javascript maxlengthに指定している値を取得する
- 作成日 2020.10.09
- 更新日 2022.07.06
- javascript
- javascript

javascriptで、maxLengthメソッドを使用して、maxlengthに指定している値を取得するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 103.0.5060.66
maxLengthメソッド使い方
maxLengthメソッドを使用すると、maxlengthに指定している値を取得することは可能です。
<input id="txt" maxlength="10" type="text" class="form-control">
<script>
let result = document.getElementById("txt").maxLength;
console.log(result); // 10
</script>値を指定すると、変更することができます。
<input id="txt" maxlength="10" type="text" class="form-control">
<script>
document.getElementById("txt").maxLength = 20;
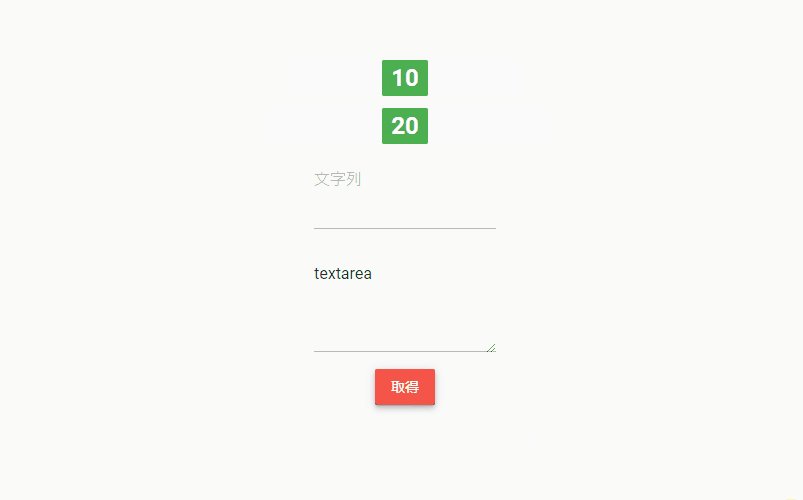
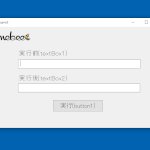
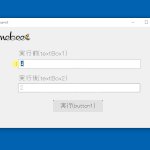
</script>実行結果

サンプルコード
以下は、
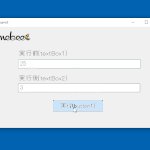
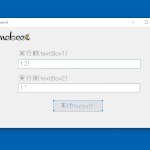
「 取得 」ボタンをクリックすると、テキストフォームとテキストエリアに設定しているmaxLengthを取得して表示する
サンプルコードとなります。
※cssには「bootstrap material」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700|Material+Icons">
<link rel="stylesheet"
href="https://unpkg.com/bootstrap-material-design@4.1.1/dist/css/bootstrap-material-design.min.css">
</head>
<style>
.main {
margin: 0 auto;
margin-top: 200px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 30px;
}
</style>
<script>
function hoge() {
// テキストフォームのmaxLengthを取得
let result1 = document.getElementById("txt1").maxLength;
// テキストエリアのmaxLengthを取得
let result2 = document.getElementById("txt2").maxLength;
// 表示
let disp1 = document.getElementsByClassName("badge")[0];
let disp2 = document.getElementsByClassName("badge")[1];
disp1.textContent = result1;
disp2.textContent = result2;
}
window.onload = function () {
// ボタンを取得
let elmbtn = document.getElementById('btn');
// クリックイベントを登録
elmbtn.onclick = function () {
hoge();
};
}
</script>
<body>
<div class="main">
<h2><span class="badge badge-success">maxlength取得(text)</span></h2>
<h2><span class="badge badge-success">maxlength取得(textarea)</span></h2>
<div class="form-group">
<div class="form-group">
<label for="formGroupExampleInput" class="bmd-label-floating">文字列</label>
<input id="txt1" maxlength="10" type="text" class="form-control">
</div>
<label>textarea</label>
<textarea id="txt2" maxlength="20" class="form-control" rows="3"></textarea>
</div>
<button id="btn" type="button" class="btn btn-raised btn-danger">
取得
</button>
</div>
</body>
</html>maxlengthが表示されていることが確認できます。

また、javascript部はwindowオブジェクトやdocument.getElementByIdを省略して記述することも可能です。関数もアロー関数を使用できます。
const hoge = () => {
let disp1 = document.getElementsByClassName("badge")[0];
let disp2 = document.getElementsByClassName("badge")[1];
disp1.textContent = txt1.maxLength;
disp2.textContent = txt2.maxLength;
}
onload = () => {
btn.onclick = () => {
hoge()
}
}-
前の記事

javascript 少数点以下を四捨五入する 2020.10.09
-
次の記事

C# 値の立方根を計算する 2020.10.09







コメントを書く