javascript lodashを使ってオブジェクトからプロパティを取り除く
- 作成日 2021.12.17
- 更新日 2022.05.11
- javascript lodash
- javascript, lodash

javascriptで、lodashを使ってオブジェクトからプロパティを取り除くサンプルコードを掲載してます。ブラウザはchromeを使用しています。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- lodash 4.17.21
- ブラウザ chrome 91.0.4472.77
lodash使用
こちらのサイトから最新版を確認して、CDN版を使用してます。
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js"></script>
オブジェクトからプロパティを取り除く
オブジェクトからプロパティを取り除くには、「_.omit」を使用します。
'use strict';
const obj = { 'a': 1, 'b': 2, 'c': 3 }
console.log(
_.omit(obj, ['a', 'c']) // { 'b': '2' }
)
// 元の値はそのまま
console.log(
obj
)実行結果を確認すると、指定されていないプロパティが取り除かれていることが確認できます。

サンプルコード
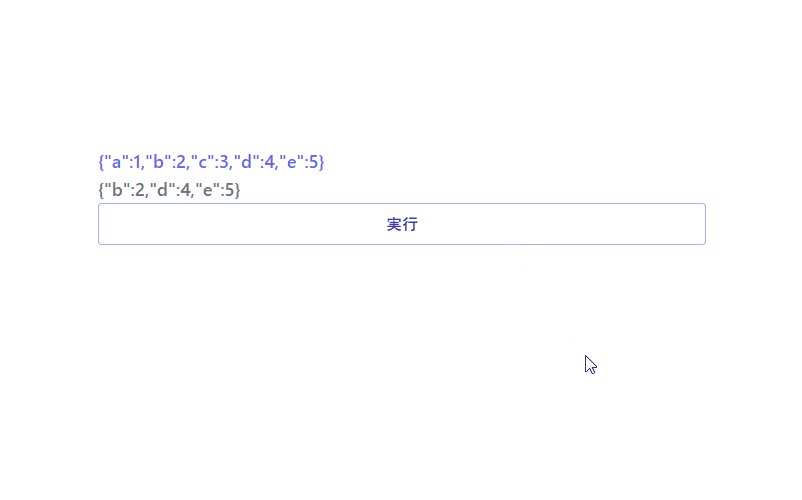
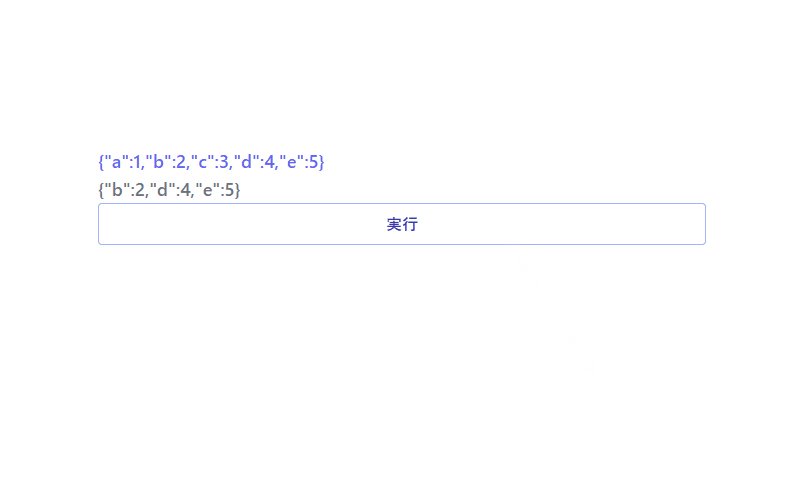
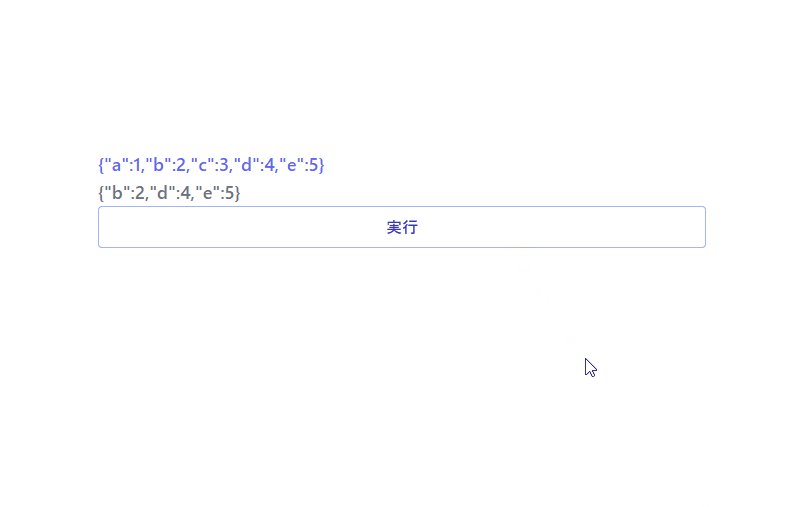
以下は、
「実行」ボタンをクリックして、オブジェクトから指定したプロパティを取り除いた結果を表示したサンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js"></script>
</head>
<script>
const obj = { 'a': 1, 'b': 2, 'c': 3, 'd': 4, 'e': 5 }
const hoge = () => {
foo.innerHTML = JSON.stringify( obj )
bar.innerHTML = JSON.stringify( _.omit(obj, ['a', 'c']) )
}
window.onload = () => {
btn.onclick = () => { hoge() }
}
</script>
<body>
<div class="container mx-auto my-56 w-1/3 px-4">
<div id="sample" class="flex flex-col justify-center">
<h1 id="foo" class="font-semibold text-indigo-500 text-lg mr-auto">オブジェクト</h1>
<h1 id="bar" class="font-semibold text-gray-500 text-lg mr-auto">実行結果</h1>
<button id="btn"
class="mb-2 md:mb-0 bg-transparent hover:bg-indigo-300 text-indigo-700 font-semibold hover:text-white py-2 px-4 border border-indigo-300 hover:border-transparent rounded">
実行
</button>
</div>
</div>
</body>
</html>実行結果を確認すると、結果が表示されていることが確認できます。

-
前の記事

TortoiseGitを使ってローカル内で変更したファイル一覧を表示する 2021.12.16
-
次の記事

MySQL テーブルデータをcsv形式で出力する 2021.12.17







コメントを書く