
VDIを選択

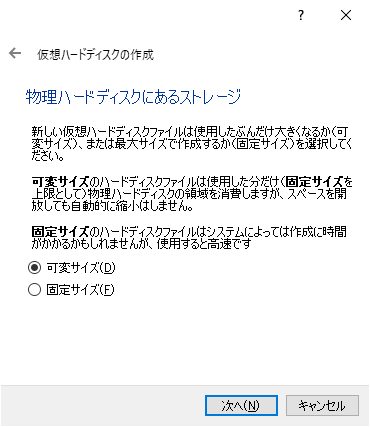
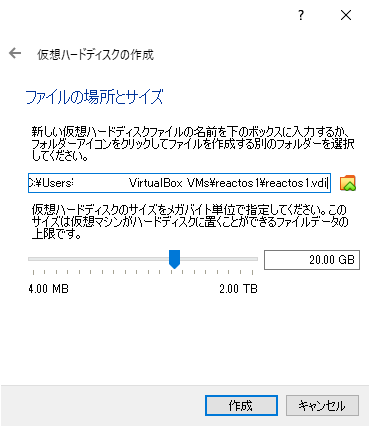
可変サイズの方が、容量が固定にならないので、可変を選択

保存場所を選択

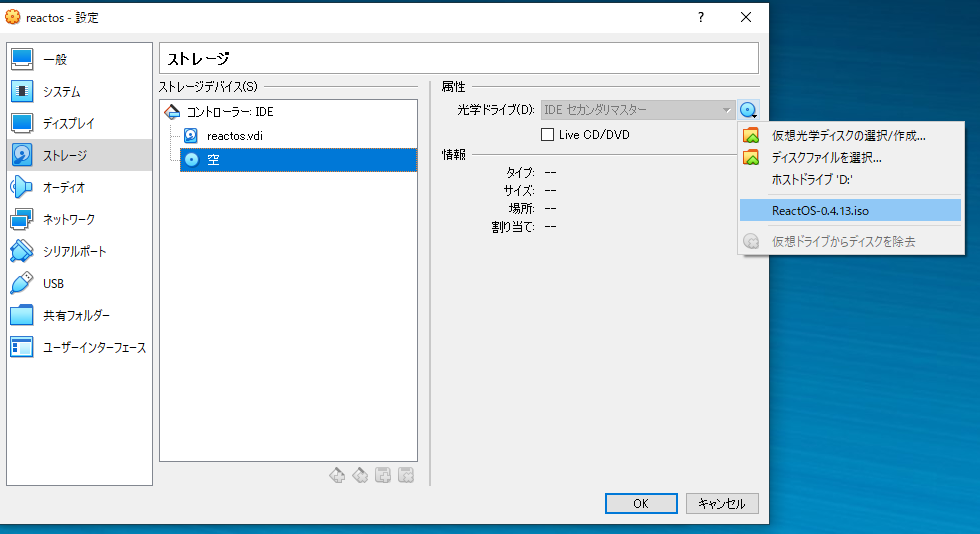
先ほどダウンロードしたISOファイルを選択します。

ReactOSインストール
起動をクリックしてインストールを開始します。
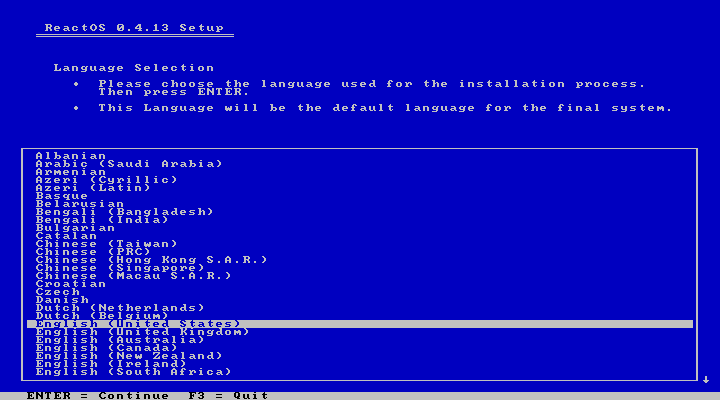
言語の選択です。

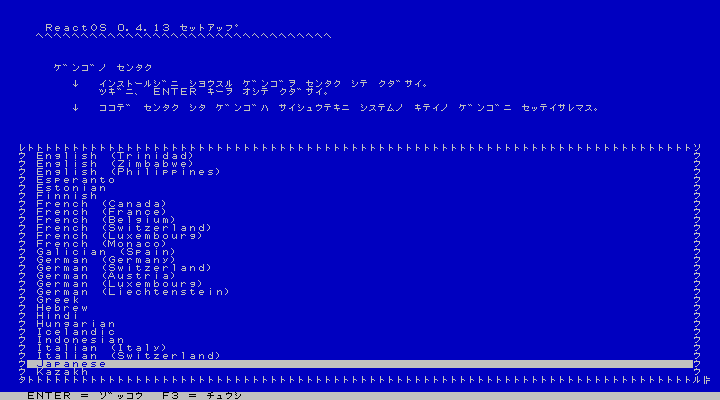
「Japanese」を選択します。

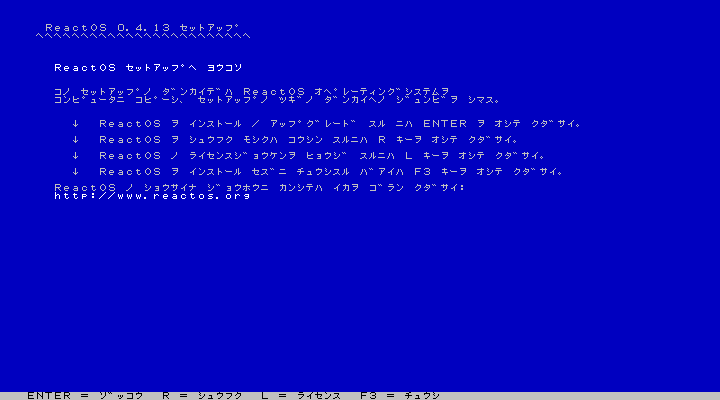
問題ないのでENTERキーを押下します

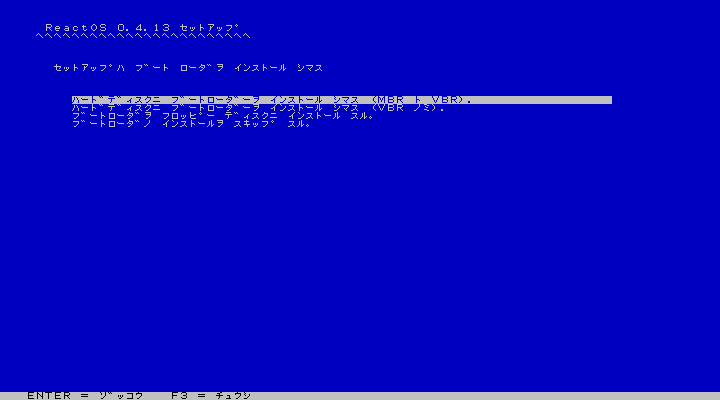
ENTERキーを押下

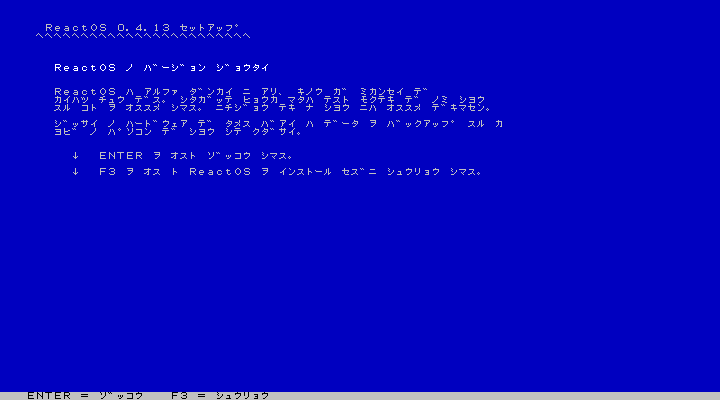
ENTERキーを押下

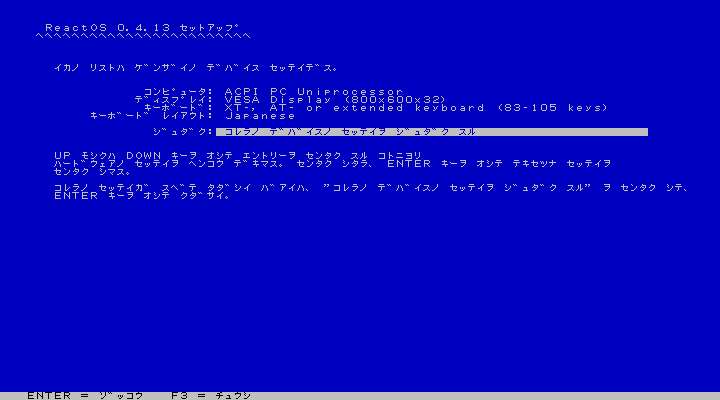
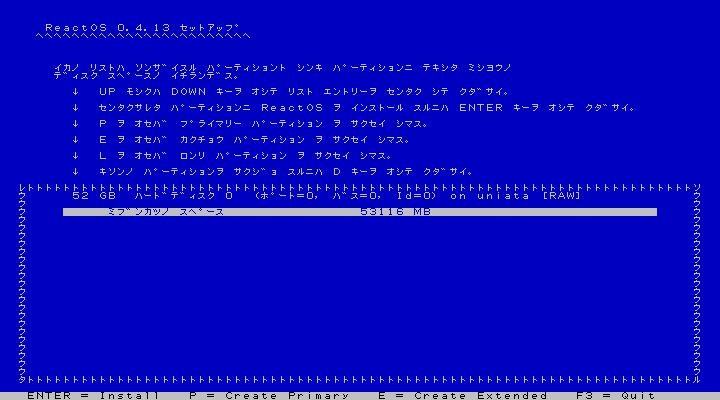
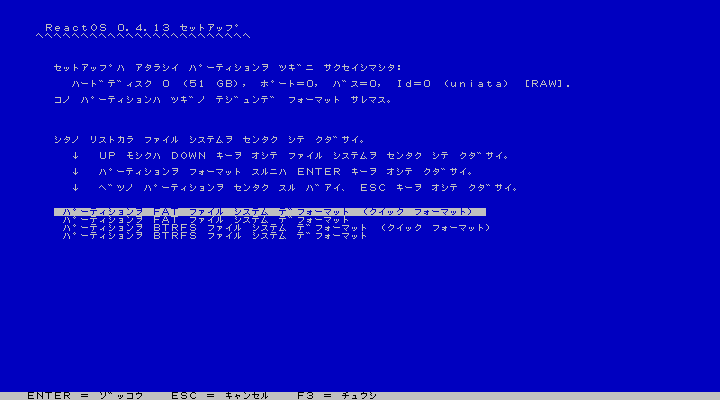
VM作成時に指定したHDDを選択します。

ファイルシステムはFATを選択してます。

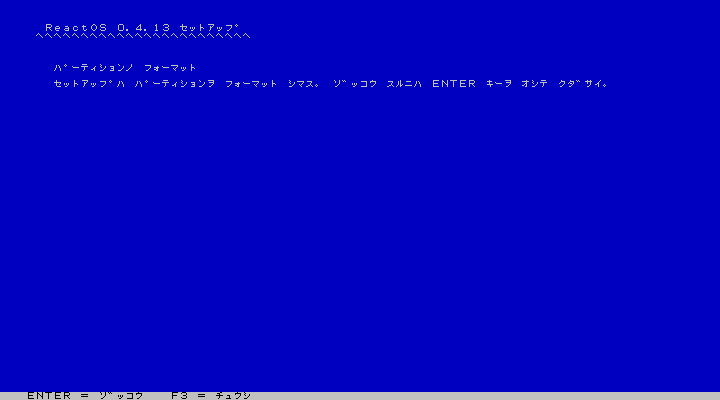
ENTERキーを押下

ENTERキーを押下

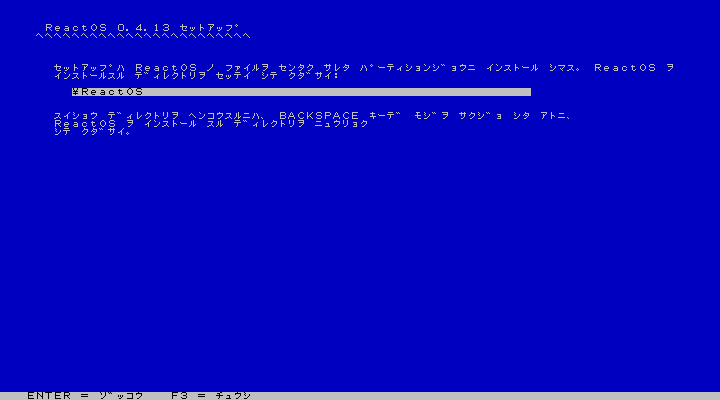
セットアップ中になるので、少し待ちます。

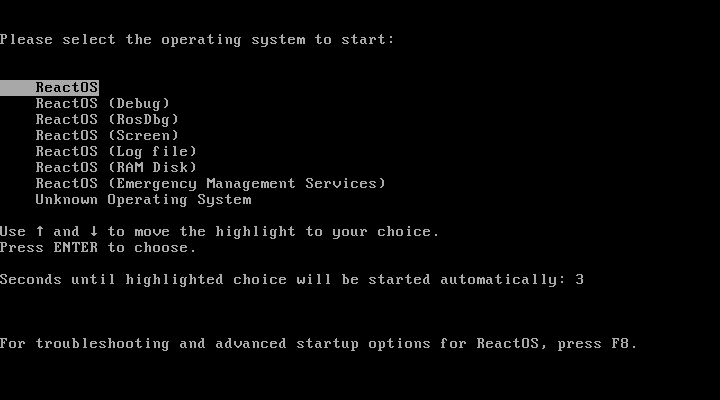
ENTERキーを押下

ReactOSを選択してます。

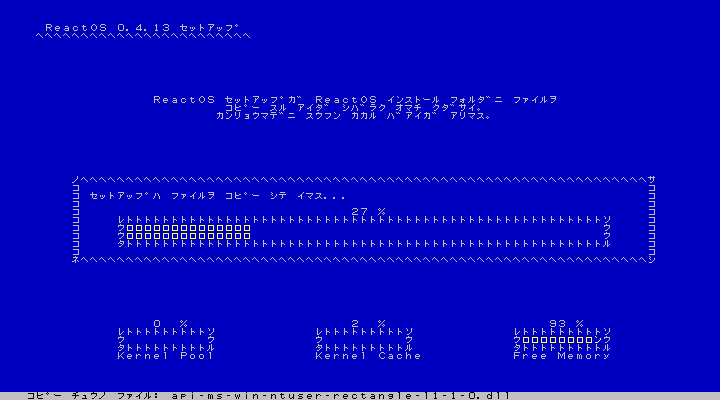
インスール中になるので、しばらく待ちます。

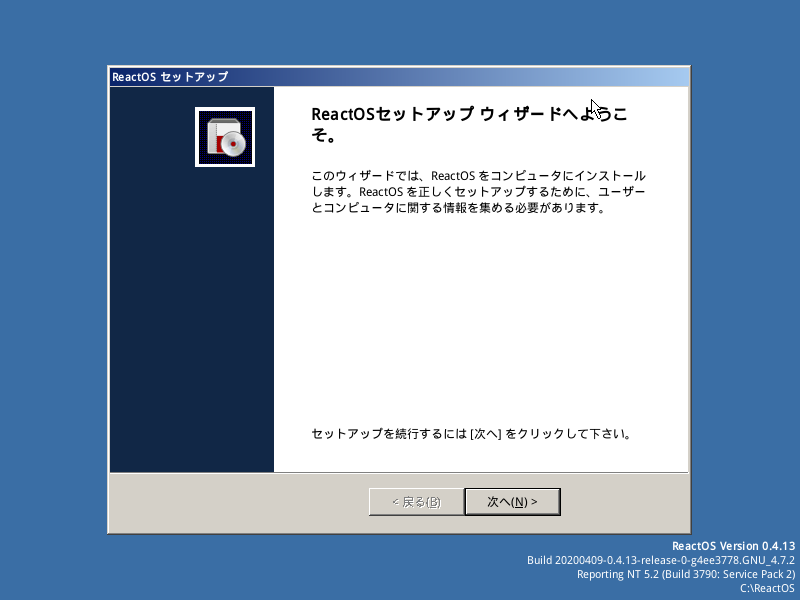
「次へ」をクリックします。

「次へ」をクリックします。

「次へ」をクリックします。

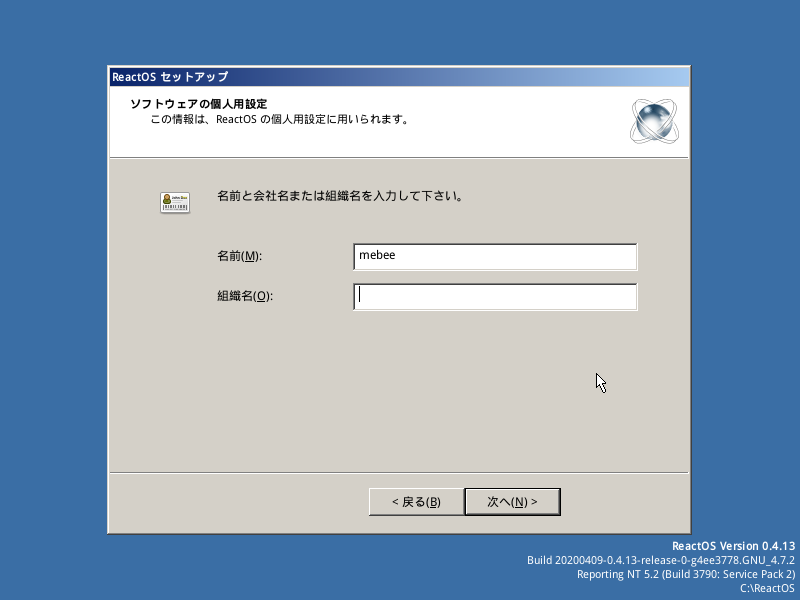
名前を設定して「次へ」をクリックします。

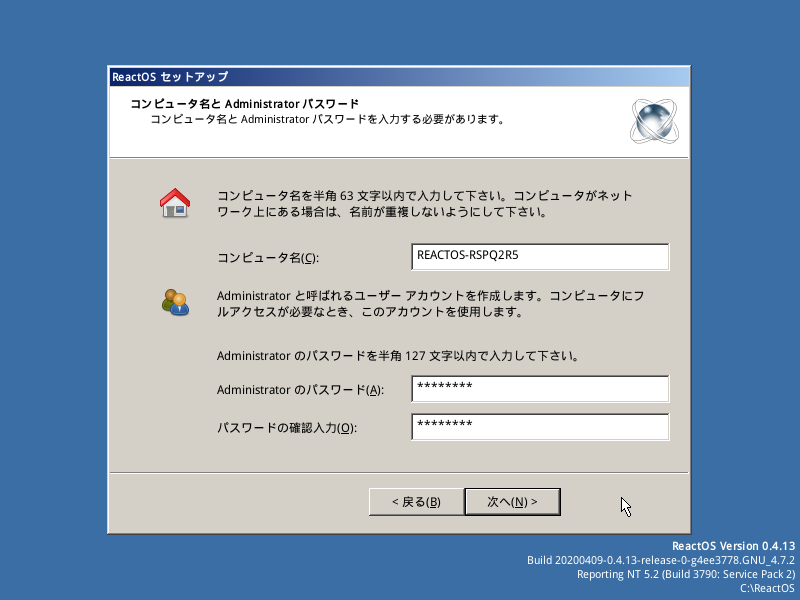
管理者のパスワードを設定しておきます。

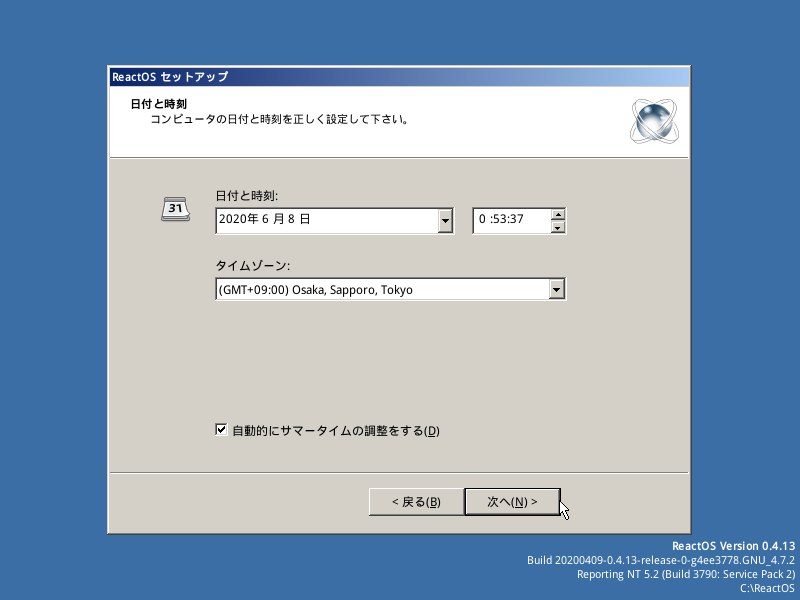
タイムゾーンを設定して「次へ」をクリックします。

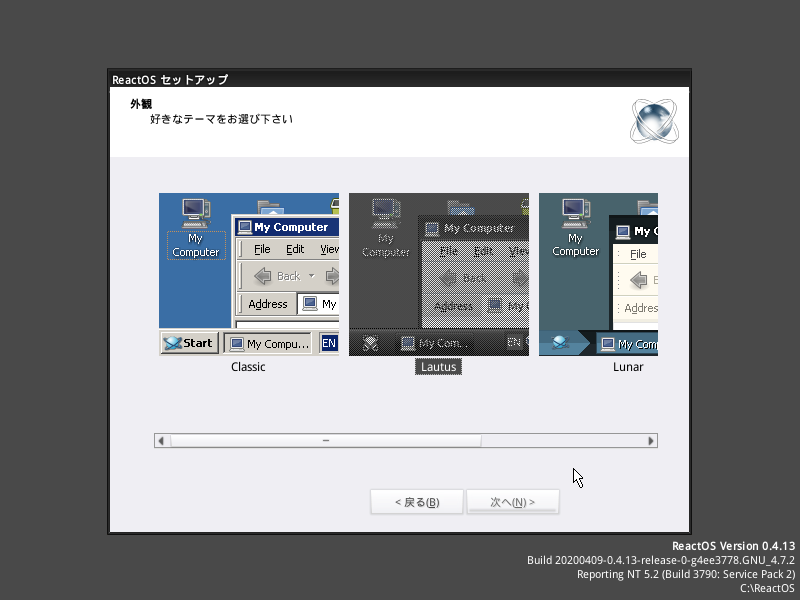
テーマを選択します。好みのものを選択したら「次へ」をクリックします。

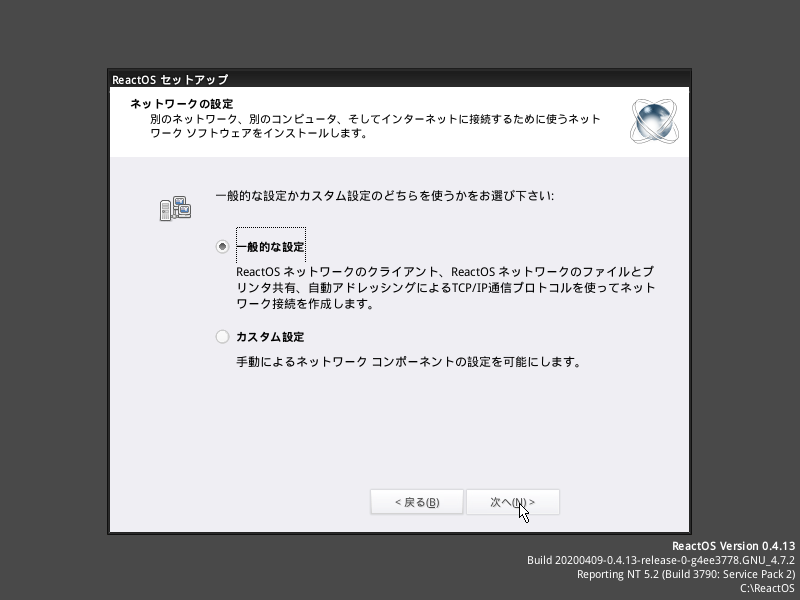
「次へ」をクリックします。

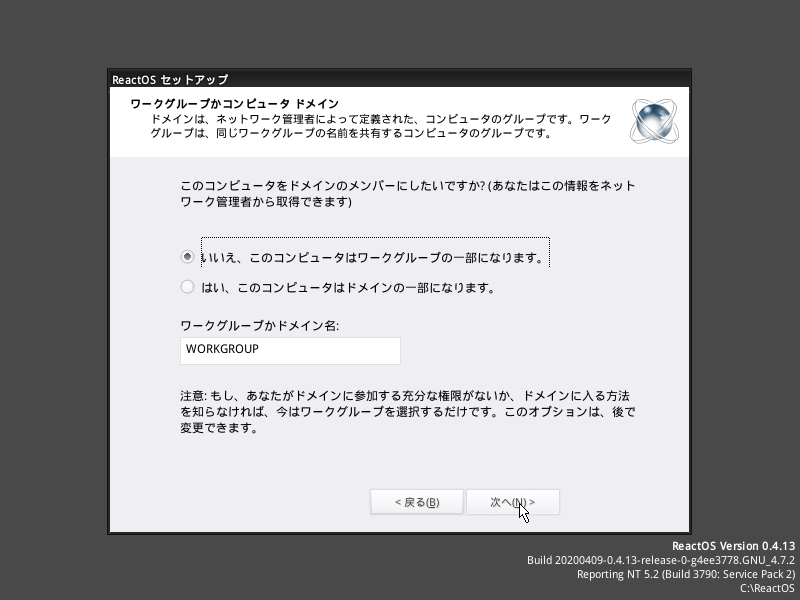
ドメインには参加しないので、「次へ」をクリックします。

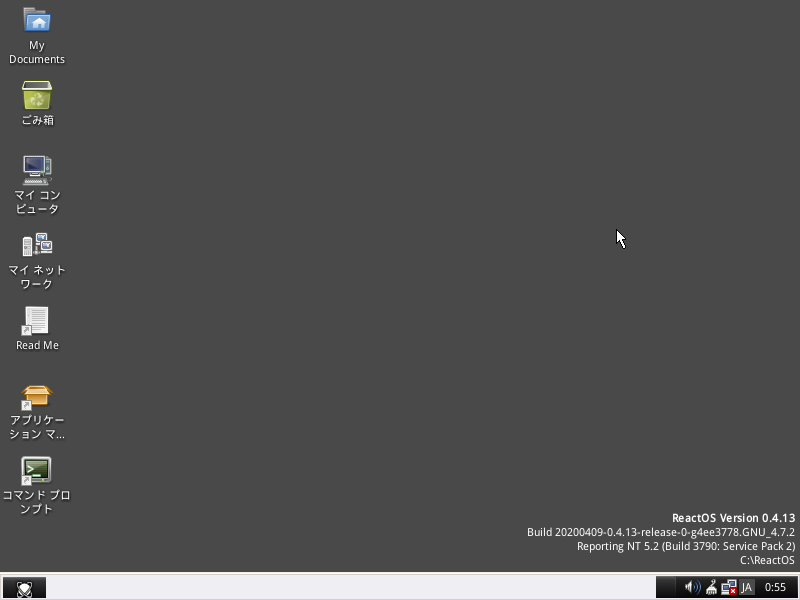
以上でインスールは完了です。

-
前の記事

react製の静的サイトジェネレーター「Docusaurus」をインストールしてブログを作成する手順 2020.09.18
-
次の記事

javascript 開いた別ウィンドウを閉じる 2020.09.18







コメントを書く