javascript 指定したhtml要素内にある要素数をカウントする
- 作成日 2022.09.16
- 更新日 2022.09.22
- javascript
- javascript

javascriptで、指定したhtml要素内にある要素数をカウントするサンプルコードを記述してます。
環境
- OS windows11 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 105.0.5195.102
指定したhtml要素内にある要素数をカウント
指定したhtml要素内にある要素数をカウントするには、「getElementsByTagName」にワイルドカード「*」を指定して長さを取得します。
<div id="foo">
<div>aaa</div>
<span>
<p>bbb</p>
</span>
</div>
<script>
const elm = document.getElementById('foo');
const count = elm.getElementsByTagName('*').length;
console.log(count); // 3
</script>子要素だけ取得する場合は「children」を使用します。
<div id="foo">
<div>aaa</div>
<span>
<p>bbb</p>
</span>
</div>
<script>
const elm = document.getElementById('foo');
const count = elm.children.length;
console.log(count); // 2
</script>改行などの全てのノードを取得する場合は「childNodes」を使用します。
<div id="foo">
<div>aaa</div>
<span>
<p>bbb</p>
</span>
</div>
<script>
const elm = document.getElementById('foo');
const count = elm.childNodes.length;
console.log(count); // 5
console.log(elm.childNodes); // [text, div, text, span, text]
</script>サンプルコード
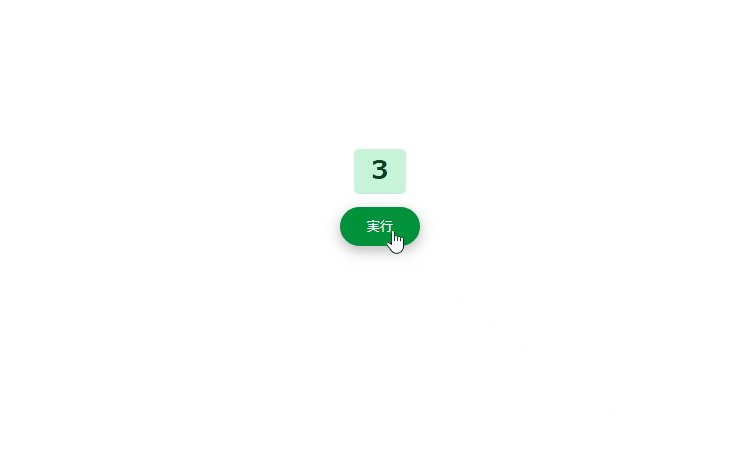
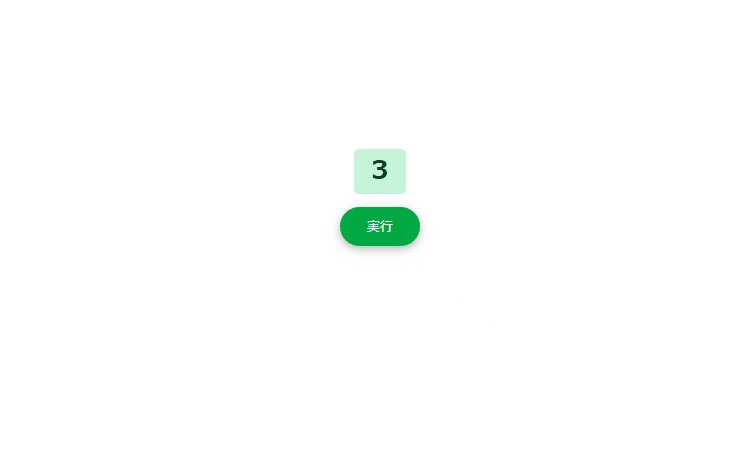
以下は、指定したid以下の要素数をカウントして結果を表示するサンプルコードとなります。
※cssには「bootstrap material」を使用してます。関数はアロー関数を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- MDB -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/4.2.0/mdb.min.css" rel="stylesheet" />
</head>
<body>
<div id="foo" class="container text-center w-25" style="margin-top:150px">
<h2><span id="result" class="badge badge-success">実行結果</span></h2>
<button id="btn" type="button" class="btn btn-success btn-rounded mt-1">
実行
</button>
</div>
<script>
btn.onclick = () => {
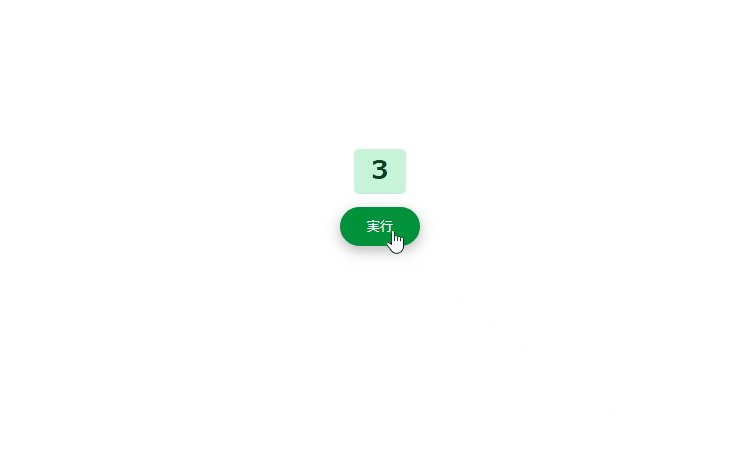
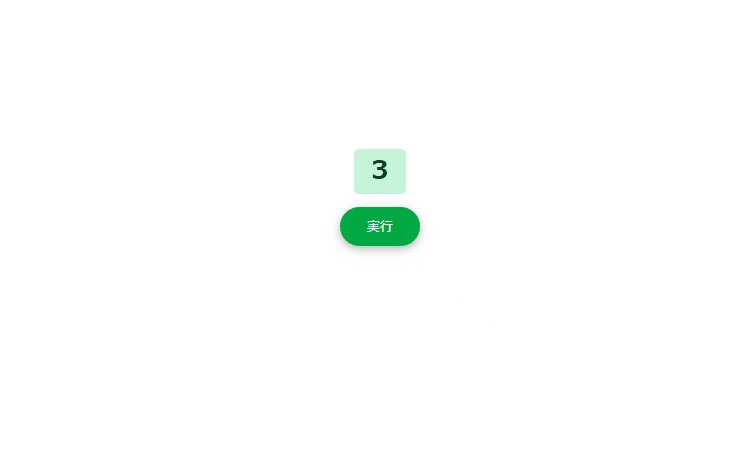
result.textContent = foo.getElementsByTagName('*').length;
}
</script>
</body>
</html>カウントされていることが確認できます。

-
前の記事

VBA 全角文字を半角文字に変換する 2022.09.16
-
次の記事

DB Browser for SQLite レコードを削除する 2022.09.16










コメントを書く