React.js ライブラリ「supercons」を使って フレンドリーで親しみやすいアイコンを使用する

ライブラリ「supercons」をインストールすると、フレンドリーで親しみやすいアイコンを使用することが可能です。ここでは、react.jsでsuperconsを利用するための手順と簡単な使い方を記述してます。
環境
- OS CentOS Stream release 8
- node V14.15.1
- npm 6.14.8
- React 16.13.0
react.js環境構築
下記のコマンドで構築してます。ここでは、react-appという名前でプロジェクトを作成してます。
create-react-app react-appsuperconsインストール
作成したプロジェクトに移動して、インストールします。
## 作成したプロジェクトに移動
cd react-app
## インストール
npm install superconssupercons使い方
srcディレクトリにsample.jsと名前で下記のコードを記述します。
import React from "react"
import Icon from 'supercons'
const Sample = () => {
return (
<div>
<div style={{ color: 'magenta' }}>
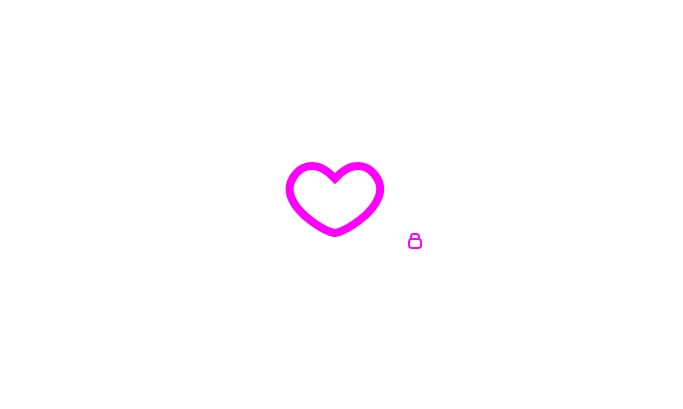
<Icon glyph="like" size={128} />
<Icon glyph="channel-private" size={32} />
</div>
</div>
);
};
export default Sample;次に、srcディレクトリ配下にあるApp.jsを下記のように編集します。
import React from 'react';
import Sample from './sample';
import './App.css';
function App() {
const style = {
width: "50%",
margin: "0 auto",
marginTop: 150,
};
return (
<div className="App">
<div style={style}>
<Sample />
</div>
</div>
);
}
export default App;
実行します。
npm startブラウザから http://プライベートIP:3000にアクセスすると、アイコンが実装されていることが確認できます。

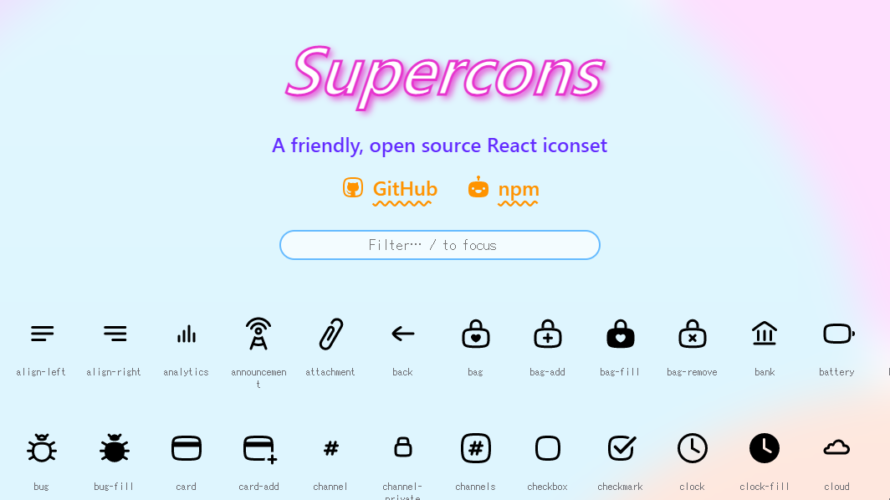
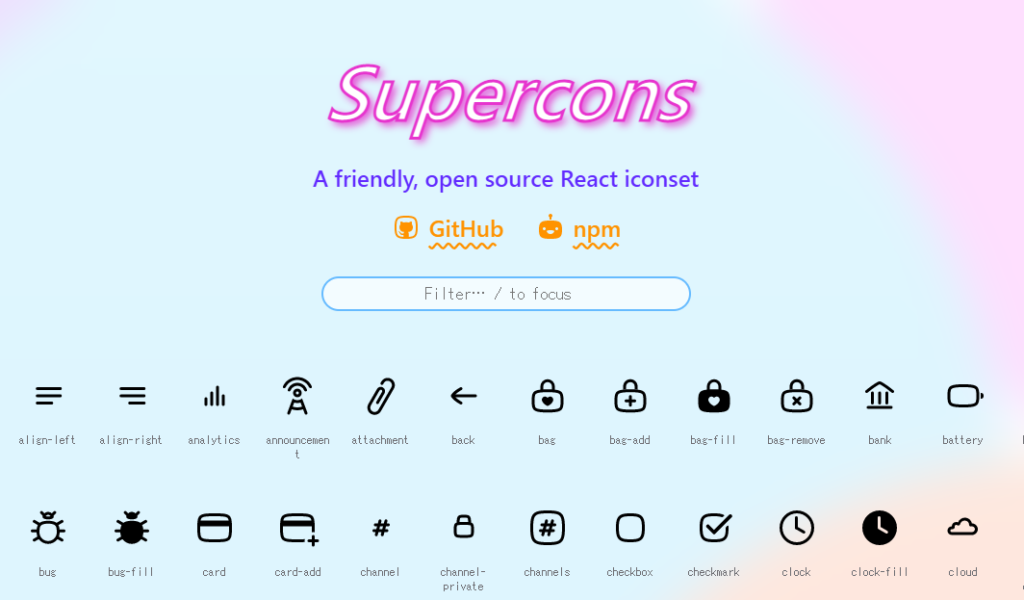
使用できるアイコンはこちらで確認できます。

-
前の記事

javascript Unicodeコードポイントから文字列を作成する 2021.02.17
-
次の記事

PostgreSQL カラムを追加する 2021.02.17










コメントを書く