javascript base64に日本語をエンコードする
- 作成日 2020.09.05
- 更新日 2022.06.16
- javascript
- javascript

javascriptで、btoaメソッドを使用して、base64に日本語をエンコードするサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 102.0.5005.115
btoa使い方
btoaメソッドを使うと、エンコード対象文字に関してはエンコードすることが可能です。
let basetxt = btoa("エンコード対象文字");
//エンコード対象文字列
A~Z, a~z, 0~9, +, /, = btoa使い方
console.log( btoa("abc") );
// YWJj日本語をエンコードさせるには、以下のようにします。
// UTF-8でURL形式にエンコードして、アンエスケープする
console.log( btoa(unescape(encodeURIComponent("あいうえお"))) );
// 44GC44GE44GG44GI44GKサンプルコード
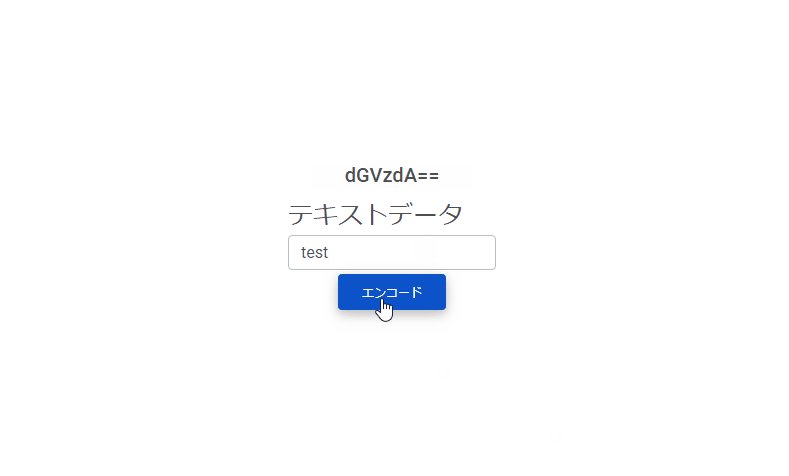
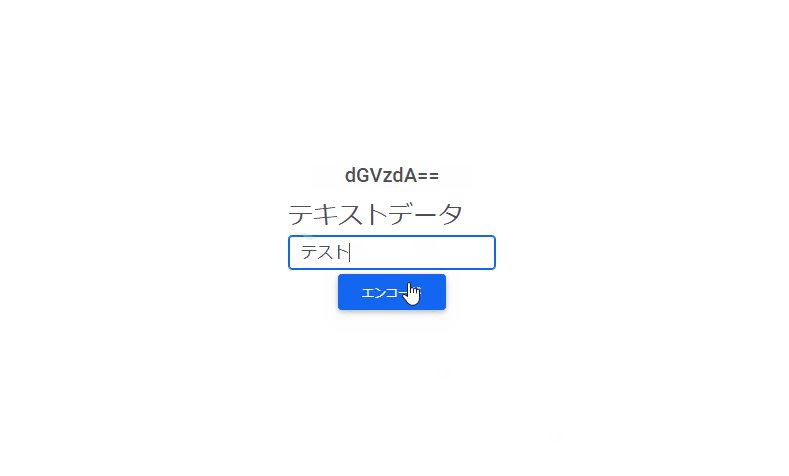
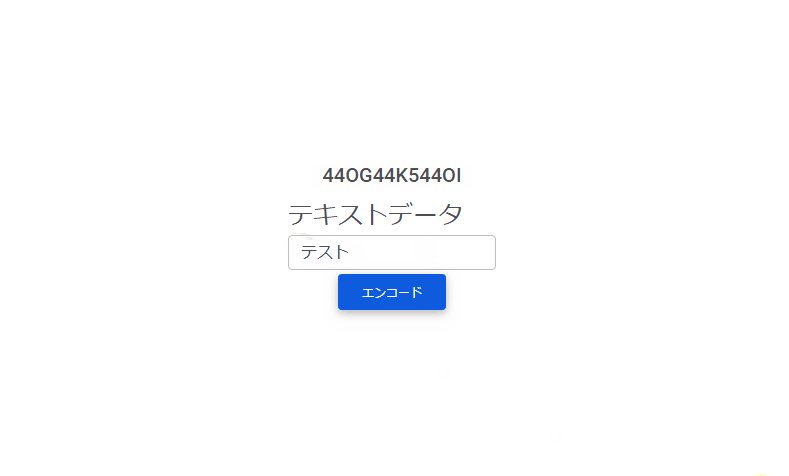
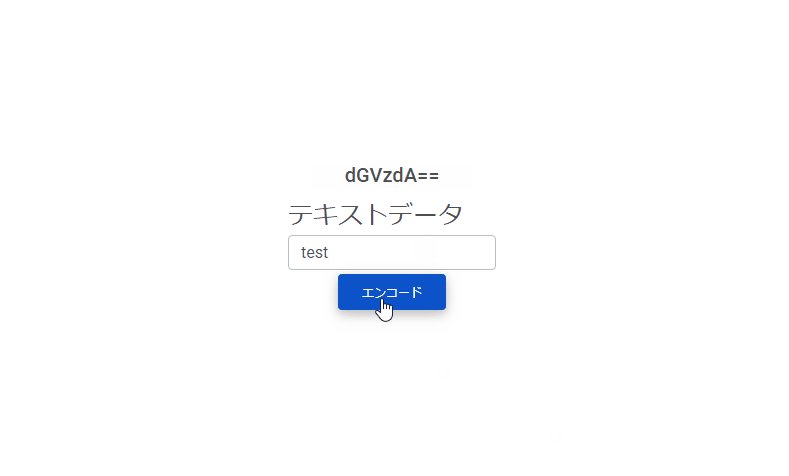
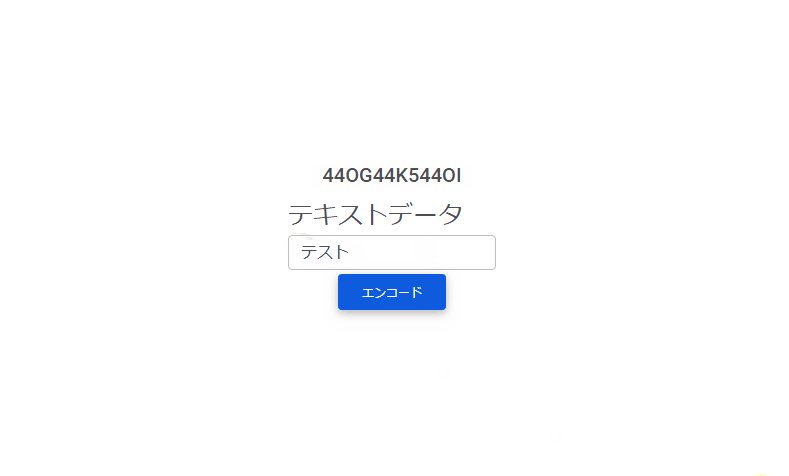
以下は、「エンコード」ボタンをクリックすると、入力した文字列をbase64にエンコードするサンプルコードとなります。
※cssには「bootstrap material」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- Font Awesome -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0/css/all.min.css" rel="stylesheet" />
<!-- Google Fonts -->
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700&display=swap" rel="stylesheet" />
<!-- MDB -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/4.1.0/mdb.min.css" rel="stylesheet" />
</head>
<style>
.main {
margin: 0 auto;
margin-top: 200px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 25px;
}
</style>
<script>
function hoge() {
// テキストフォームの値を取得
let txt = document.getElementById('txt').value;
// base64にエンコード
let basetxt = btoa(unescape(encodeURIComponent(txt)));
// 表示
document.getElementById("base").textContent = basetxt;
};
</script>
<body>
<div class="main">
<h5 id="base"><span class="badge badge-secondary">base64にエンコード</span></h5>
<form>
<div class="form-group">
<label for="exampleInputEmail1">テキストデータ</label>
<input type="text" class="form-control" id="txt" placeholder="入力">
</div>
</form>
<button type="button" class="btn btn-raised btn-primary mt-1" onclick="hoge()">エンコード</button>
</div>
</body>
</html>エンコードされていることが確認できます。

また、javascript部はdocument.getElementByIdを省略して記述することも可能です。
function hoge() {
// base64にエンコード
let basetxt = btoa(unescape(encodeURIComponent(txt.value)));
// 表示
base.textContent = basetxt;
};-
前の記事

javascript 即時関数を使用して実行結果を得る 2020.09.05
-
次の記事

Chromeが「STATUS_INVALID_IMAGE_HASH」がでて起動しない場合の対処法 2020.09.05







コメントを書く