javascript テキストボックスに入力されたの文字列を取得する
- 作成日 2020.08.19
- 更新日 2022.06.06
- javascript
- javascript

javascriptでform内のテキストボックス(type = “text”)に入力されたの文字列を取得するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 102.0.5005.63
文字列取得
以下の2パターンのコードで取得することが可能です。
document.getElementById("テキストボックスのid名").value;
document.forms.フォームのid名.テキストボックスのid名.value;実際に取得してみます。
<form id="foo">
<input id="bar" type="text" value="hoge">
</form>
<script>
console.log( document.getElementById("bar").value );
// hoge
console.log( document.forms.foo.bar.value );
// hoge
</script>テキストボックスの値が取得されていることが確認できます。
サンプルコード
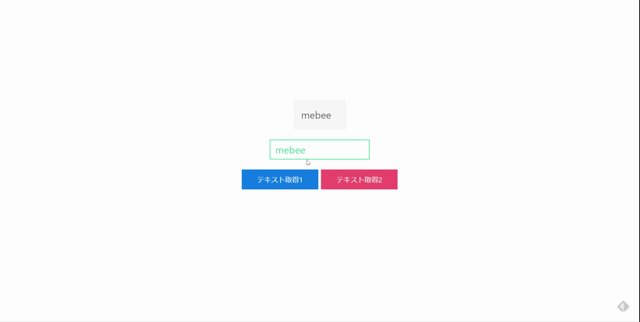
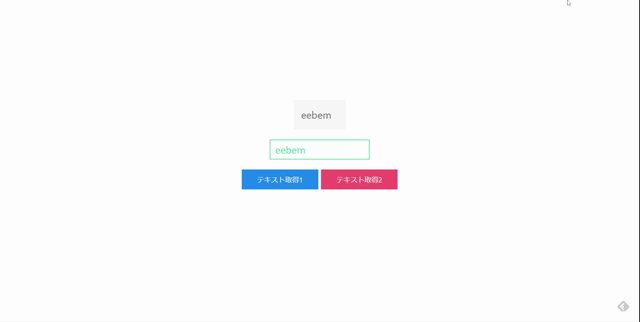
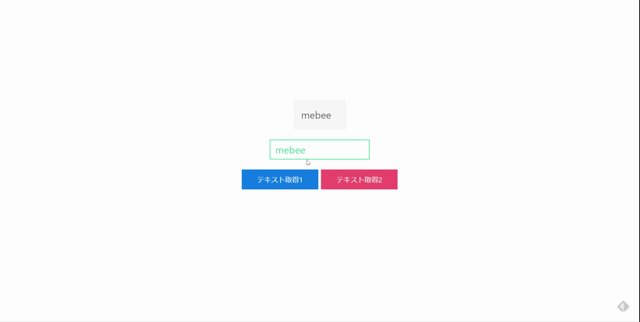
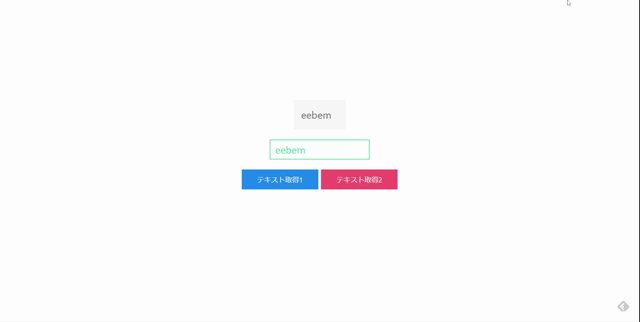
以下のコードは「getElementById」と「forms」の2パターンをボタンクリックイベントに登録して、テキストボックスに入力された文字列を表示するサンプルコードとなります。
※cssは「uikit」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- UIkit CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/uikit@3.5.5/dist/css/uikit.min.css" />
<!-- UIkit JS -->
<script src="https://cdn.jsdelivr.net/npm/uikit@3.5.5/dist/js/uikit.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/uikit@3.5.5/dist/js/uikit-icons.min.js"></script>
</head>
<style>
.container {
margin: 0 auto;
margin-top: 200px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 20px;
}
</style>
<script>
function GetEle() {
let msg = document.getElementById("txtbox").value;
document.getElementById("txt").textContent = msg;
}
function GetForm() {
let msg = document.forms.frm.txtbox.value;
document.getElementById("txt").textContent = msg;
}
</script>
<body>
<div class="container">
<div id="txt" class="uk-alert">
取得した文字列を表示
</div>
<form id="frm">
<fieldset class="uk-fieldset">
<div class="uk-margin">
<input id="txtbox" class="uk-input uk-form-success uk-form-width-medium" type="text">
</div>
</fieldset>
</form>
<div>
<button class="uk-button uk-button-primary" onclick="GetEle()">テキスト取得1</button>
<button class="uk-button uk-button-danger" onclick="GetForm()">テキスト取得2</button>
</div>
</div>
</body>
</html>実行結果を確認すると、どちらのやり方でもテキストボックスの文字列を取得できていることが確認できます。

また、javascript部はdocument.getElementByIdを省略して記述することも可能です。
<script>
function GetEle() {
let msg = txtbox.value;
txt.textContent = msg;
}
function GetForm() {
let msg = document.forms.frm.txtbox.value;
txt.textContent = msg;
}
</script>-
前の記事

gitlab git push時にエラー「pre-receive hook declined」発生時の対処法 2020.08.19
-
次の記事

php natsortを使って自然な順番でソートする 2020.08.19







コメントを書く