javascript 利用しているブラウザでCookieが有効かを確認する
- 作成日 2020.09.30
- 更新日 2022.07.01
- javascript
- javascript

javascriptで、navigator.cookieEnabledを用いて、利用しているブラウザでCookieが有効かを確認するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 102.0.5005.115
navigator.cookieEnabled使い方
「navigator.cookieEnabled」を使用すると、cookie 有効の場合は「true」を、無効な場合は「false」を返してくれます。
if (navigator.cookieEnabled) {
//cookie 有効の場合
console.log("クッキーは有効です")
} else {
//cookie 無効の場合
console.log("クッキーは無効です")
}サンプルコード
以下は、
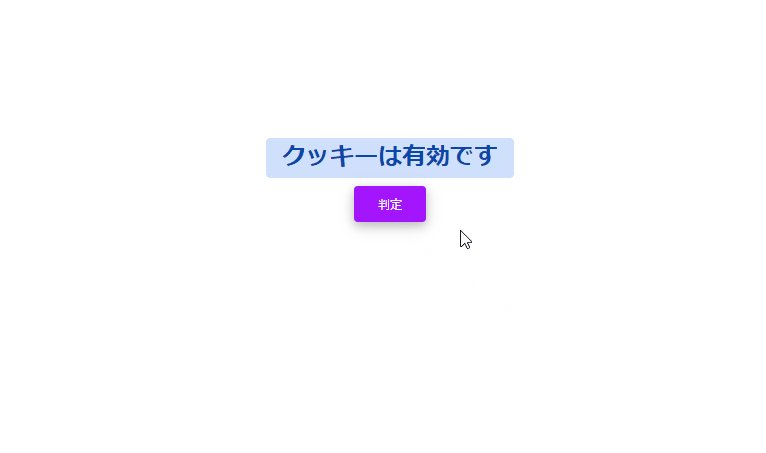
「判定」ボタンをクリックすると、ブラウザでCookieが使えるかの判定結果を表示するだけの
サンプルコードとなります。
※cssには「bootstrap material」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- MDB -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/4.2.0/mdb.min.css" rel="stylesheet" />
</head>
<body>
<div class="container text-center w-25" style="margin-top:150px">
<h2><span id="txt" class="badge badge-primary">判定結果</span></h2>
<button onclick="hoge()" type="button" class="btn btn-raised btn-secondary">
判定
</button>
</div>
<script>
function hoge() {
// 表示用
let obj = document.getElementsByClassName('badge');
// テキストを変更
if (navigator.cookieEnabled) {
//cookie 有効の場合
obj[0].textContent = "クッキーは有効です";
} else {
//cookie 無効の場合
obj[0].textContent = "クッキーは無効です";
}
}
</script>
</body>
</html>ブラウザでCookieが使えるかを判定した結果が表示されていることが確認できます。

-
前の記事

React.js ライブラリ「github:brianhung/emojipicker」を使ってtwitterの絵文字を使用する 2020.09.30
-
次の記事

javascript querySelectorAllを使用して要素を配列として取得する 2020.09.30







コメントを書く