React.js ライブラリ「react-crossword」を使用してクロスワードを実装する
- 作成日 2020.04.27
- 更新日 2020.07.18
- React
- react-crossword, React.js, ライブラリ, 使い方

ライブラリ「react-crossword」をインストールすると、使うことがないかもしれませんがクロスワードの作成が可能です。ここでは、react.jsでreact-crosswordを利用するための手順と簡単な使い方を記述してます。
環境
- OS CentOS Linux release 8.0.1905 (Core)
- node V12.13.1
- npm 6.14.2
- React 16.13.0
react.js環境構築
下記のコマンドで構築してます。ここでは、react-appという名前でプロジェクトを作成してます。
create-react-app react-appreact-crosswordインストール
作成したプロジェクトに移動して、インストールします。
## 作成したプロジェクトに移動
cd react-app
## インストール
npm install react-crosswordreact-crossword使い方
srcディレクトリにsample.jsと名前で下記のコードを記述します。
import React from 'react';
import Crossword from '@jaredreisinger/react-crossword';
export const Sample = () => {
const data = {
across: {
1: {
clue: '1 + 1 =',
answer: 'TWO',
row: 0,
col: 0,
},
},
down: {
2: {
clue: '2 - 1 =',
answer: 'ONE',
row: 0,
col: 2,
},
},
};
return (
<div style={{ width: '80%' }}>
<Crossword data={data} />
</div>
)
}
export default Sample次に、srcディレクトリ配下にあるApp.jsを下記のように編集します。
import React from 'react';
import Sample from './sample';
import './App.css';
function App() {
const style = {
width: "50%",
margin: "0 auto",
marginTop: 150
};
return (
<div className="App">
<div style={style}>
<Sample />
</div>
</div>
);
}
export default App;
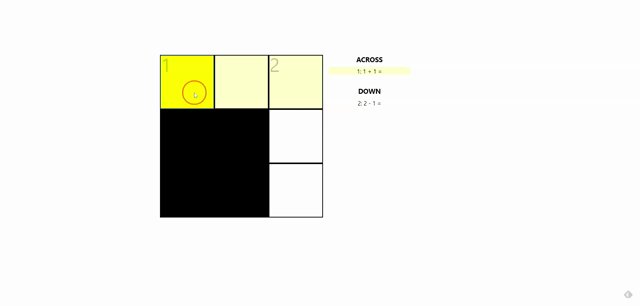
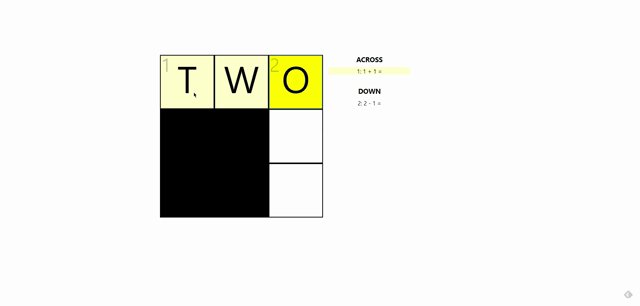
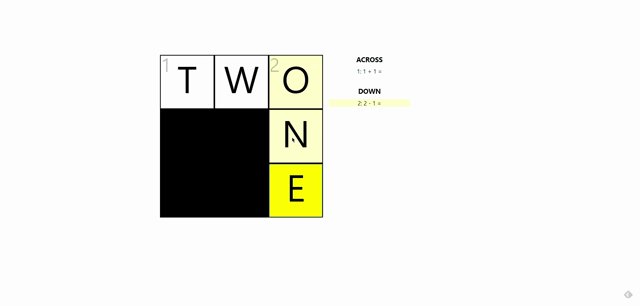
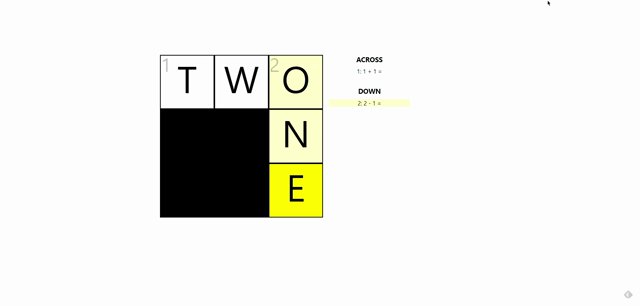
実行します。
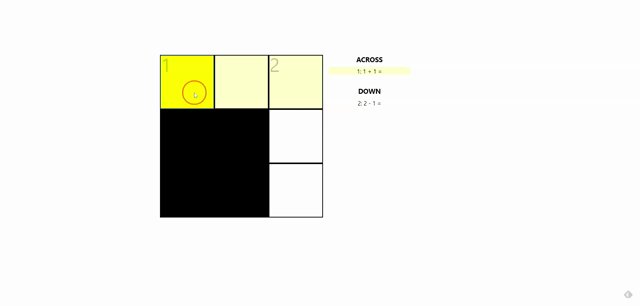
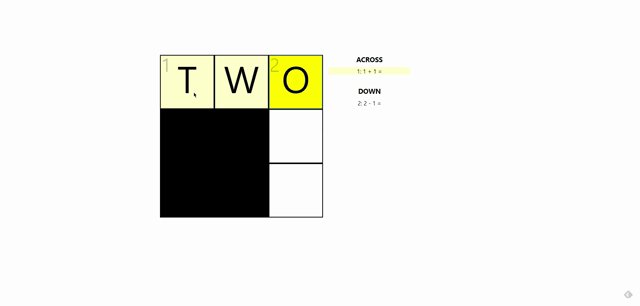
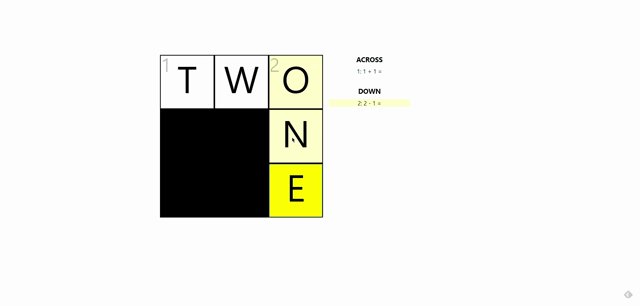
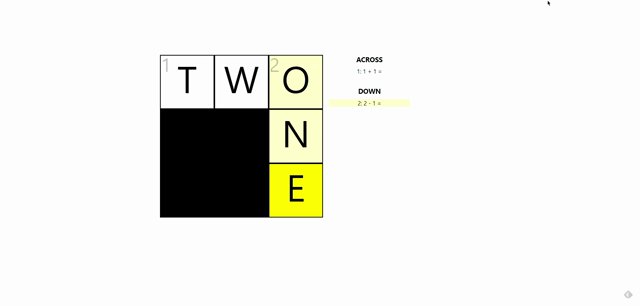
npm startブラウザから http://プライベートIP:3000にアクセスすると、クロスワードが実装されていることが確認できます。

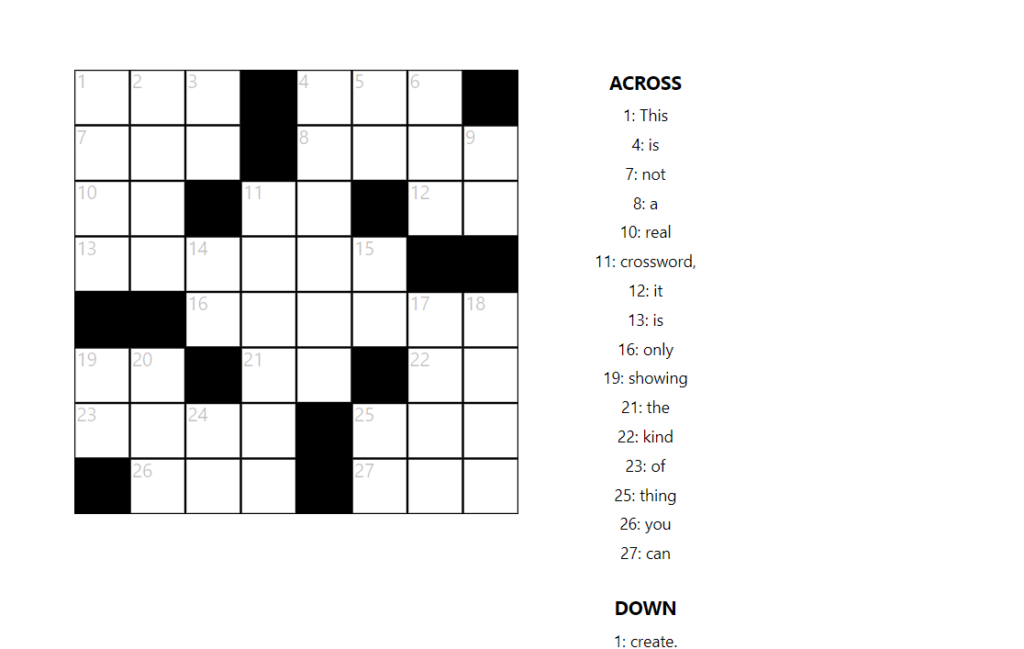
下記は、より複数のワードを適応したサンプルコードです。
sample.jsを下記のように編集します。
import React from "react";
import Crossword from '@jaredreisinger/react-crossword';
export const Sample = () => {
const clue = '';
const data = {
across: {
1: { clue: 'This', answer: 'XXX', row: 0, col: 0 },
4: { clue: 'is', answer: 'XXX', row: 0, col: 4 },
7: { clue: 'not', answer: 'XXX', row: 1, col: 0 },
8: { clue: 'a', answer: 'XXXX', row: 1, col: 4 },
10: { clue: 'real', answer: 'XX', row: 2, col: 0 },
11: { clue: 'crossword,', answer: 'XX', row: 2, col: 3 },
12: { clue: 'it', answer: 'XX', row: 2, col: 6 },
13: { clue: 'is', answer: 'XXXXXX', row: 3, col: 0 },
16: { clue: 'only', answer: 'XXXXXX', row: 4, col: 2 },
19: { clue: 'showing', answer: 'XX', row: 5, col: 0 },
21: { clue: 'the', answer: 'XX', row: 5, col: 3 },
22: { clue: 'kind', answer: 'XX', row: 5, col: 6 },
23: { clue: 'of', answer: 'XXXX', row: 6, col: 0 },
25: { clue: 'thing', answer: 'XXX', row: 6, col: 5 },
26: { clue: 'you', answer: 'XXX', row: 7, col: 1 },
27: { clue: 'can', answer: 'XXX', row: 7, col: 5 },
},
down: {
1: { clue: 'create.', answer: 'XXXX', row: 0, col: 0 },
2: { clue: 'All', answer: 'XXXX', row: 0, col: 1 },
3: { clue: 'of', answer: 'XX', row: 0, col: 2 },
4: { clue: 'the', answer: 'XXXXXX', row: 0, col: 4 },
5: { clue: 'answers', answer: 'XX', row: 0, col: 5 },
6: { clue: 'are', answer: 'XXX', row: 0, col: 6 },
9: { clue: '"X"', answer: 'XX', row: 1, col: 7 },
11: { clue, answer: 'XXXXXX', row: 2, col: 3 },
14: { clue, answer: 'XX', row: 3, col: 2 },
15: { clue, answer: 'XX', row: 3, col: 5 },
17: { clue, answer: 'XXXX', row: 4, col: 6 },
18: { clue, answer: 'XXXX', row: 4, col: 7 },
19: { clue, answer: 'XX', row: 5, col: 0 },
20: { clue, answer: 'XXX', row: 5, col: 1 },
24: { clue, answer: 'XX', row: 6, col: 2 },
25: { clue, answer: 'XX', row: 6, col: 5 },
},
};
return (
<div style={{ width: '100%' }}>
<Crossword data={data} useStorage={false} />
</div>
)
}
export default Sampleブラウザから http://プライベートIP:3000にアクセスすると、複数クロスワードが実装されていることが確認できます。

-
前の記事

dockerコンテナのVolumeのホスト側のパスを確認する手順 2020.04.27
-
次の記事

Nuxt.js vue-typicalを使用してテキストにエフェクトをかける 2020.04.27







コメントを書く