React.js ライブラリ「phosphor-react」を使ってアイコンを使用する

ライブラリ「phosphor-react」をインストールすると、アイコンを使用することが可能です。ここでは、react.jsで「phosphor-react」を利用するための手順と簡単な使い方を記述してます。
環境
- OS Rocky Linux release 8.4 (Green Obsidian)
- node v14.17.3
- npm 7.19.1
- yarn 1.22.10
- React 17.0.2
react.js環境構築
下記のコマンドで構築してます。ここでは、react-appという名前でプロジェクトを作成してます。
yarn global add create-react-app
npx create-react-app react-appphosphor-reactインストール
作成したプロジェクトに移動して、インストールします。
## 作成したプロジェクトに移動
cd react-app
## インストール
yarn add phosphor-reactphosphor-react使い方
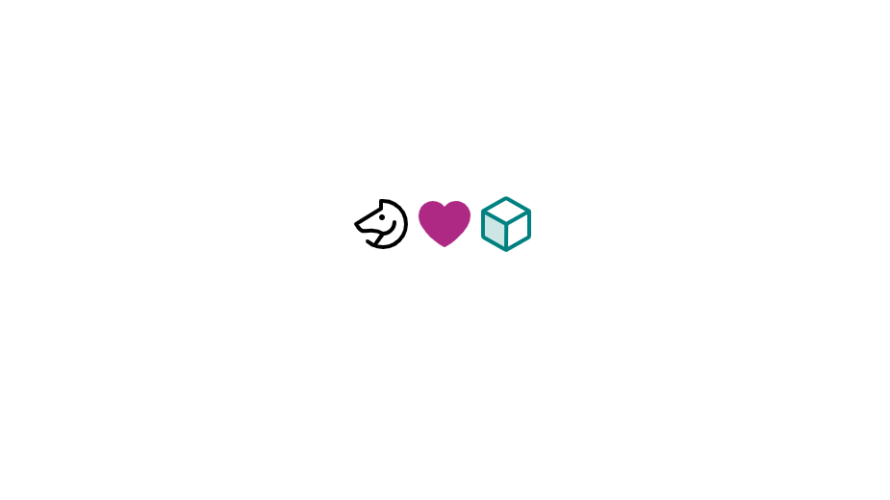
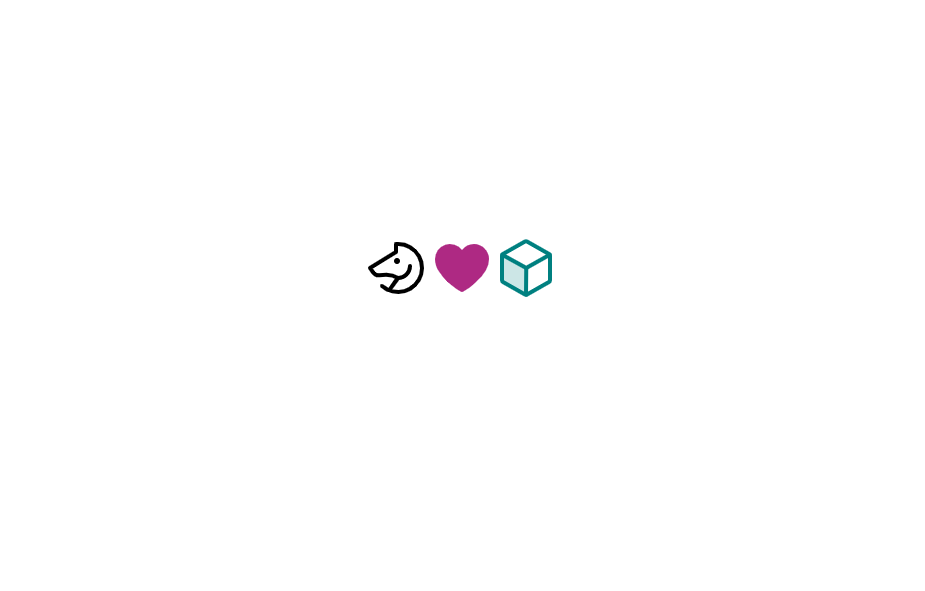
srcディレクトリにsample.jsと名前で、以下のコードを記述します。
import React from 'react'
import { Horse, Heart, Cube } from 'phosphor-react'
const Sample = () => {
return (
<div>
<Horse size={64}/>
<Heart color="#AE2983" weight="fill" size={64} />
<Cube color="teal" weight="duotone" size={64}/>
</div>
);
};
export default Sample;次に、srcディレクトリ配下にあるApp.jsを下記のように編集します。
import React from 'react';
import Sample from './sample';
import './App.css';
function App() {
const style = {
width: "30%",
margin: "0 auto",
marginTop: 150,
};
return (
<div className="App">
<div style={style}>
<Sample />
</div>
</div>
);
}
export default App;実行します。
yarn startブラウザから http://プライベートIP:3000にアクセスすると、アイコンが表示されていることが確認できます。

-
前の記事

Linux 「ip addr」実行時にipv4だけを表示する 2021.12.10
-
次の記事

windows11 隠しファイルを表示する 2021.12.10







コメントを書く