javascript オブジェクトの最初の要素を削除する
- 作成日 2022.10.19
- 更新日 2022.11.07
- javascript
- javascript

javascriptで、オブジェクトの最初の要素を削除するサンプルコードを記述してます。方法は簡単でkeyを配列化してから、配列で最初のkeyを指定して「delete」で削除します。配列化した後に「shift」を使用する方法もあります。
環境
- OS windows11 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 107.0.5304.88
オブジェクトの最初の要素を削除
オブジェクトの最初の要素を削除するには、「Object.keys」でkeyのみの配列にして最初のkeyを指定して削除します。
let obj = {name: 'mebee', age: 25, address: 'tokyo'};
// 最初のkeyを削除
delete obj[Object.keys(obj)[0]];
console.log(obj);
// {age: 25, address: 'tokyo'}「Object.keys」でkeyのみの配列にして「shift」で最初の値を取得してから「delete」で削除する方法もあります。
let obj = {name: 'mebee', age: 25, address: 'tokyo'};
console.log(Object.keys(obj));
// ['name', 'age', 'address']
console.log(Object.keys(obj).shift());
// name
let first = Object.keys(obj).shift();
// 対象のkeyを削除
delete obj[first];
console.log(obj);
// {age: 25, address: 'tokyo'}パフォーマンスは、最初のkeyを指定した方が少しだけ良さそうです。
サンプルコード
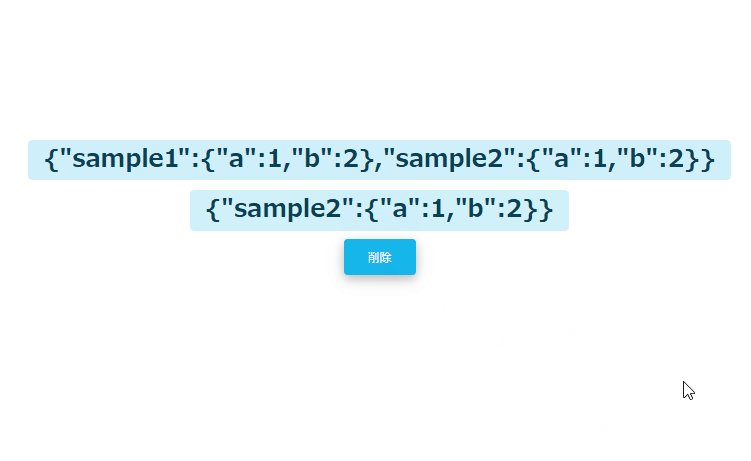
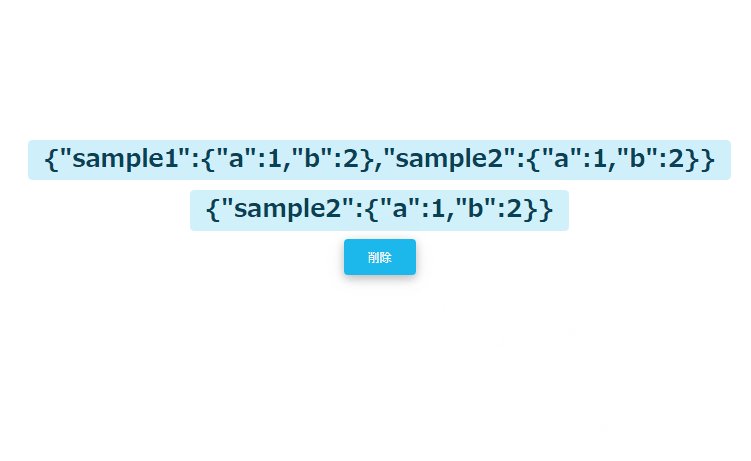
以下は、
「 削除 」ボタンをクリックすると、オブジェクトの最初の要素を削除して表示する
サンプルコードとなります。
※cssには「bootstrap material」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- MDB -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/4.2.0/mdb.min.css" rel="stylesheet" />
</head>
<body>
<div class="container text-center w-75 mx-auto" style="margin-top:200px">
<h2><span class="badge badge-primary"></span></h2>
<h2><span class="badge badge-primary">結果</span></h2>
<button type="button" onclick="hoge()" class="btn btn-raised btn-primary">
削除
</button>
</div>
<script>
let obj = {
sample1: {
a: 1,
b: 2
},
sample2: {
a: 1,
b: 2
}
}
// 表示用要素取得
let elm = document.getElementsByClassName("badge")[0];
// JSON 文字列に変換して表示
elm.textContent = JSON.stringify(obj);
function hoge() {
// 表示用要素取得
let elm = document.getElementsByClassName("badge")[1];
// 対象のkeyを削除
delete obj[Object.keys(obj)[0]];
// JSON 文字列に変換して表示
elm.textContent = JSON.stringify(obj);
}
</script>
</body>
</html>実行結果を確認すると、削除されているが確認できます。

-
前の記事

PostgreSQL 配列内の要素を行として表示する 2022.10.19
-
次の記事

Oracle Database 文字数を取得する 2022.10.19









コメントを書く