React.js ライブラリ「react-subscribe-card」カードフォーム型の電子メールをサブスクライブする
- 作成日 2020.03.31
- React
- react-subscribe-card, React.js, ライブラリ

ライブラリ「react-subscribe-card」をインストールすると、カードフォーム型の電子メールでサブスクライブすることが可能です。ここでは、react.jsでreact-subscribe-cardを利用するための手順と簡単な使い方を記述してます。
環境
- OS CentOS Linux release 8.0.1905 (Core)
- node V12.13.1
- npm 6.14.2
- React 16.13.0
react.js環境構築
下記のコマンドで構築してます。ここでは、react-appという名前でプロジェクトを作成してます。
create-react-app react-appreact-subscribe-cardインストール
作成したプロジェクトに移動して、インストールします。
## 作成したプロジェクトに移動
cd react-app
## インストール
npm install react-subscribe-cardreact-subscribe-card使い方
srcディレクトリにsample.jsと名前で下記のコードを記述します。
import React from 'react';
import SubscribeCard from 'react-subscribe-card';
const title = `title`;
const description = `descriptiondescriptiondescriptiondescriptiondescription`;
const emailPlaceholder = `emailを入力して下さい`;
const buttonText = `Subscribe`;
const mailchimpURL = `[form action]`;
const outerCardStyle = `
padding: 0;
box-shadow: 0px 5px 35px 0px rgba(50, 50, 93, 0.17);
`;
const subContainerStyle = `
box-shadow: 0 2px 5px -1px rgba(50,50,93,.25), 0 1px 3px -1px rgba(0,0,0,.3);
align-items: center;
`;
const subInputStyle = `
border-width: 0;
margin: 0;
`;
const subButtonStyle = `
border-radius: 0;
flex-grow: 1;
background-color: #fdfdfd;
color: #000000;
`;
export const Sample = () => {
return (
<div>
<SubscribeCard
title={title}
description={description}
emailPlaceholder={emailPlaceholder}
buttonText={buttonText}
mailchimpURL={mailchimpURL}
outerCardStyle={outerCardStyle}
subContainerStyle={subContainerStyle}
subInputStyle={subInputStyle}
subButtonStyle={subButtonStyle}
/>
</div>
)
}
export default Sample次に、srcディレクトリ配下にあるApp.jsを下記のように編集します。
import React from 'react';
import Sample from './sample';
import './App.css';
function App() {
const style = {
width: "50%",
margin: "0 auto",
marginTop: 150,
};
return (
<div className="App">
<div style={style}>
<Sample />
</div>
</div>
);
}
export default App;
実行します。
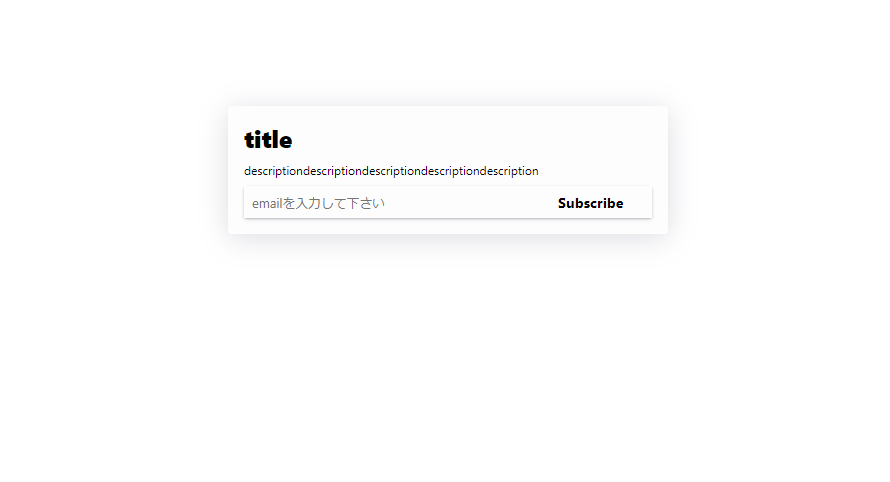
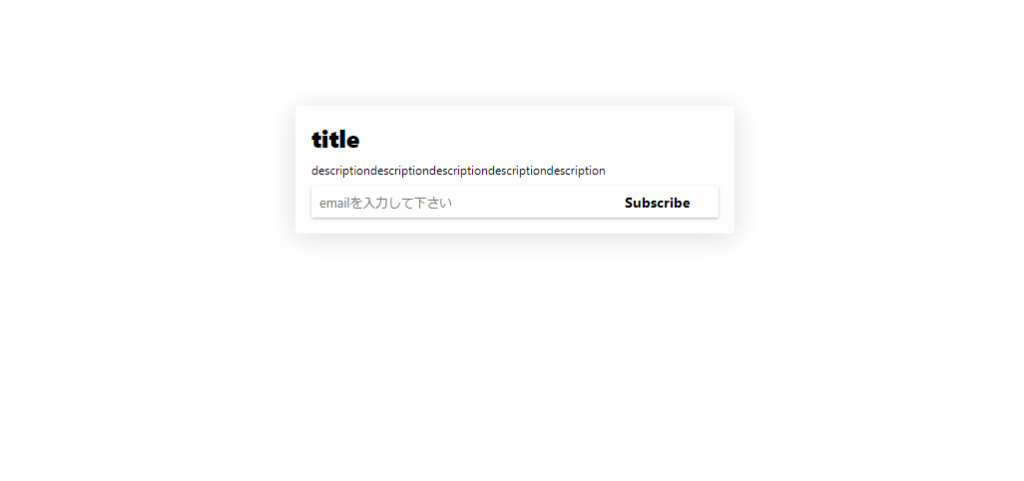
npm startブラウザから http://プライベートIP:3000にアクセスすると、カードフォーム型で電子メールがサブスクライブできることが確認できます。

-
前の記事

React.js バージョン確認方法 2020.03.31
-
次の記事

window10 VirtualBoxをインストールする 2020.03.31










コメントを書く