javascript 配列の指定した位置に要素を入れる
- 作成日 2022.11.06
- javascript
- javascript

javascriptで、配列の指定した位置に要素を入れるサンプルコードを記述してます。「splice()」で削除する要素を「0」に指定することで可能です。要素は複数追加可能です。
環境
- OS windows11 pro 64bit
- ブラウザ chrome 107.0.5304.63
指定した位置に要素を入れる
指定した位置に要素を入れるには、要素を追加できる「splice」を使用します。
配列名.splice(開始位置, 削除する数, 追加要素, 追加要素, ...)「splice」の開始位置に追加したい位置を指定して、削除する要素を「0」にすることで指定した位置に追加することができます。
const arr = ['a', 'b', 'c'];
arr.splice(1, 0, 'b');
console.log(arr); // ['a', 'b', 'c', 'e']
arr.splice(3, 0, 'd');
console.log(arr); // ['a', 'b', 'c', 'd', 'e']追加する要素は複数可能です。
const arr = ['a', 'e'];
arr.splice(1, 0, 'b', 'c', 'd');
console.log(arr); // ['a', 'b', 'c', 'd', 'e']スプレッド構文を使用すれば、配列で追加する要素を指定することもできます。
const arr = ['a', 'e'];
const addArr = ['b', 'c', 'd'];
arr.splice(1, 0, ...addArr);
console.log(arr); // ['a', 'b', 'c', 'd', 'e']サンプルコード
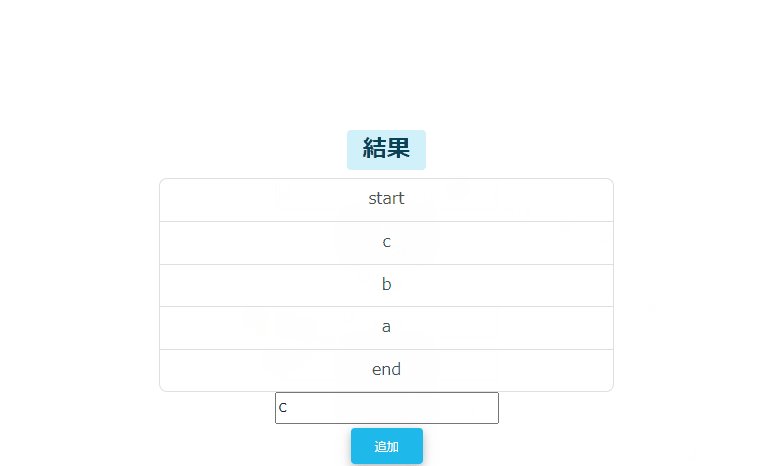
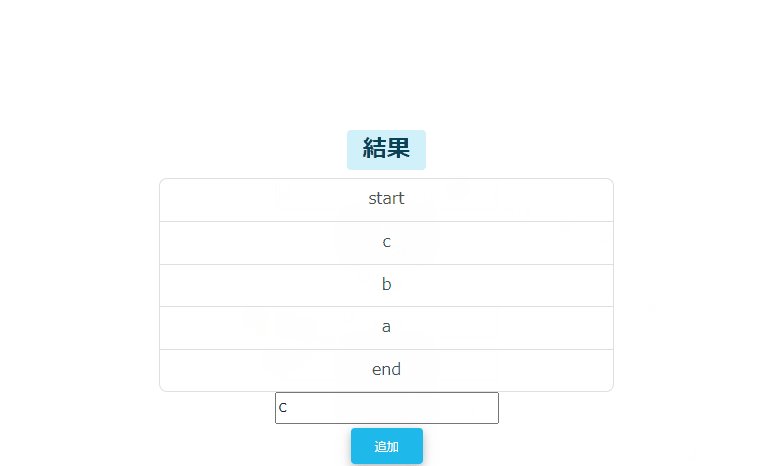
以下は、
「追加」ボタンをクリックすると、配列のインデックス番号「1」の場所にフォームに入力された値を追加して結果を表示するサンプルコードとなります。
※cssには「bootstrap material」を使用してます。関数はアロー関数で記述してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- MDB -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/4.2.0/mdb.min.css" rel="stylesheet" />
</head>
<body>
<div class="container text-center w-25" style="margin-top:200px">
<h2><span class="badge badge-info">結果</span></h2>
<ul id="txt" class="list-group"></ul>
<form>
<div class="form-group">
<input type="text" id="setData">
</div>
</form>
<button type="button" onclick="addArr()" class="btn btn-info mt-1">
追加
</button>
</div>
<script>
let arr = ['start','end'];
const addArr = () => {
arr.splice(1, 0, setData.value);
// arr表示
disp(arr, "txt");
}
//フロントに配列を表示する関数
const disp = (arr, id) => {
let text = [];
// for ofを使用
for (let item of arr) {
text.push('<li class="list-group-item">' + item + '</li>');
}
//innerHTMLを使用して表示
document.getElementById(id).innerHTML = text.join('');
}
</script>
</body>
</html>結果が表示されていることが確認できます。

-
前の記事

Dart リスト(配列)を文字列の長さでソートする 2022.11.06
-
次の記事

kotlin Listの要素を指定して重複していないか確認する 2022.11.06






コメントを書く