React.js ライブラリ「react-modern-drawer」を使ってナビゲーション・ドロワーを使用する

ライブラリ「react-modern-drawer」をインストールすると、ナビゲーション・ドロワーを使用することが可能です。ここでは、react.jsでreact-modern-drawerを利用するための手順と簡単な使い方を記述してます。
環境
- OS CentOS Stream release 8
- node V14.15.1
- npm 6.14.8
- React 16.13.0
react.js環境構築
下記のコマンドで構築してます。ここでは、react-appという名前でプロジェクトを作成してます。
create-react-app react-appreact-modern-drawerインストール
作成したプロジェクトに移動して、インストールします。
## 作成したプロジェクトに移動
cd react-app
## インストール
npm i react-modern-drawerreact-modern-drawer使い方
srcディレクトリにsample.jsと名前で下記のコードを記述します。
import React from "react";
import Drawer from 'react-modern-drawer';
import 'react-modern-drawer/dist/index.css'
const Sample = () => {
const [isOpen, setIsOpen] = React.useState(false)
const toggleDrawer = () => {
setIsOpen((prevState) => !prevState)
}
return (
<div>
<button onClick={toggleDrawer}>Show</button>
<Drawer open={isOpen} onClose={toggleDrawer} direction='left'>
<div>Hello World</div>
</Drawer>
</div>
);
};
export default Sample;次に、srcディレクトリ配下にあるApp.jsを下記のように編集します。
import React from 'react';
import Sample from './sample';
import './App.css';
function App() {
const style = {
width: "50%",
margin: "0 auto",
marginTop: 150,
};
return (
<div className="App">
<div style={style}>
<Sample />
</div>
</div>
);
}
export default App;
実行します。
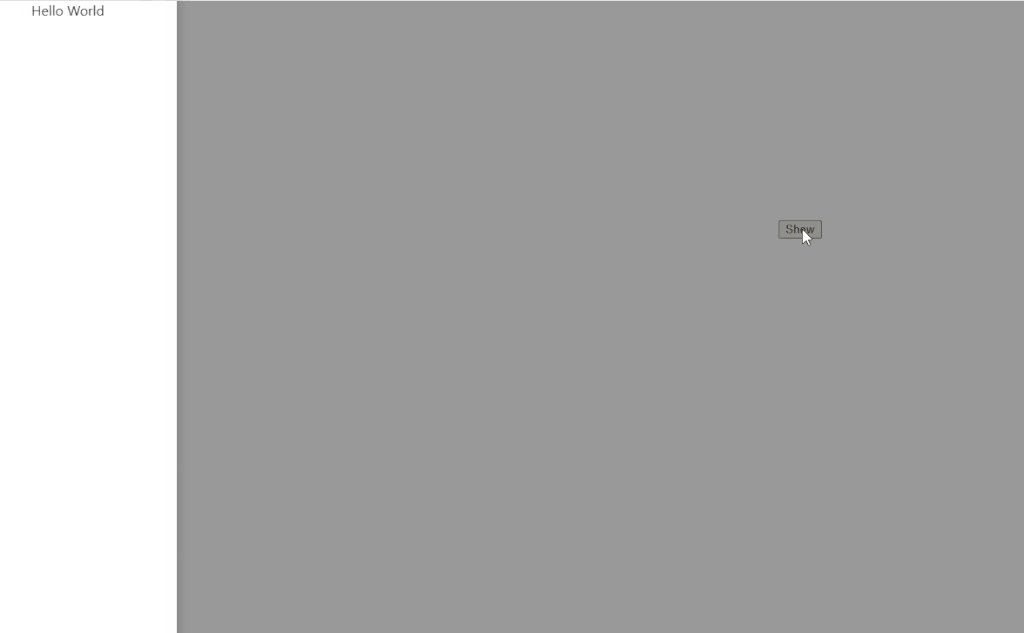
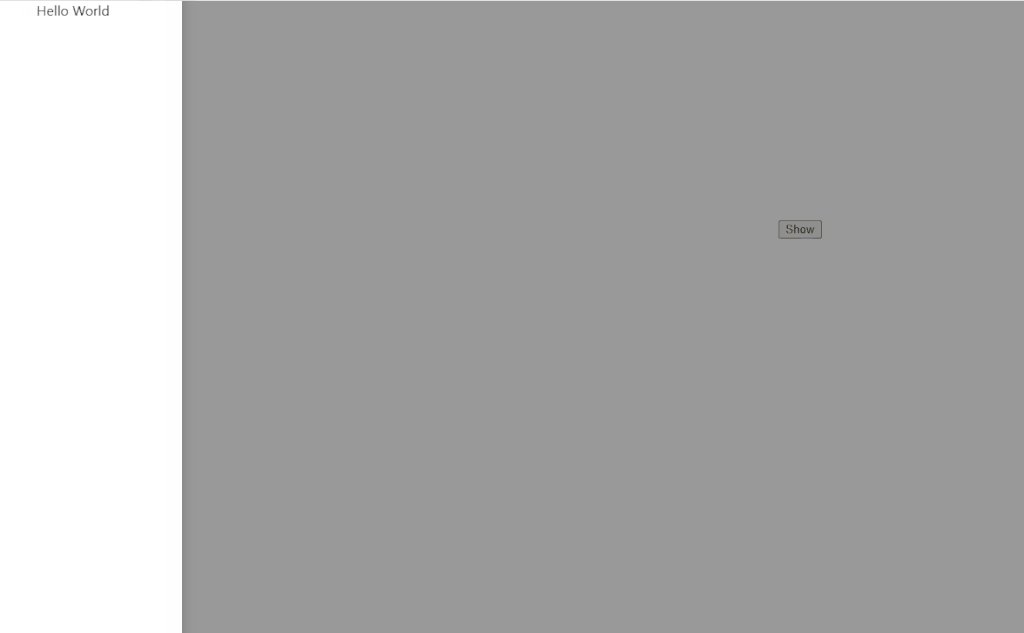
npm startブラウザから http://プライベートIP:3000にアクセスすると、ナビゲーション・ドロワーが作成されていることが確認できます。

-
前の記事

Alpine.jsを使って棒グラフを作成する 2021.01.21
-
次の記事

CSS Duotone Generatorの使い方 2021.01.22











コメントを書く