React.js ライブラリ「react-qrbtf」をインストールしてデザイン性の高いオシャレなQRコードを実装する

ライブラリ「react-qrbtf」をインストールすると、デザイン性の高いオシャレなQRコードを実装することが可能です。ここでは、react.jsで react-qrbtf を利用するための手順と簡単な使い方を記述してます。
環境
- OS CentOS Linux release 8.0.1905 (Core)
- node V12.13.1
- npm 6.14.2
- React 16.13.0
react.js環境構築
下記のコマンドで構築してます。ここでは、react-appという名前でプロジェクトを作成してます。
create-react-app react-appreact-qrbtfインストール
作成したプロジェクトに移動して、インストールします。
## 作成したプロジェクトに移動
cd react-app
## インストール
npm install react-qrbtfreact-qrbtf 使い方
srcディレクトリにsample.jsと名前で下記のコードを記述します。
import React from 'react';
import { QRNormal } from 'react-qrbtf';
const Sample = () => {
return (
<div>
<QRNormal
value="https://sebee.site/"
className="my-qrcode"
styles={{ svg: {width: "300px"} }}
type="round"
size={50}
opacity={80}
posType="planet"
otherColor="#33CCCC"
posColor="#009999"
/>
</div>
);
}
export default Sample;次に、srcディレクトリ配下にあるApp.jsを下記のように編集します。
import React from 'react';
import Sample from './sample';
import './App.css';
function App() {
const style = {
width: "50%",
margin: "0 auto",
marginTop: 150,
};
return (
<div className="App">
<div style={style}>
<Sample />
</div>
</div>
);
}
export default App;
実行します。
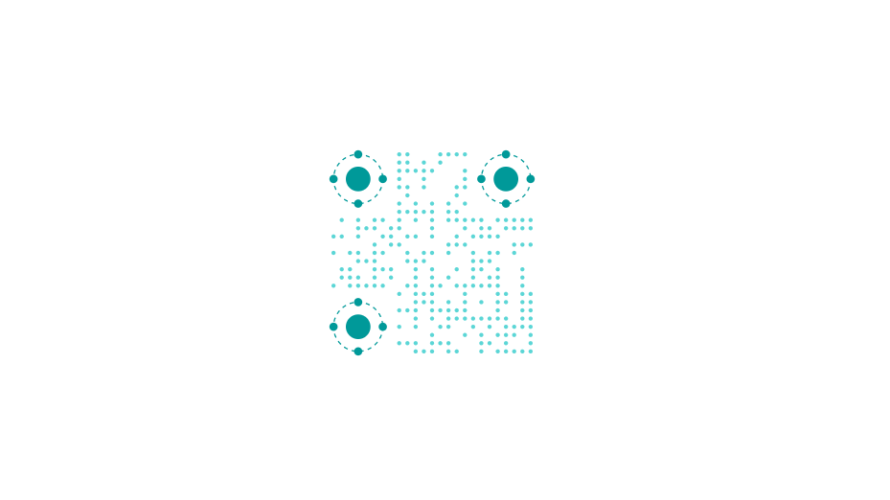
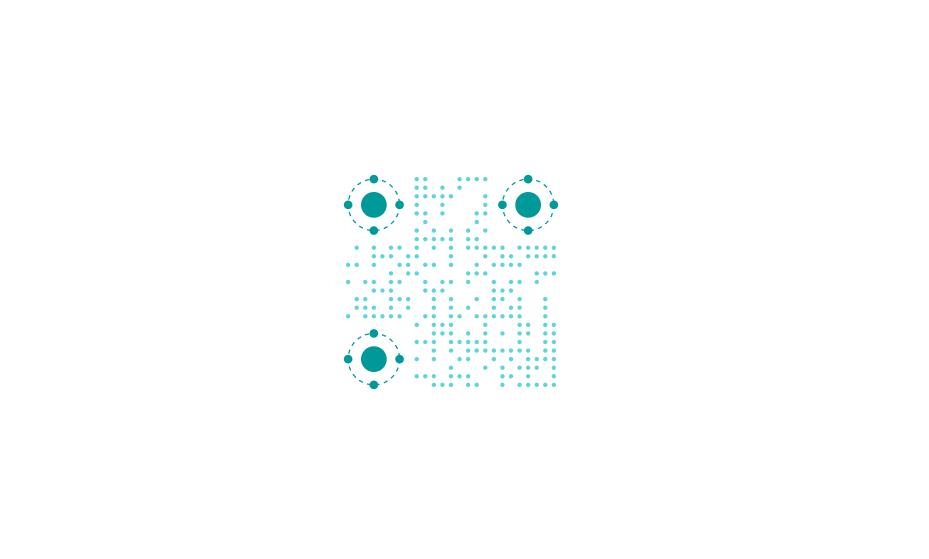
npm startブラウザから http://プライベートIP:3000にアクセスすると、デザイン性の高いオシャレなQRコードが表示されていることが確認できます。

-
前の記事

linux「-(ハイフン)」で始まるファイルを作成する手順 2020.06.27
-
次の記事

TortoiseSVNを日本語化する手順 2020.06.28







コメントを書く