javascript onkeypressで文字キーが押されたイベントを取得する
- 作成日 2021.05.21
- 更新日 2022.08.29
- javascript
- javascript

javascriptで、onkeypressを使用して文字キーが押されたイベントを取得するサンプルコードを掲載してます。ブラウザはchromeを使用しています。
環境
- OS windows11 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 104.0.5112.101
onkeypress使い方
onkeypressを使用すると、文字キーが押されたイベントを取得することが可能です。
※onkeydownとは違い、BackSpaceキーなどのキー入力イベントは取得しません。
/* html内で利用 */
<タグ onkeypress ="イベント">
/* js内で利用 */
object.onkeypress = function(){ イベント };onkeypress使い方(html内での使用例)
<div style="padding: 10px; margin-bottom: 10px; border: 1px dashed #333333;">
<input onkeypress="hoge()" type="text" />
</div>
<script>
'use strict';
function hoge(){
console.log('文字キーが押されました');
};
</script>onkeypress使い方(js内での使用例)
<div style="padding: 10px; margin-bottom: 10px; border: 1px dashed #333333;">
<input id="main" type="text" />
</div>
<script>
'use strict';
document.getElementById('main').onkeypress = function(){
console.log('文字キーが押されました');
};
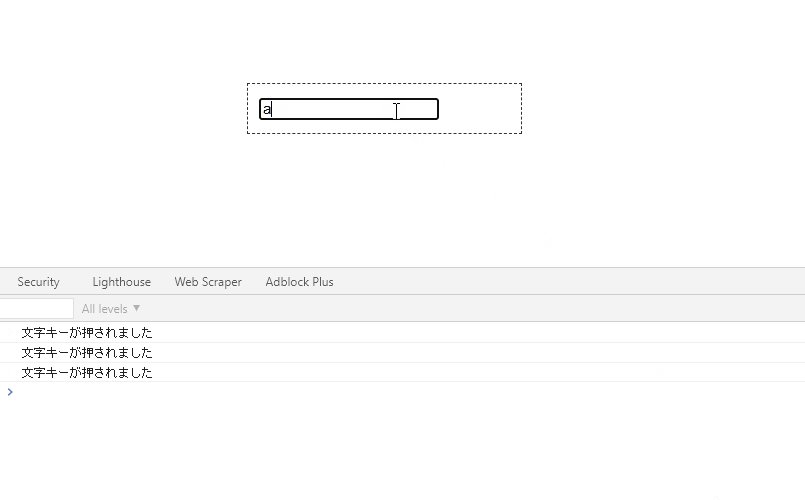
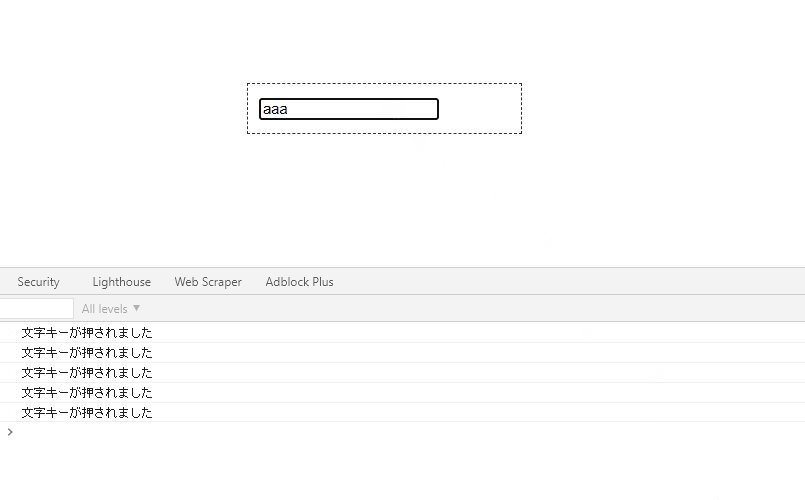
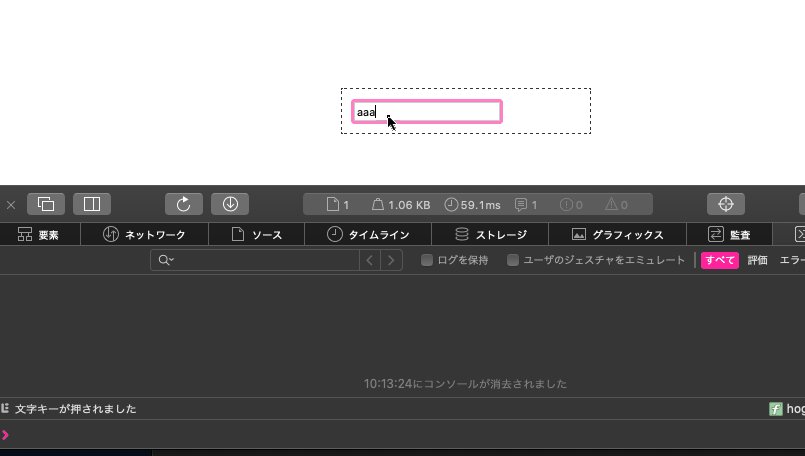
</script>実行結果は、文字キーを入力時に、コンソールに「文字キーが押されました」が表示されます。

macのsafari(13.1.1)では「ENTER」キーと「esc」キーしか反応しませんでした。

また、以下のコードを、
document.getElementById('main').onkeypress = function(){
console.log('文字キーが押されました');
};document.getElementByIdと関数をアロー化して、簡潔に記述することもできます。
main.onkeypress = () => {
console.log('文字キーが押されました');
};addEventListener
addEventListenerに登録しても、同じ結果となります。
<div style="padding: 10px; margin-bottom: 10px; border: 1px dashed #333333;">
<input id="main" type="text" />
</div>
<script>
document.getElementById("main").addEventListener (
"keypress", function(){ console.log('文字キーが押されました')}
)
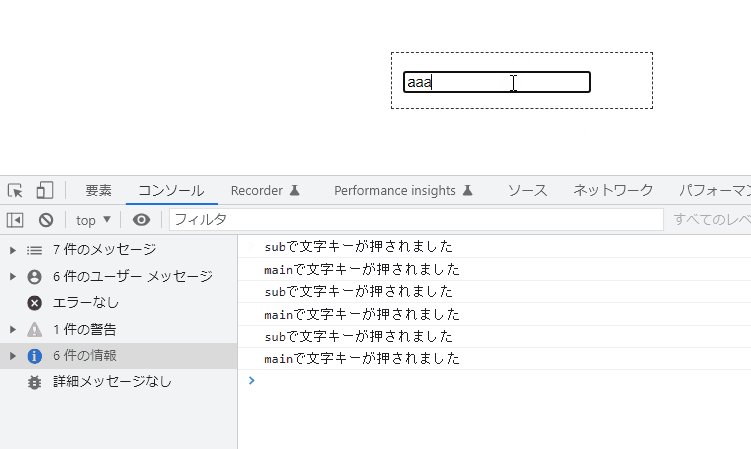
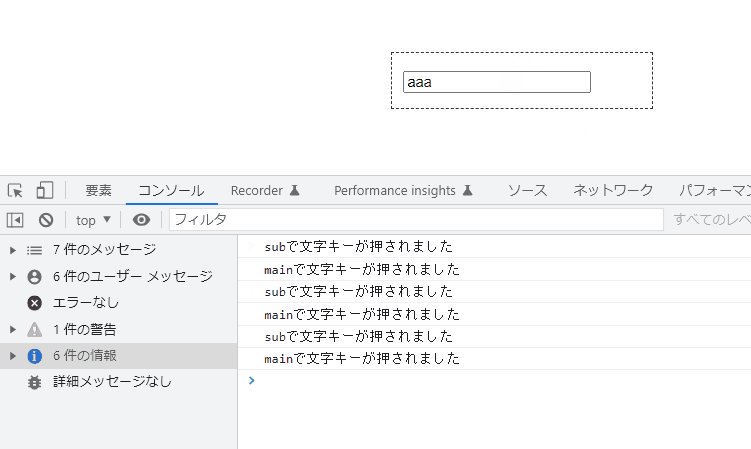
</script>要素内の要素
「onkeypress」も「addEventListener(keypress)」も、親要素にイベントを指定しても子要素には影響しません。
<div id="main" style="padding: 10px; margin-bottom: 10px; border: 1px dashed #333333;">
<input id="sub" type="text" />
</div>
<script>
main.onkeypress = () => {
console.log('mainで文字キーが押されました');
}
sub.onkeypress = () => {
console.log('subで文字キーが押されました');
}
</script>実行結果

サンプルコード
以下は、
テキストフォーム内で文字キーを入力すると、カウントして、カウントした数を表示する
サンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
</head>
<script>
let count = 0;
const hoge = () => {
count++;
result.innerHTML = count;
}
window.onload = () => {
sample.onkeypress = () => { hoge(); };
}
</script>
<body>
<div class="container mx-auto my-56 w-56 px-4">
<div class="flex justify-center">
<p id="result" class="bg-blue-500 text-white py-2 px-8 rounded-full mb-3 mt-4">カウント</p>
</div>
<div class="flex justify-center">
<input id="sample" type="text"
class="shadow appearance-none border border-blue-500 rounded w-full py-2 px-3 text-gray-700 mb-3 leading-tight focus:outline-none focus:shadow-outline">
</div>
</div>
</body>
</html>カウントされていることが確認できます。

-
前の記事

go言語 文字列からASCIIコードに変換する 2021.05.20
-
次の記事

python PySimpleGUIでTabとTabGroupのタブを利用する 2021.05.21










コメントを書く