React.js ライブラリ「recharts」を使用してグラフを実装する

ライブラリ「recharts」をインストールすると、グラフの実装が簡単に実装可能です。ここでは、react.jsで rechartsを利用するための手順と簡単な使い方を記述してます。
環境
- OS CentOS Linux release 8.0.1905 (Core)
- node V12.13.1
- npm 6.14.1
- React 16.13.0
react.js環境構築
下記のコマンドで構築してます。ここでは、react-appという名前でプロジェクトを作成してます。
create-react-app react-apprechartsインストール
作成したプロジェクトに移動して、インストールします。
## 作成したプロジェクトに移動
cd react-app
## インストール
npm install rechartsrecharts使い方
srcディレクトリにsample.jsと名前で下記のコードを記述します。
import React from 'react';
import { LineChart, Line, XAxis, CartesianGrid, Legend, YAxis } from "recharts";
export const Sample = () => {
const data = [
{
name: '2010年', 株価: 4000, 配当: 2400,
},
{
name: '2011年', 株価: 3000, 配当: 1398,
},
{
name: '2012年', 株価: 2000, 配当: 9800,
},
{
name: '2013年', 株価: 2780, 配当: 3908,
},
{
name: '2014年', 株価: 1890, 配当: 4800,
},
{
name: '2015年', 株価: 2390, 配当: 3800,
},
{
name: '2016年', 株価: 3490, 配当: 4300,
},
{
name: '2017年', 株価: 5700, 配当: 6300,
},
{
name: '2018年', 株価: 5490, 配当: 3200,
},
];
return (
<div>
<LineChart
width={700}
height={500}
data={data}
>
<CartesianGrid strokeDasharray="3 3" />
<XAxis dataKey="name" interval="preserveStartEnd" />
<YAxis interval="preserveStartEnd" />
<Legend />
<Line type="monotone" dataKey="株価" stroke="#8884d8" activeDot={{ r: 8 }} />
<Line type="monotone" dataKey="配当" stroke="#82ca9d" />
</LineChart>
</div>
)
}
export default Sample次に、srcディレクトリ配下にあるApp.jsを下記のように編集します。
import React from 'react';
import Sample from './sample';
import './App.css';
function App() {
const style = {
width: "50%",
margin: "0 auto",
marginTop: 150
};
return (
<div className="App">
<div style={style}>
<Sample />
</div>
</div>
);
}
export default App;
実行します。
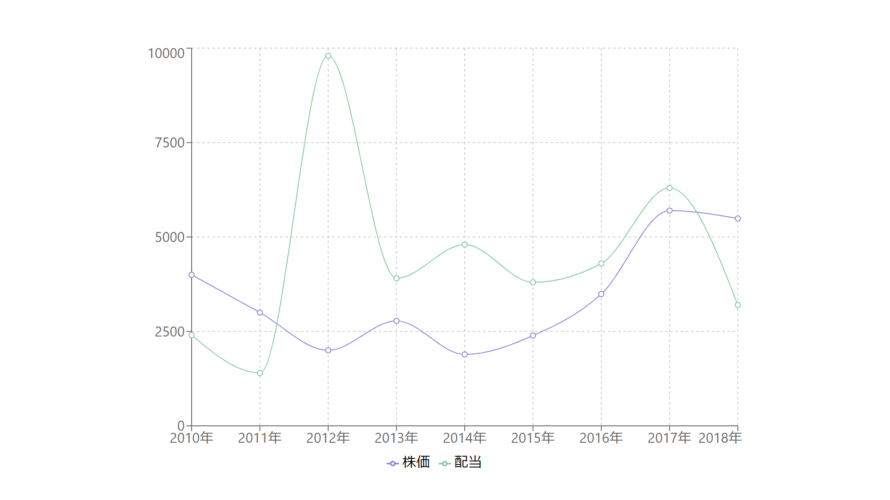
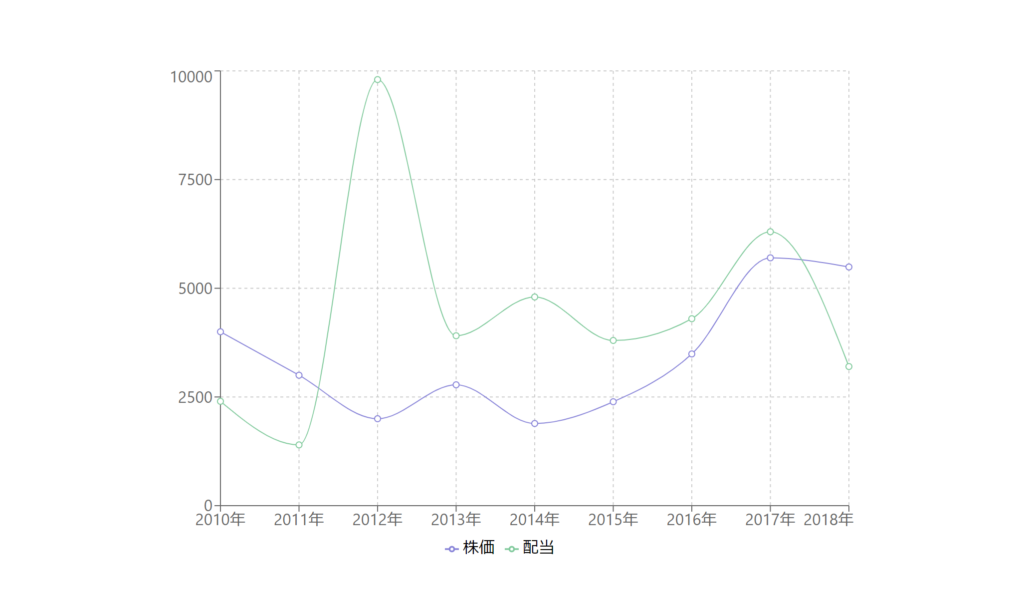
npm startブラウザから http://プライベートIP:3000にアクセスすると、グラフが作成されていることが確認できます。

-
前の記事

Nuxt.js vue-barcodeを使用してバーコードをサイトに表示する 2020.03.06
-
次の記事

Vue.js vue-simple-password-meterを使用してパスワードの強度を表示する 2020.03.06










コメントを書く