javascript テキストフォームの値がundefinedになって取得できない
- 作成日 2022.08.18
- 更新日 2022.08.21
- javascript
- javascript

javascriptで、テキストフォームの値がundefinedになって取得できない場合の原因と解決方法を記述してます。
環境
- OS windows11 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 104.0.5112.81
テキストフォームの値がundefinedになって取得できない
以下の、ボタンクリック時にテキストフォームに入力された値を取得しようとした際に発生。
<p id="txt">sample</p>
<input id="txt" type="text"/>
<button id="btn">button</button>
<script>
document.getElementById('btn').addEventListener('click', function(){
console.log(document.getElementById('txt').value)
})
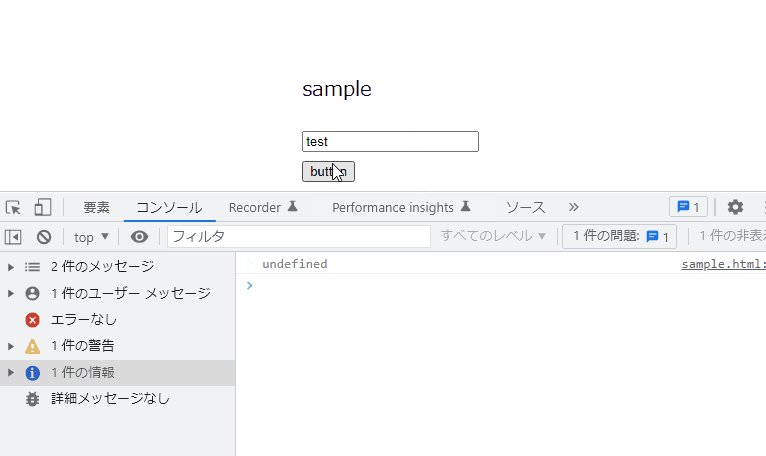
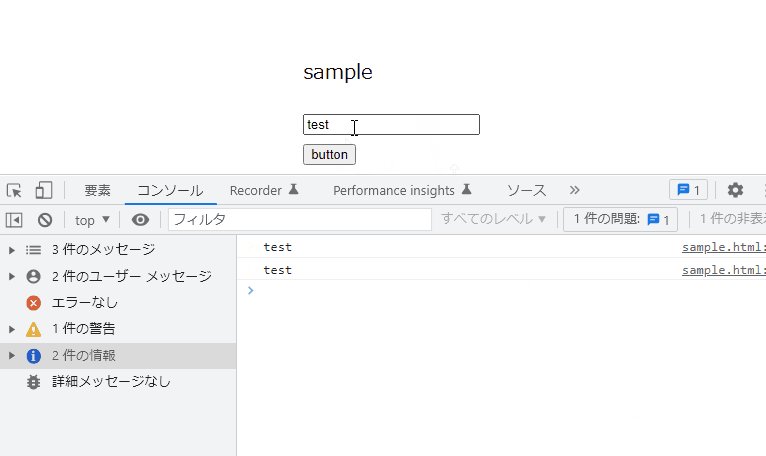
</script>実行結果を見ると、「undefined」となってます。

原因
同じid名「txt」が複数あるため。実際、自分の場合はもっと長いコードだったので、少しハマりました。
<p id="txt">sample</p>
<input id="txt" type="text"/>解決方法
別のidを指定する
<p id="foo">sample</p>
<input id="txt" type="text"/>
<button id="btn">button</button>
<script>
document.getElementById('btn').addEventListener('click', function(){
console.log(document.getElementById('txt').value)
})
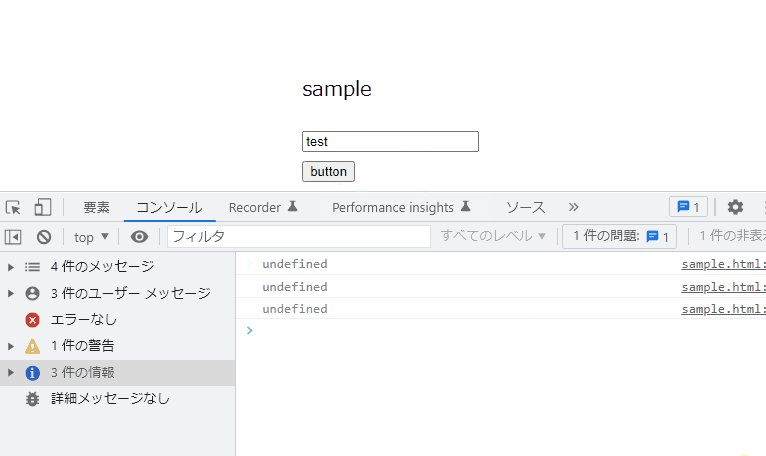
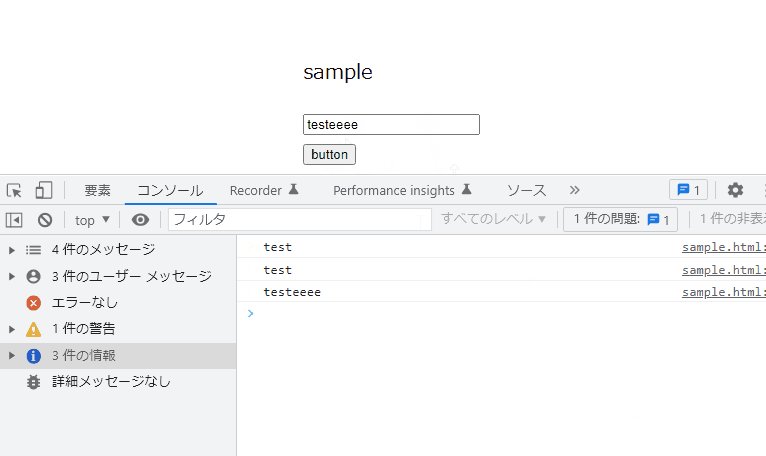
</script>実行結果

-
前の記事

Ruby mongoDBに接続してDBの状態を確認する 2022.08.18
-
次の記事

PostgreSQL 指定した値が配列のどこにあるかを取得する 2022.08.18











コメントを書く