React.js ライブラリ「react-datetime」を使用して日付ピッカーを実装する
- 作成日 2020.05.07
- 更新日 2020.07.18
- React
- react-datetime, React.js, ライブラリ

ライブラリ「react-datetime」をインストールすると、日付ピッカーの実装が簡単に可能です。ここでは、react.jsでreact-datetimeを利用するための手順と簡単な使い方を記述してます。
環境
- OS CentOS Linux release 8.0.1905 (Core)
- node V12.13.1
- npm 6.14.1
- React 16.13.0
react.js環境構築
下記のコマンドで構築してます。ここでは、react-appという名前でプロジェクトを作成してます。
create-react-app react-appreact-datetimeインストール
作成したプロジェクトに移動して、インストールします。
## 作成したプロジェクトに移動
cd react-app
## インストール 日本語化するためmomentを利用します
npm install react-datetime moment react-momentreact-datetime使い方
srcディレクトリにsample.jsと名前で下記のコードを記述します。
import React from 'react';
import Datetime from 'react-datetime';
import { ja } from 'moment/locale/ja';
export const Sample = () => {
return (
<Datetime locale={ja}/>
)
}
export default Sample次に、srcディレクトリ配下にあるApp.jsを下記のように編集します。
import React from 'react';
import Sample from './sample';
import './App.css';
function App() {
const style = {
width: "50%",
margin: "0 auto",
marginTop: 150
};
return (
<div className="App">
<div style={style}>
<Sample />
</div>
</div>
);
}
export default App;
実行します。
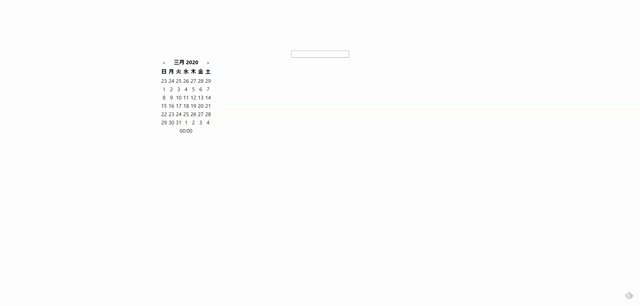
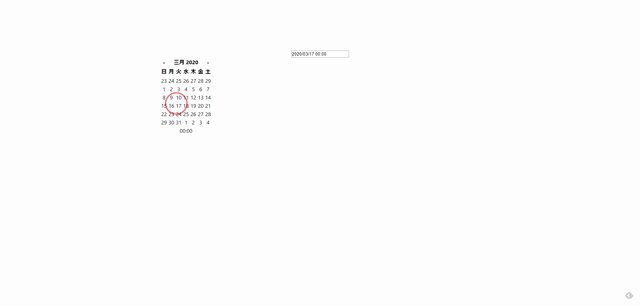
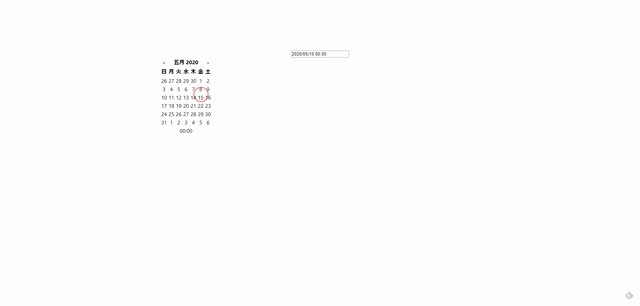
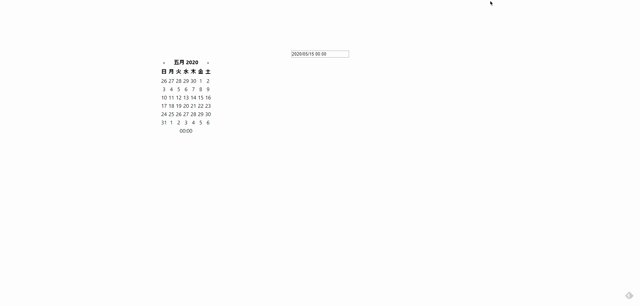
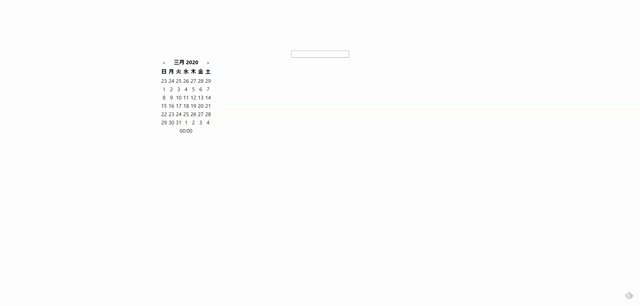
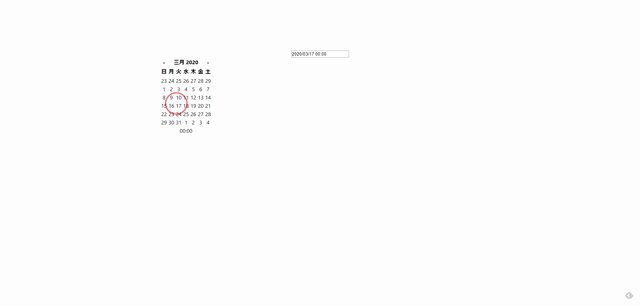
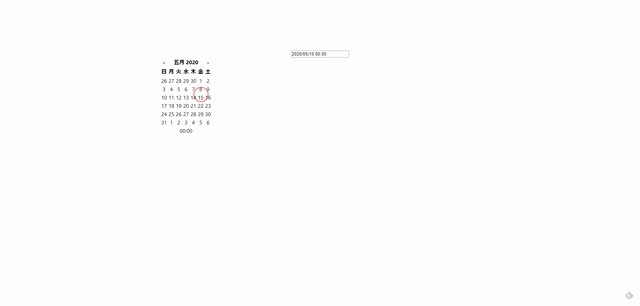
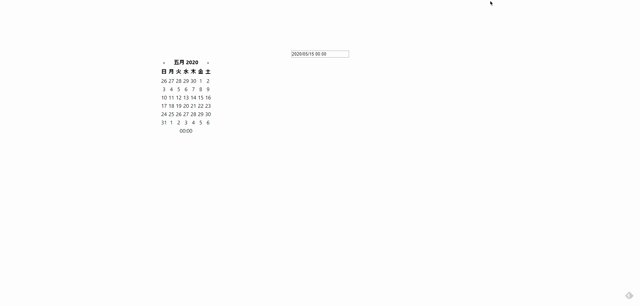
npm startブラウザから http://プライベートIP:3000にアクセスすると、日付ピッカーが実装されていることが確認できます。

-
前の記事

Laravel 7 ユーザー登録時の項目を追加する 2020.05.07
-
次の記事

Windows10 Sedをインストールして使用する手順 2020.05.08







コメントを書く