JavaScript ライブラリ「moji.js」使用して、ひらがなをカタカナに変換する
- 作成日 2020.08.25
- 更新日 2022.06.02
- javascript
- javascript

JavaScriptのライブラリ「moji.js」使用して、ひらがなをカタカナに、全角を半角に変換するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- ブラウザ chrome 99.0.4844.51
moji.js使い方
moji.jsをこちらよりダウンロードして、下記のサンプルコードと同一階層に保存します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>mebee テスト</title>
<script src="./moji.js"></script>
</head>
<body>
<div id="content"></div>
<script>
// 全角 → 半角
var str1 = moji("ABCD01234").convert("ZEtoHE").toString();
// 半角 → 全角
var str2 = moji("ABCD01234").convert("HEtoZE").toString();
// ひらがな → カタカナ
var str3 = moji("あいうえお").convert("HGtoKK").toString();
// カタカナ → ひらがな
var str4 = moji("アイウエオ").convert("KKtoHG").toString();
// 全角カナ → 半角カナ
var str5 = moji("アイウエオ").convert("ZKtoHK").toString();
// 半角カナ → 全角カナ
var str6 = moji("アイウエオ").convert("HKtoZK").toString();
document.getElementById('content').innerHTML = str1 + "<br>" + str2 + "<br>" + str3 + "<br>" + str4 + "<br>" + str5 + "<br>" + str6;
</script>
</body>
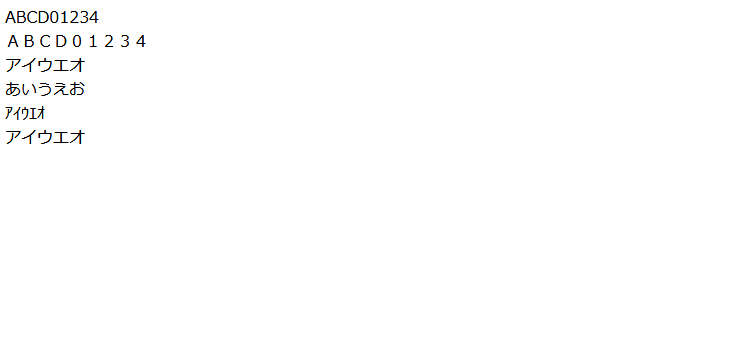
</html>実行結果を確認すると、「ひらがな」から「カタカナ」に変換されていることが確認できます。

-
前の記事

WARNING: channel “pear.php.net”が発生している場合の修正 2020.08.25
-
次の記事

python製フレームワーク「wagtail」を「Nginx」+「gunicorn」で動かす手順 2020.08.25







コメントを書く