React.js ライブラリ「react-dates」を使用してカレンダーを実装する
- 作成日 2020.03.03
- 更新日 2020.03.04
- React
- react-dates, React.js, ライブラリ

Airbnb製のライブラリである「react-dates」をインストールすると、カレンダーの実装が簡単に可能です。ここでは、react.jsでreact-slickを利用するための手順と簡単な使い方を記述してます。
環境
- OS CentOS Linux release 8.0.1905 (Core)
- node V12.13.1
- npm 6.14.1
- React 16.13.0
react.js環境構築
下記のコマンドで構築してます。ここでは、react-appという名前でプロジェクトを作成してます。
create-react-app react-appreact-datesインストール
作成したプロジェクトに移動して、インストールします。
## 作成したプロジェクトに移動
cd react-app
## インストール
npm install --save react-dates moment@>=#.## react@>=#.## react-dom@>=#.##react-dates使い方
srcディレクトリにsample.jsと名前で下記のコードを記述します。
import React, { useState } from 'react';
import moment from 'moment';
import 'react-dates/initialize';
import 'react-dates/lib/css/_datepicker.css';
import { SingleDatePicker } from 'react-dates';
const Sample = () => {
const [date, setDate] = useState(moment);
const [focused, setFocused] = useState(false);
return (
<div>
<SingleDatePicker
date={date}
onDateChange={date => setDate(date)}
focused={focused}
onFocusChange={focused => setFocused(focused)}
id="date"
displayFormat="YYYY-MM-DD"
onClose={focused => setFocused(false)}
/>
</div>
);
}
export default Sample;
次に、srcディレクトリ配下にあるApp.jsを下記のように編集します。
import React from 'react';
import Sample from './sample';
import './App.css';
function App() {
return (
<div className="App">
<Sample />
</div>
);
}
export default App;
実行します。
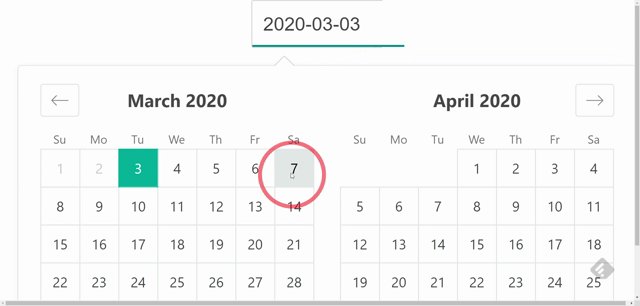
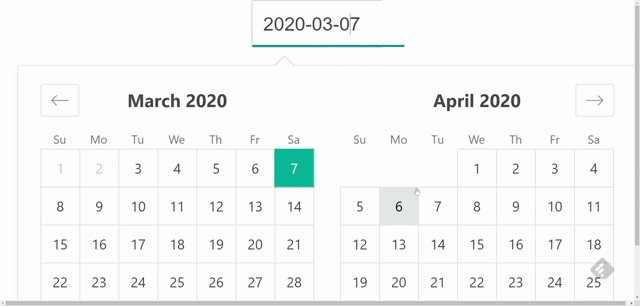
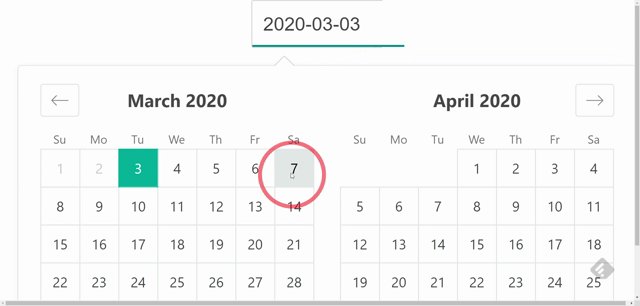
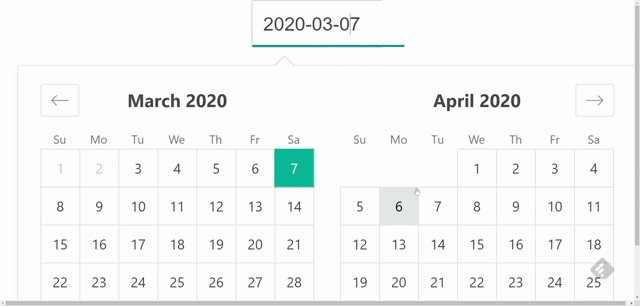
npm startブラウザから http://プライベートIP:3000にアクセスすると、カレンダーが実装されていることが確認できます。

-
前の記事

Firebase Authenticationの簡単な使い方 2020.03.03
-
次の記事

Mac Ruby On Railsをインストールしてサーバーを起動 2020.03.03










コメントを書く