React.js わずか2kbのライブラリ「react-color-palette」を使ってカラーピッカーを作成する

ライブラリ「react-color-palette」をインストールすると、カラーピッカーを作成することが可能です。ここでは、react.jsでreact-color-paletteを利用するための手順と簡単な使い方を記述してます。
環境
- OS CentOS Stream release 8
- node V14.15.1
- npm 6.14.8
- React 16.13.0
react.js環境構築
下記のコマンドで構築してます。ここでは、react-appという名前でプロジェクトを作成してます。
create-react-app react-appreact-color-paletteインストール
作成したプロジェクトに移動して、インストールします。
## 作成したプロジェクトに移動
cd react-app
## インストール
npm i react-color-palettereact-color-palette使い方
srcディレクトリにsample.jsと名前で下記のコードを記述します。
import React from "react"
import ColorPicker, { useColor } from "react-color-palette"
const Sample = () => {
const [color, setColor] = useColor("hex", "#121212");
return (
<div>
<ColorPicker width={456} height={228} color={color} onChange={setColor} hideHSB dark />
</div>
);
};
export default Sample;次に、srcディレクトリ配下にあるApp.jsを下記のように編集します。
import React from 'react';
import Sample from './sample';
import './App.css';
function App() {
const style = {
width: "50%",
margin: "0 auto",
marginTop: 150,
};
return (
<div className="App">
<div style={style}>
<Sample />
</div>
</div>
);
}
export default App;
実行します。
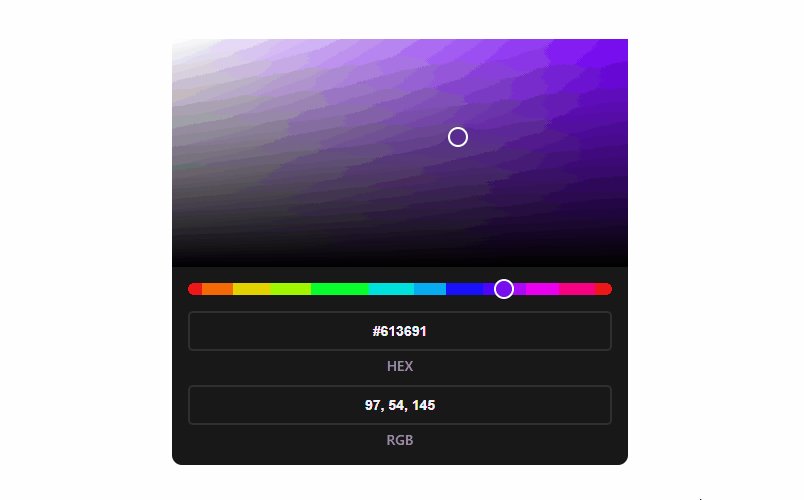
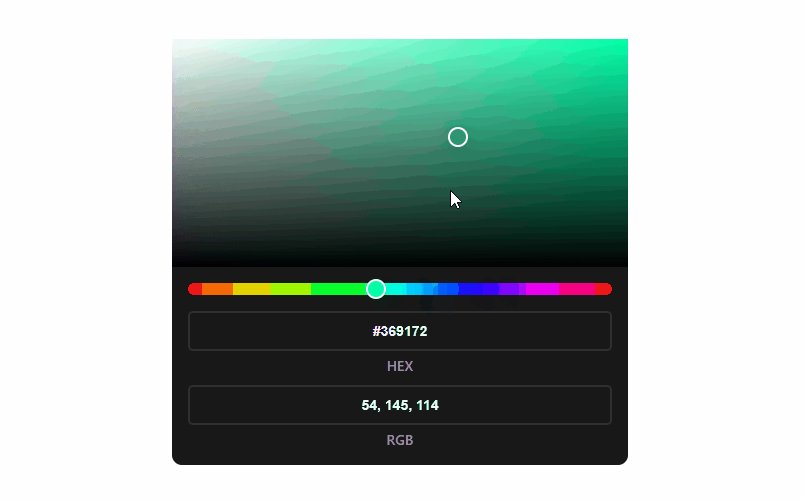
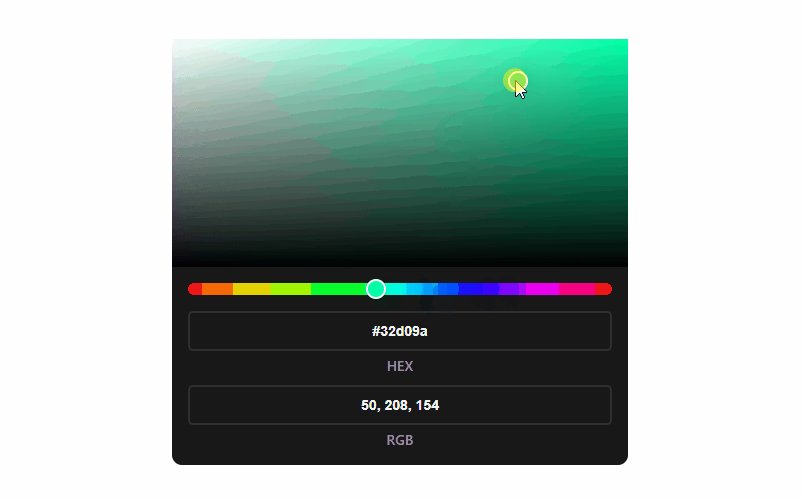
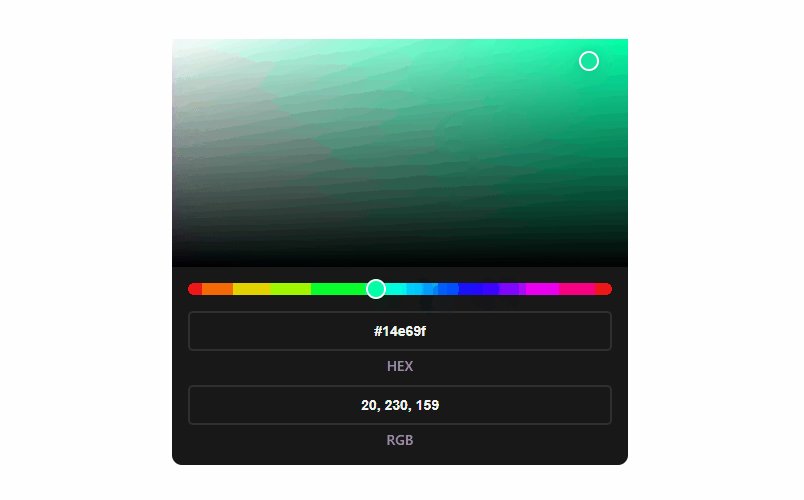
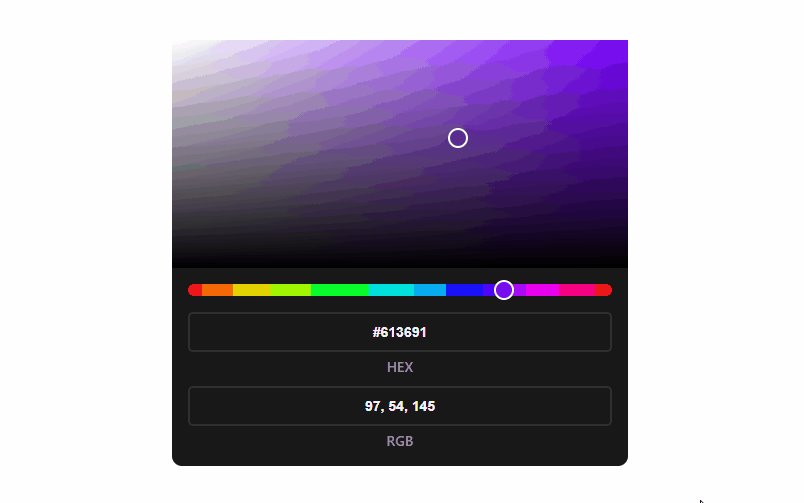
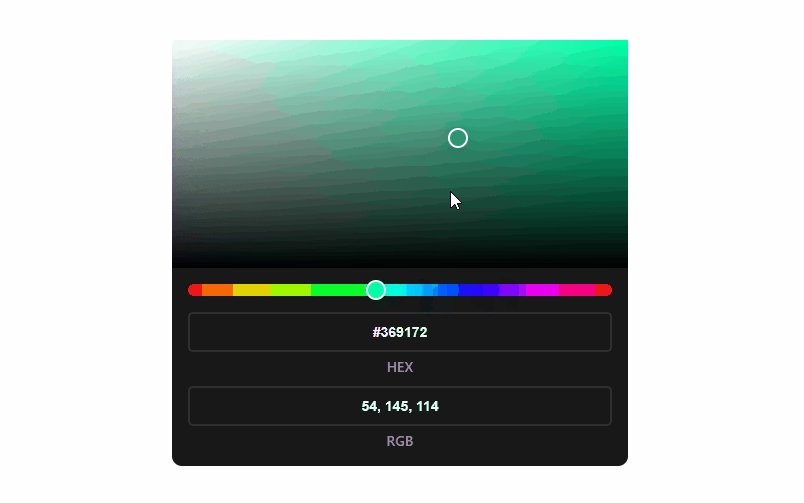
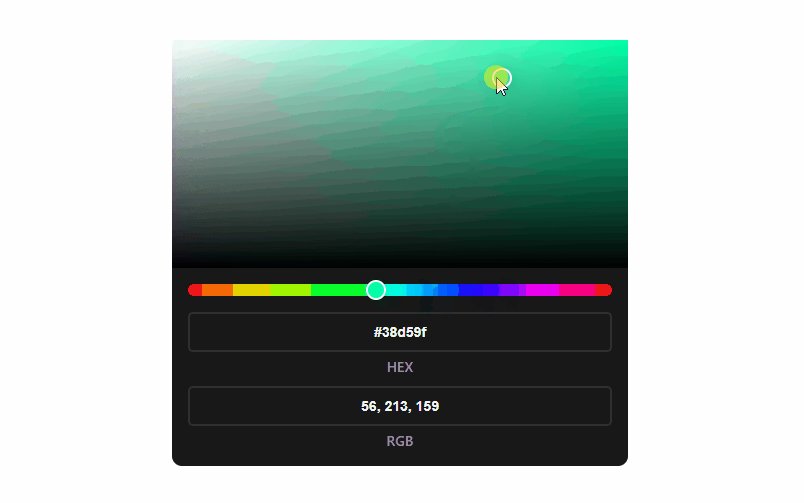
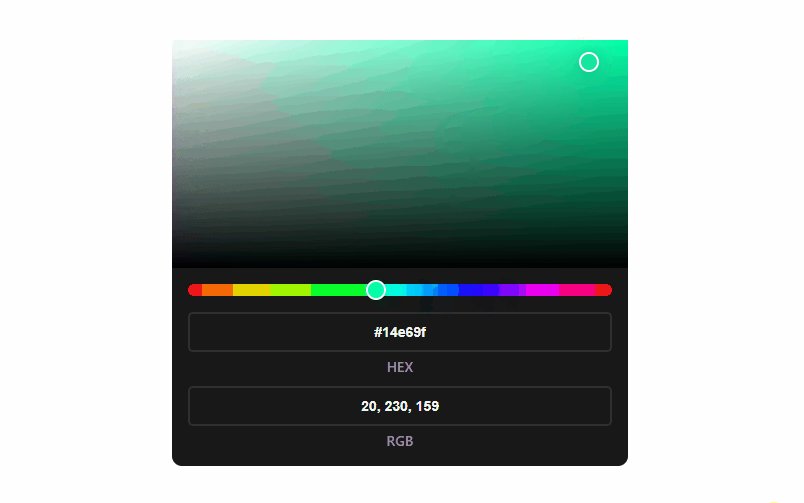
npm startブラウザから http://プライベートIP:3000にアクセスすると、カラーピッカーが作成されていることが確認できます。

-
前の記事

javascript buttonの色をクリック時に変更する 2021.03.31
-
次の記事

ruby ファイルの先頭に特定文字列が含まれているものだけ抽出する 2021.03.31







コメントを書く