Nuxt.js vue-good-linksを使用してテキストにエフェクトをかける
- 作成日 2020.02.25
- 更新日 2020.07.21
- nuxt.js
- nuxt.js, vue-good-links, 使い方

ライブラリ「vue-good-links」をインストールすると、テキストに複数のエフェクトをかけ表示することが可能です。ここでは、nuxt.jsでvue-good-linksを利用するための手順と簡単な使い方を記述してます。
環境
- OS ubuntu19.10
- node v12.13.0
- npm 6.13.7
- Nuxt.js v2.11.0
Nuxt.js環境構築
下記のコマンドで構築。ここでは、nuxtappという名前でプロジェクトを作成してます。
npx create-nuxt-app nuxtapp下記の設定で構築してます。
✨ Generating Nuxt.js project in nuxtapp
? Project name nuxtapp
? Project description My laudable Nuxt.js project
? Author name taro
? Choose the package manager Yarn
? Choose UI framework None
? Choose custom server framework None (Recommended)
? Choose Nuxt.js modules (Press <space> to select, <a> to toggle all, <i> to invert selection)
? Choose linting tools ESLint
? Choose test framework None
? Choose rendering mode Universal (SSR)
? Choose development tools (Press <space> to select, <a> to toggle all, <i> to invert selection)
yarn run v1.19.1外部IP許可
localhostではなくプライベートIPを利用して接続して確認したいので、作成したプロジェクト配下にあるpackage.jsonに下記を追加します。
"config": {
"nuxt": {
"host": "0.0.0.0",
"port": "3000"
}
},vue-good-linksインストール
下記のコマンドでインストールします。
## 作成したプロジェクトに移動
cd nuxtapp
## インストール
yarn add vue-good-links
## 今回はbootstrapも利用
yarn add bootstrap-vuevue-good-links使い方
plugins配下にplugin.jsを作成し、下記の通りに編集します。
import Vue from 'vue'
import { VglWave, VglRollup, VglSlidein, VglGhost, VglSwing, VglRotate } from 'vue-good-links'
import 'vue-good-links/dist/vue-good-links.css'
Vue.component('vgl-swing', VglSwing)
Vue.component('vgl-wave', VglWave)
Vue.component('vgl-ghost', VglGhost)
Vue.component('vgl-rollup', VglRollup)
Vue.component('vgl-slidein', VglSlidein)
Vue.component('vgl-rotate', VglRotate)プロジェクト配下にあるnuxt.config.jsに下記のコードを追加します。
今回はbootstrapも利用するのでmodulesに設定します。
plugins: [
{
src: '@/plugins/plugin',
mode: 'client'
}
],
/*
** Nuxt.js modules
*/
modules: [
'bootstrap-vue/nuxt'
],pages配下にあるindex.vueを下記の通りに編集します。
<template>
<div class="container">
<logo />
<div class="row">
<div class="col-6 effect-card">
<h2><vgl-wave text="Wave Text"></vgl-wave></h2>
</div>
<div class="col-6">
<h2><vgl-swing text="Swing Text"></vgl-swing></h2>
</div>
</div>
<div class="row">
<div class="col-6 effect-card">
<h2>
<vgl-rotate
:originalSpanStyle="{color: 'white'}"
text="Rotate Text"></vgl-rotate></h2>
</div>
<div class="col-6">
<h2><vgl-ghost text="Ghost Text"></vgl-ghost></h2>
</div>
</div>
<div class="row">
<div class="col-6 effect-card">
<h2><vgl-rollup text="Rollup Text"></vgl-rollup></h2>
</div>
<div class="col-6">
<h2><vgl-slidein text="Slidein Text"></vgl-slidein></h2>
</div>
</div>
</div>
</template>
<script>
import Logo from '~/components/Logo.vue'
export default {
name: 'Nuxttest',
components: {
Logo
}
}
</script>
<style>
.container {
margin: 0 auto;
min-height: 20vh;
margin-top: 100px;
}
h2{
color: #39b60a;
}
</style>起動します
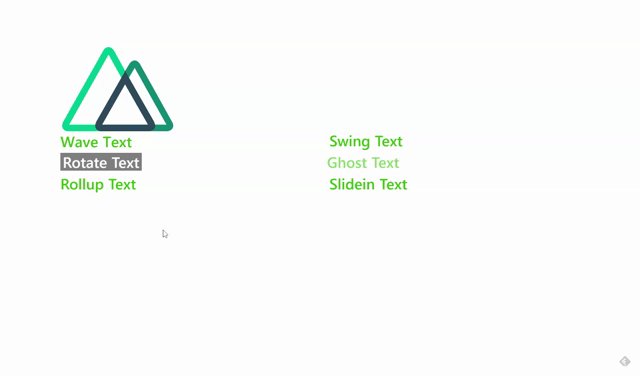
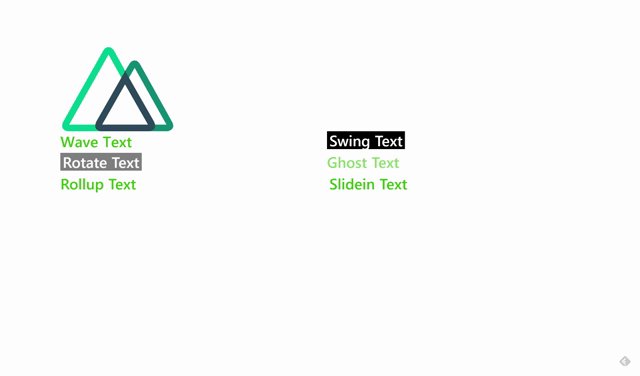
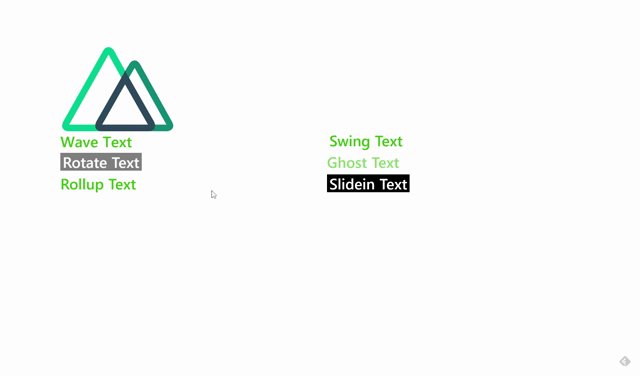
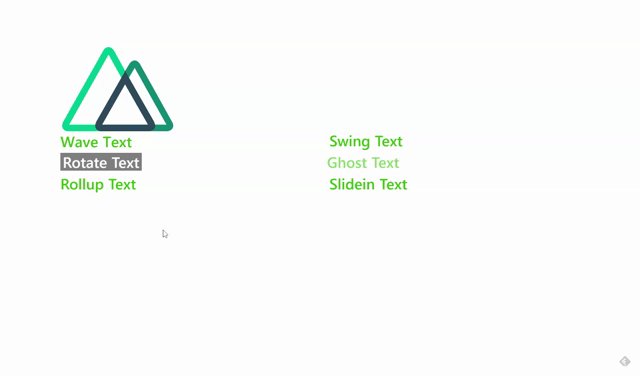
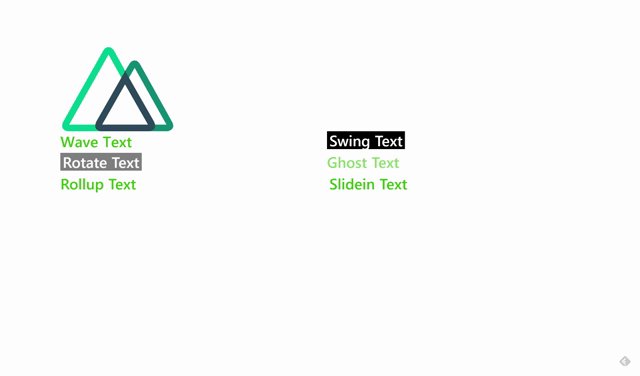
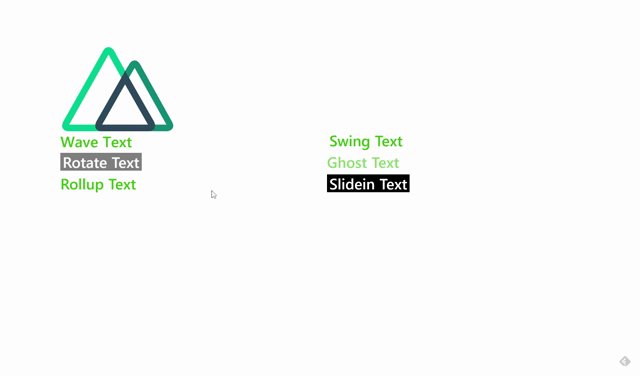
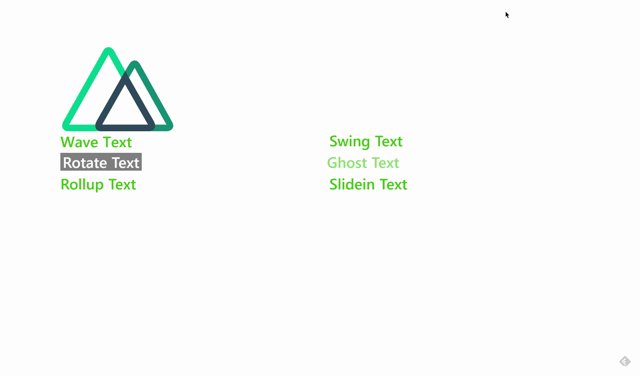
yarn devブラウザから http://プライベートIP:3000にアクセスすると、複数のエフェクトがかかったテキストが表示されることが確認できます。

-
前の記事

windows10 Electron-Nuxt.jsでプライベートIPを取得するアプリを作成する 2020.02.25
-
次の記事

Nuxt.js ライブラリ「vue-accordion」を使用して水平タイプのアコーディオンメニューを実装する 2020.02.26











コメントを書く