Nuxt.js dr-vue-echartsを使用してカラフルなチャートを実装する
- 作成日 2020.02.21
- 更新日 2020.07.21
- nuxt.js
- dr-vue-echarts, nuxt.js

ライブラリ「dr-vue-echarts」をインストールすると、レイアウトが用意されているので簡単なカラフルで見やすいチャートを作成することが可能です。ここでは、nuxt.jsでdr-vue-echartsを利用するための手順と簡単な使い方を記述してます。
環境
- OS ubuntu19.10
- node v12.13.0
- npm 6.13.7
- Nuxt.js v2.11.0
Nuxt.js環境構築
下記のコマンドで構築。ここでは、nuxtappという名前でプロジェクトを作成してます。
npx create-nuxt-app nuxtapp下記の設定で構築してます。
✨ Generating Nuxt.js project in nuxtapp
? Project name nuxtapp
? Project description My laudable Nuxt.js project
? Author name taro
? Choose the package manager Yarn
? Choose UI framework None
? Choose custom server framework None (Recommended)
? Choose Nuxt.js modules (Press <space> to select, <a> to toggle all, <i> to invert selection)
? Choose linting tools ESLint
? Choose test framework None
? Choose rendering mode Universal (SSR)
? Choose development tools (Press <space> to select, <a> to toggle all, <i> to invert selection)
yarn run v1.19.1外部IP許可
localhostではなくプライベートIPを利用して接続して確認したいので、作成したプロジェクト配下にあるpackage.jsonに下記を追加します。
"config": {
"nuxt": {
"host": "0.0.0.0",
"port": "3000"
}
},dr-vue-echartsインストール
下記のコマンドでインストールします。
## 作成したプロジェクトに移動
cd nuxtapp
## インストール
yarn add dr-vue-echartsdr-vue-echarts使い方
plugins配下にplugin.jsを作成し、下記の通りに編集します。
import Vue from 'vue'
import { BarChart, WordCloudChart } from 'dr-vue-echarts'
Vue.component(BarChart.name, BarChart)
Vue.component(WordCloudChart.name, WordCloudChart)
プロジェクト配下にあるnuxt.config.jsに下記のコードを追加します。
plugins: [
{
src: '@/plugins/plugin',
mode: 'client'
}
],pages配下にあるindex.vueを下記の通りに編集します。
<template>
<div class="container">
<div>
<logo />
<div class="chart">
<bar-chart
:data="data"
label-rotate
rainbow
x-name="年表"
y-name="人口"
/>
</div>
</div>
</div>
</div>
</template>
<script>
import Logo from '~/components/Logo.vue'
export default {
name: 'Nuxttest',
components: {
Logo
},
data () {
return {
data: [
{
name: '人口',
data: [
{ label: '2010', value: 8 },
{ label: '2011', value: 9 },
{ label: '2012', value: 10 },
{ label: '2013', value: 11 },
{ label: '2014', value: 12 },
{ label: '2015', value: 16 },
{ label: '2016', value: 15 },
{ label: '2017', value: 18 },
{ label: '2018', value: 20 },
{ label: '2019', value: 24 },
{ label: '2020', value: 25 }
]
}
]
}
}
}
</script>
<style>
.container {
margin: 0 auto;
margin-top: 80px;
min-height: 200vh;
justify-content: center;
align-items: center;
text-align: center;
}
.chart {
margin: 0 auto;
width: 80%;
height: 500px;
}
</style>起動します
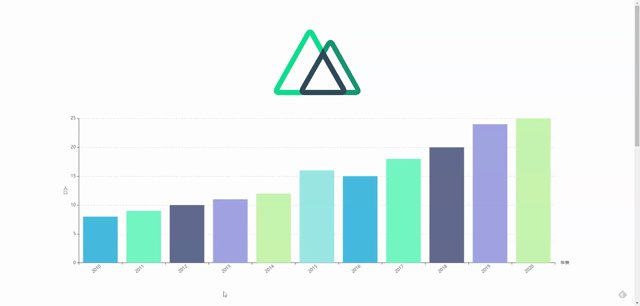
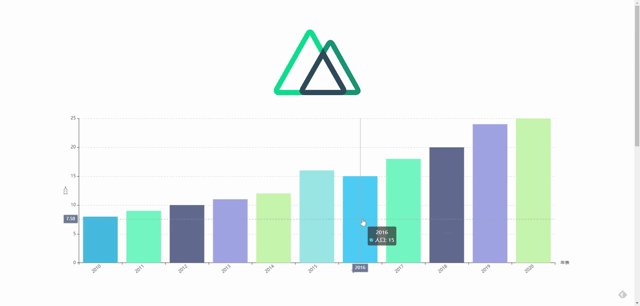
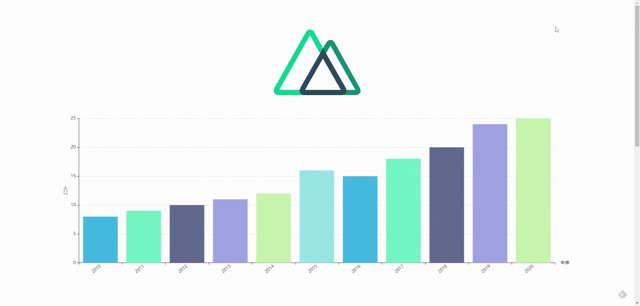
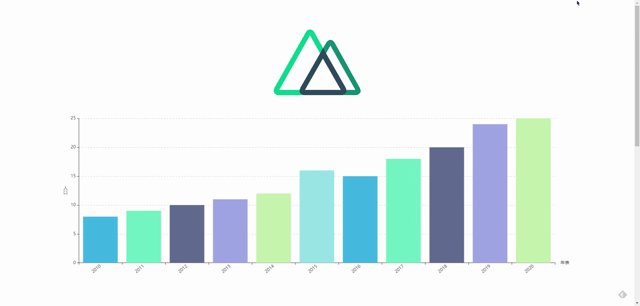
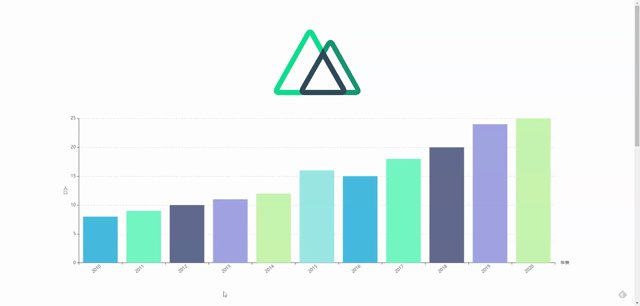
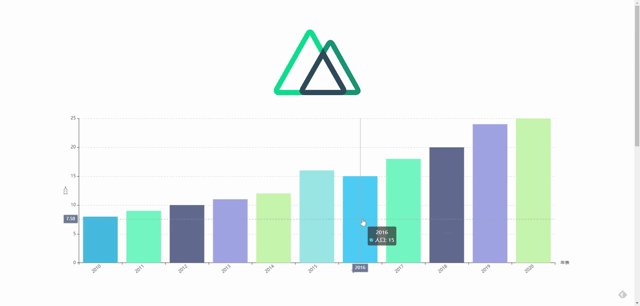
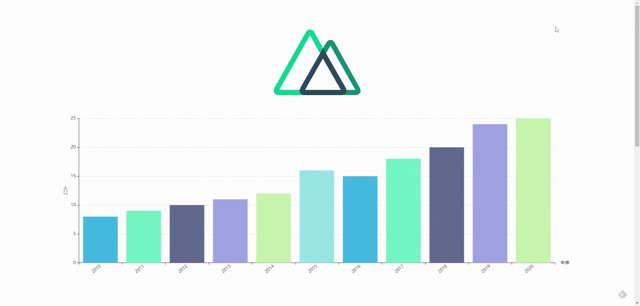
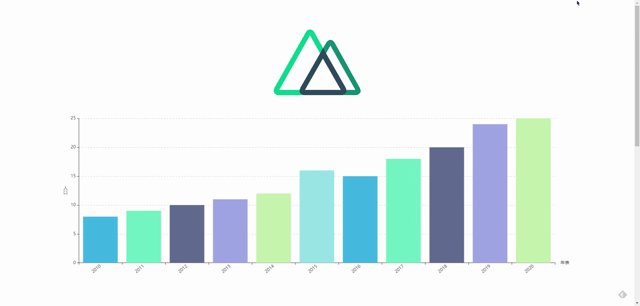
yarn devブラウザから http://プライベートIP:3000にアクセスすると、カラフルなチャートが作成されていることが確認できます。

-
前の記事

Vue.js vue-accessibility-toolbarを利用してアクセシビリティツールバーを表示する 2020.02.20
-
次の記事

L2TP VPNに繋がらない 809エラーの場合の対処法 2020.02.21











コメントを書く