React.js ライブラリ「react-announcement」を使ってサイトアナウンスのプッシュ通知を実装する
- 作成日 2020.05.17
- 更新日 2020.07.17
- React
- react-announcement, React.js, ライブラリ, 使い方

ライブラリ「react-announcement」をインストールすると、サイトアナウンスのプッシュ通知の実装が可能です。ここでは、react.jsで react-announcement を利用するための手順と簡単な使い方を記述してます。
環境
- OS CentOS Linux release 8.0.1905 (Core)
- node V12.13.1
- npm 6.14.2
- React 16.13.0
react.js環境構築
下記のコマンドで構築してます。ここでは、react-appという名前でプロジェクトを作成してます。
create-react-app react-appreact-announcementインストール
作成したプロジェクトに移動して、インストールします。
## 作成したプロジェクトに移動
cd react-app
## インストール
npm install react-announcement react-cookie prop-typesreact-announcement使い方
srcディレクトリにsample.jsと名前で下記のコードを記述します。
※logo.pngは好きなものをsrc配下にアップロードして下さい
import React, { Component } from 'react'
import Announcement from 'react-announcement'
import Logo from './logo.png'
import { withCookies, Cookies } from 'react-cookie';
import { instanceOf } from 'prop-types';
class Sample extends Component {
static propTypes = {
cookies: instanceOf(Cookies).isRequired
};
constructor(props) {
super(props);
const { cookies } = props;
cookies.remove('banner')
}
render () {
return (
<div style={backgroundStyles}>
<div style={center}>
<h1 className="title">mebee</h1>
<p className="subtitle">数秒まつとバナーが表示されます</p>
</div>
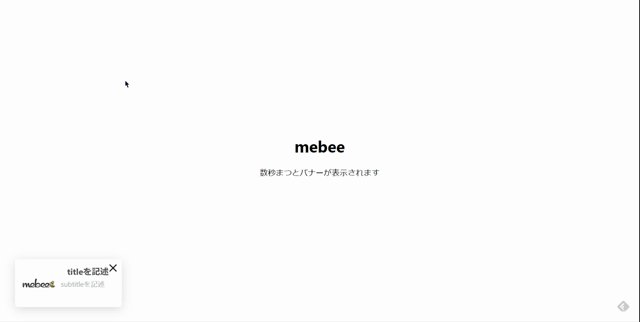
<Announcement
title="titleを記述"
subtitle="subtitleを記述"
link="https://mebee.ingo"
imageSource={Logo}
closeIconSize={25}
/>
</div>
)
}
}
const backgroundStyles = {
paddingTop: 100,
paddingBottom: 100,
paddingRight: 15,
paddingLeft: 15
}
const center = {
textAlign: 'center'
}
export default withCookies(Sample);次に、srcディレクトリ配下にあるApp.jsを下記のように編集します。
import React from 'react';
import Sample from './sample';
import './App.css';
function App() {
const style = {
width: "50%",
margin: "0 auto",
marginTop: 150
};
return (
<div className="App">
<div style={style}>
<Sample />
</div>
</div>
);
}
export default App;
実行します。
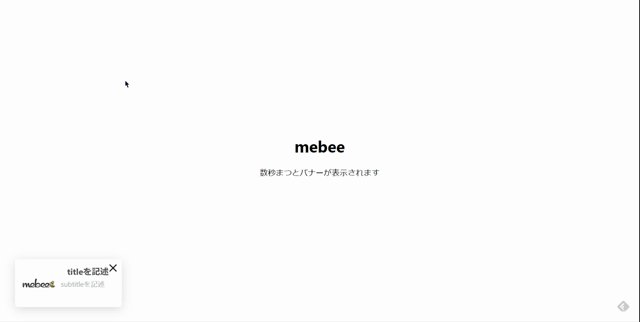
npm startブラウザから http://プライベートIP:3000にアクセスすると、数秒待つとサイトアナウンスのプッシュ通知が確認できます。

-
前の記事

kotlin+Spring Boot+Gradle+IntelliJでプロジェクトを作成するまでの手順 2020.05.17
-
次の記事

Laravel7 Session管理をDBに変更する 2020.05.18







コメントを書く