React.js ライブラリ「rc-gantt」を使ってガントチャートを実装する

ライブラリ「rc-gantt」をインストールすると、ガントチャートを実装することが可能です。ここでは、react.jsで「rc-gantt」を利用するための手順と簡単な使い方を記述してます。
環境
- OS Rocky Linux release 8.4 (Green Obsidian)
- node v14.17.3
- npm 7.19.1
- yarn 1.22.10
- React 17.0.2
react.js環境構築
下記のコマンドで構築してます。ここでは、react-appという名前でプロジェクトを作成してます。
yarn global add create-react-app
npx create-react-app react-apprc-ganttインストール
作成したプロジェクトに移動して、インストールします。
## 作成したプロジェクトに移動
cd react-app
## インストール
yarn add rc-ganttrc-gantt使い方
srcディレクトリにsample.jsという名前で、以下のコードを記述します。
import React from 'react'
import RcGantt, { GanttProps } from 'rc-gantt'
const data = new Array(100).fill({
name: 'タスク名',
startDate: '2021-07-10',
endDate: '2021-07-12',
collapsed: false,
children: [
{
startDate: '2021-07-10',
endDate: '2021-07-12',
name: '名称',
collapsed: false,
content: '123123123',
},
],
})
const Sample = () => {
return (
<div>
<div style={{ height: 500 }}>
<RcGantt
data={data}
columns={[
{
name: 'name',
label: '名称',
width: 200,
maxWidth: 200,
minWidth: 200,
},
]}
onUpdate={async () => {
return true
}}
/>
</div>
</div>
);
};
export default Sample;次に、srcディレクトリ配下にあるApp.jsを下記のように編集します。
import React from 'react';
import Sample from './sample';
import './App.css';
function App() {
const style = {
width: "30%",
margin: "0 auto",
marginTop: 150,
};
return (
<div className="App">
<div style={style}>
<Sample />
</div>
</div>
);
}
export default App;実行します。
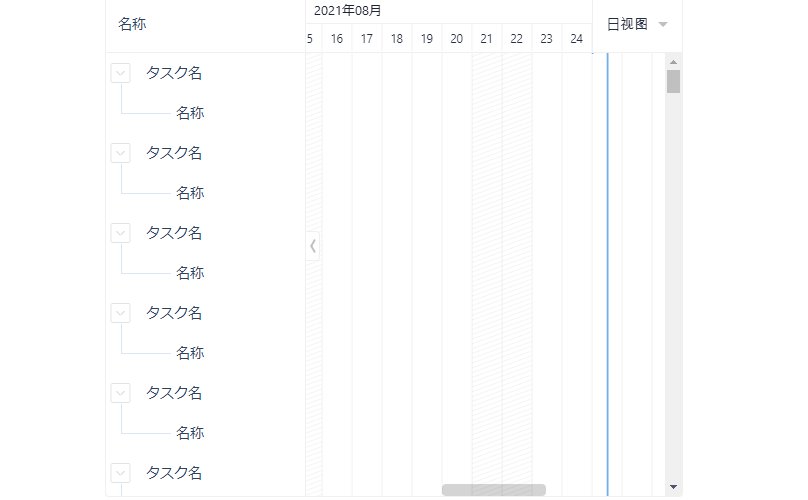
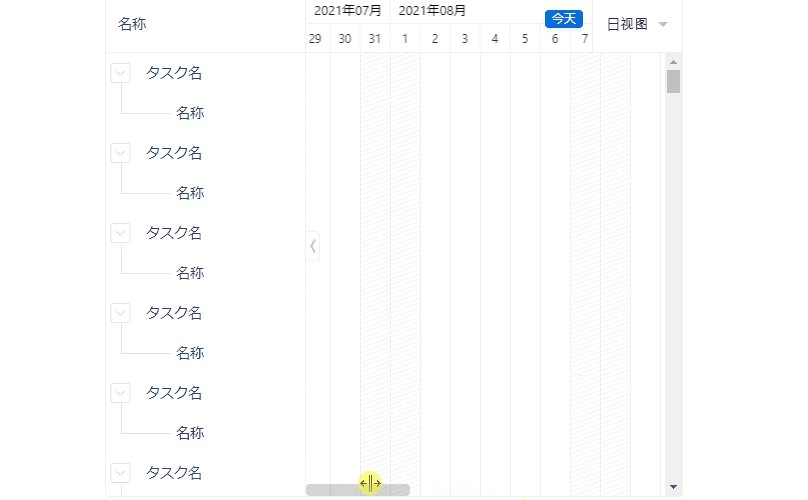
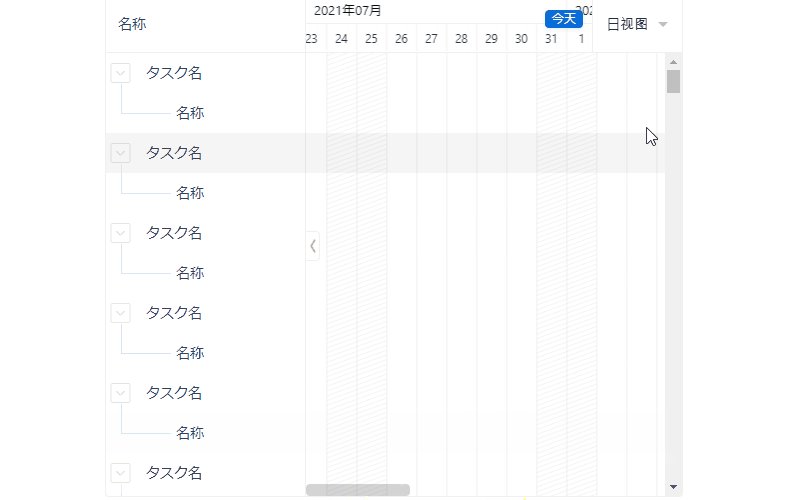
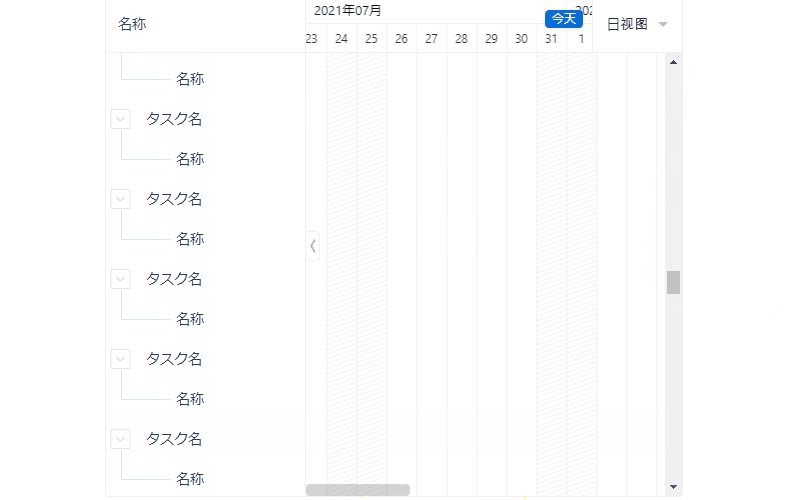
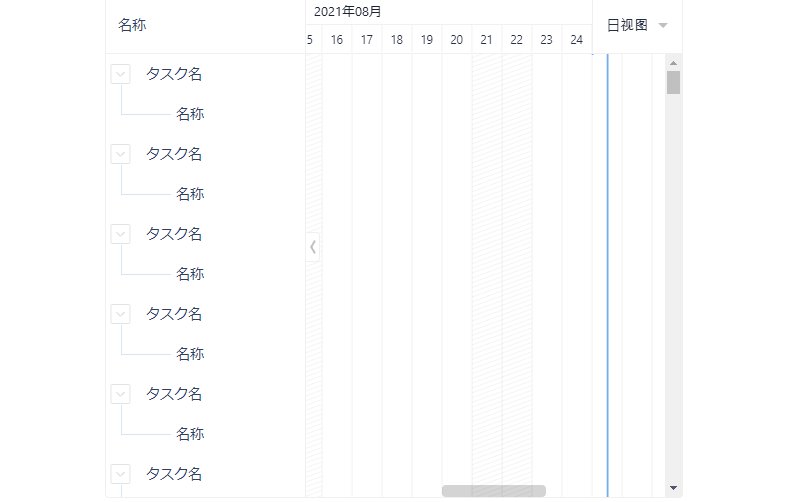
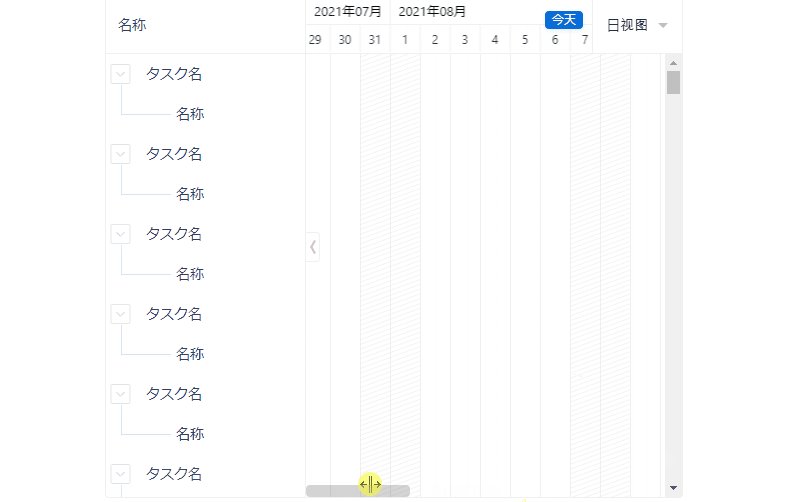
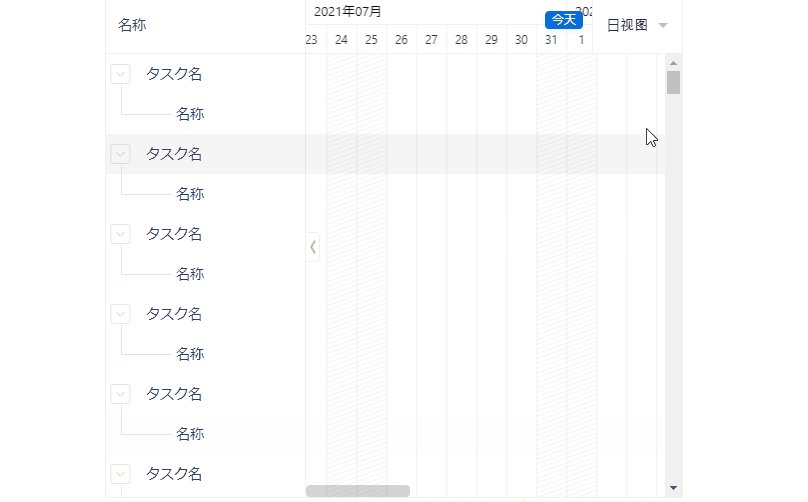
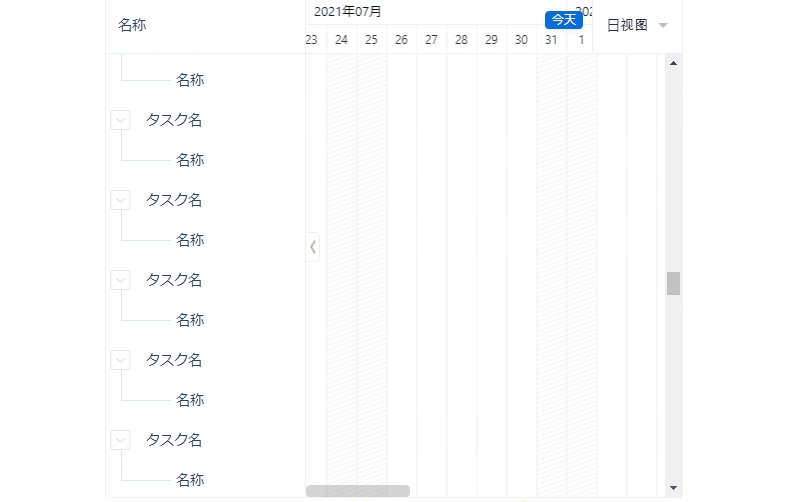
yarn startブラウザから http://プライベートIP:3000にアクセスすると、ガントチャートが表示されていることが確認できます。

-
前の記事

Vue.js 右クリックイベントを設定する 2022.02.15
-
次の記事

windows11 wsl環境を構築する 2022.02.15










コメントを書く