javascript オブジェクトを配列化する
- 作成日 2021.01.04
- 更新日 2022.08.01
- javascript
- javascript

javascriptで、Object.entriesメソッドを使用して、オブジェクトを配列化するサンプルコードを記述してます。
目次
環境
- OS windows11 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 103.0.5060.134
Object.entriesメソッド使い方
「Object.entries」メソッドを使用すると、オブジェクトを配列化することが可能です。
Object.entries(オブジェクト名);Object.entriesメソッド使い方
const obj ={
"a": "1",
"b": "2",
"c": "3"
}
const arr = Object.entries(obj);
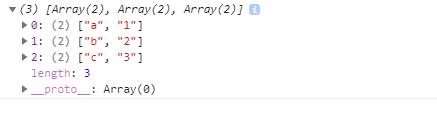
console.log(arr);実行結果

階層がある場合は、以下のように配列内にオブジェクトが要素として作成されます。
const obj = { user: {name: 'hoge'} }
const arr = Object.entries(obj);
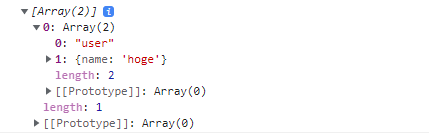
console.log(arr); // [ user , {name: 'hoge'} ]実行結果

配列化してループ処理
オブジェクトを配列化することで「forEach」などで、「key」と「value」にそれぞれにループ処理を行うことができます。
const obj = {
"a": "1",
"b": "2",
"c": "3"
}
Object.entries(obj).forEach(function ([key, value], index) {
console.log(`key : ${key} value : ${value}`);
})
Object.entries(obj).map(function([key, value]) {
console.log(`key : ${key} value : ${value}`)
})
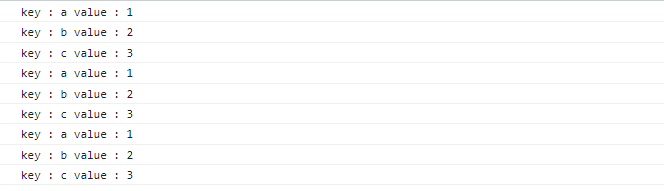
for (let [key, value] of Object.entries(obj)) { console.log(`key : ${key} value : ${obj[key]}`) }実行結果

コールバック関数は、アロー関数で記述ですると、スッキリとします。
Object.entries(obj).forEach(([key, value], index) => console.log(`key : ${key} value : ${value}`))
Object.entries(obj).map(([key, value]) => console.log(`key : ${key} value : ${value}`))オブジェクト以外に使用
オブジェクト以外に使用すると、以下のように文字列はインデックス番号と要素の値、数値は空の配列が生成されます。
console.log( Object.entries('abc') ) // [['0', 'a'], ['1', 'b'], ['2', 'c']]
console.log( Object.entries(123) ) // []Mapへ変換
mapへの変換も可能です。
const obj = {
"a": "1",
"b": "2",
"c": "3"
}
console.log( new Map(Object.entries(obj)) )
// Map(3) {'a' => '1', 'b' => '2', 'c' => '3'}「key」と「value」を個別に配列化
「Object.keys」と「Object.values」を使用すれば、「key」と「value」を個別に配列化することが可能です。
const obj = {
"a": 1,
"b": 2,
"c": 3
}
console.log( Object.keys(obj) ) // ['a', 'b', 'c']
console.log( Object.values(obj) ) // [1, 2, 3]配列なので、それぞれループさせることが可能です。
const obj = {
"a": 1,
"b": 2,
"c": 3
}
for (let keys of Object.keys(obj)) {
console.log(keys); // a,b,c
}
for (let value of Object.values(obj)) {
console.log(value); // 1,2,3
}また、「Object.keys」を利用して「key」と「value」を両方ループで取得することもできます。
const obj = {
"a": 1,
"b": 2,
"c": 3
}
Object.keys(obj).forEach( (key) => console.log(`key : ${key} value : ${obj[key]}`));
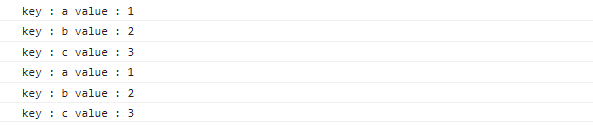
for (let key of Object.keys(obj)) { console.log(`key : ${key} value : ${obj[key]}`) }実行結果

サンプルコード
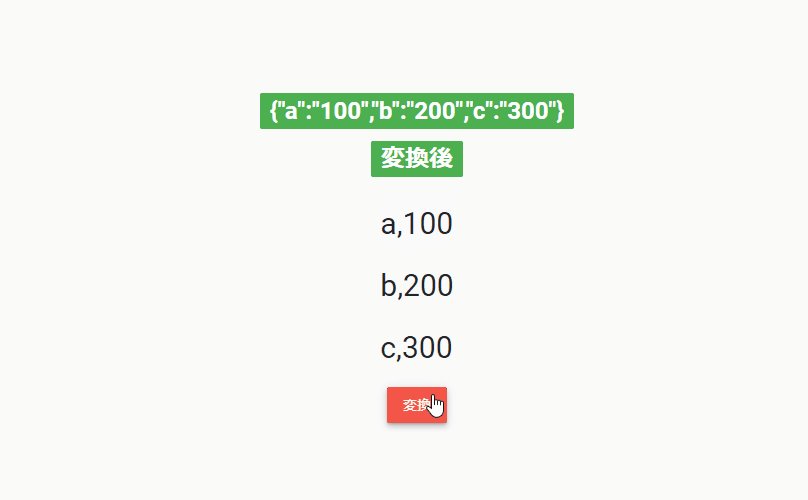
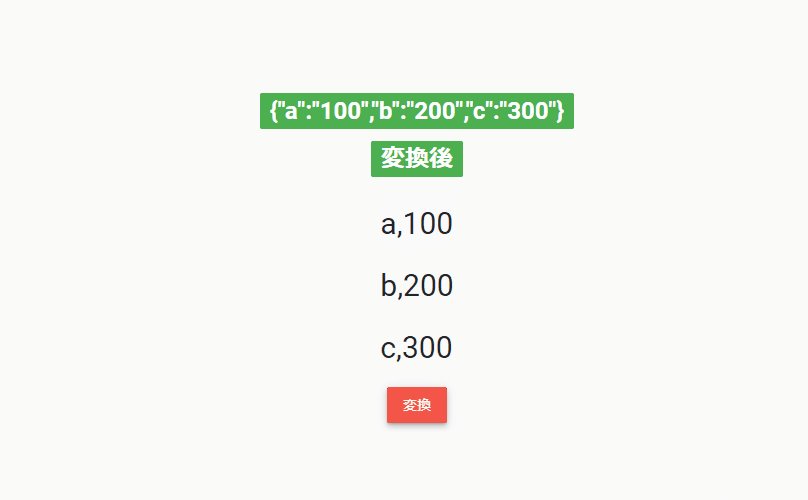
以下は、
「変換」ボタンをクリックすると、用意したオブジェクトを配列化して表示する
サンプルコードとなります。
※cssには「bootstrap material」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700|Material+Icons">
<link rel="stylesheet"
href="https://unpkg.com/bootstrap-material-design@4.1.1/dist/css/bootstrap-material-design.min.css">
</head>
<style>
.main {
margin: 0 auto;
margin-top: 200px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 30px;
}
</style>
<script>
const obj = {
"a": "100",
"b": "200",
"c": "300"
}
function hoge() {
// 配列に変換
const arr = Object.entries(obj);
// 配列を表示
disp(arr, "txt");
}
//フロントに表示する関数
function disp(arr, id) {
let text = [];
for (let i = 0; i < arr.length; i++) {
text.push('<li class="list-group-item">' + arr[i] + '</li>');
}
//innerHTMLを使用して表示
document.getElementById(id).innerHTML = text.join('');
}
window.onload = function () {
// 表示用要素取得
let elm1 = document.getElementsByClassName("badge")[0];
// JSON 文字列に変換してオブジェクトを表示
elm1.textContent = JSON.stringify(obj);
// ボタンを取得
let elm2 = document.getElementById('btn');
// クリックイベントを登録
elm2.onclick = function () {
hoge();
};
}
</script>
<body>
<div class="main">
<h2><span class="badge badge-success"></span></h2>
<h2><span class="badge badge-success">変換後</span></h2>
<ul id="txt" class="list-group"></ul>
<button id="btn" type="button" class="btn btn-raised btn-danger">
変換
</button>
</div>
</body>
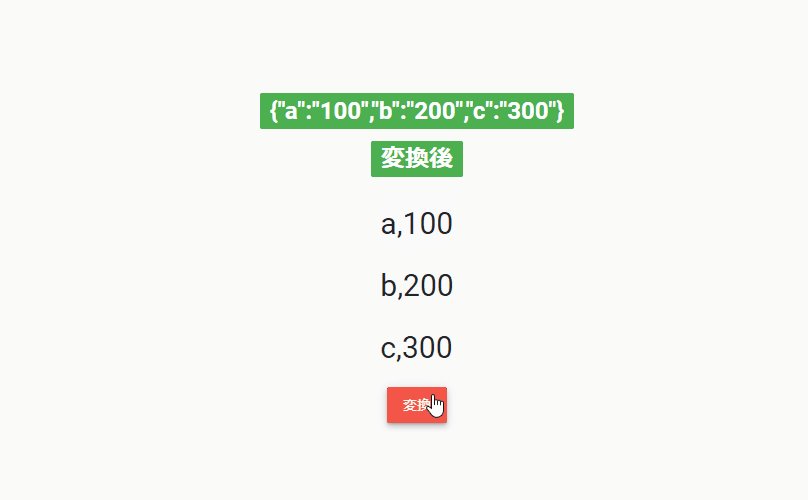
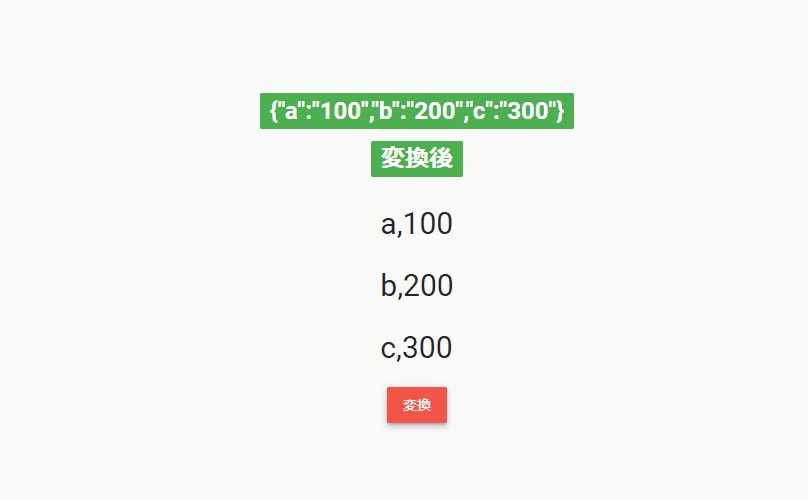
</html>配列に変換されていることが確認できます。

コード簡潔化
また、上記のコードはアロー関数やテンプレートリテラルを使用して、以下のように簡略化して記述することが可能です。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700|Material+Icons">
<link rel="stylesheet"
href="https://unpkg.com/bootstrap-material-design@4.1.1/dist/css/bootstrap-material-design.min.css">
</head>
<style>
.main {
margin: 0 auto;
margin-top: 200px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 30px;
}
</style>
<script>
const obj = {
"a": "100",
"b": "200",
"c": "300"
}
// アロー関数
const hoge = () => {
// 配列に変換
const arr = Object.entries(obj);
// 配列を表示
disp(arr, "txt");
}
// アロー関数
const disp = (arr, id) => {
let text = [];
// forEachとテンプレートリテラルを使用
arr.forEach( (v,i) => text.push(`<li class="list-group-item">${arr[i]}</li>`) );
//innerHTMLを使用して表示
document.getElementById(id).innerHTML = text.join('');
}
// アロー関数
window.onload = () => {
// 表示用要素取得
let elm1 = document.getElementsByClassName("badge")[0];
// JSON 文字列に変換してオブジェクトを表示
elm1.textContent = JSON.stringify(obj);
// document.getElementByIdを省略。クリックイベントをアロー関数で登録
btn.onclick = () => { hoge() };
}
</script>
<body>
<div class="main">
<h2><span class="badge badge-success"></span></h2>
<h2><span class="badge badge-success">変換後</span></h2>
<ul id="txt" class="list-group"></ul>
<button id="btn" type="button" class="btn btn-raised btn-danger">
変換
</button>
</div>
</body>
</html>-
前の記事

React.js ライブラリ「rc-scrollbar」を使ってスクロールバーを実装する 2021.01.04
-
次の記事

Nuxt.js ライブラリ「vue-final-modal」を使用してモーダルウィンドウを表示する 2021.01.04







コメントを書く