Vue.js vue-swipeable-bottom-sheetを使用してボトムシート (Bottom Sheets)を実装するまでの手順
- 作成日 2020.02.07
- 更新日 2020.07.21
- Vue.js
- vue-swipeable-bottom-sheet, Vue.js

vue.jsのライブラリで、ボトムシート (Bottom Sheets)をすぐ実装できる「vue-swipeable-bottom-sheet」の導入手順と簡単な使い方
環境
- OS CentOS 8.0.1905 (Core)
- node v12.13.1
- npm 6.13.2
- @vue/cli 4.1.1
※CentOS8にVue.jsの環境構築はこちら
Vue環境構築
下記のコマンドで構築。今回は、vueappという名前でプロジェクトを作成してます。
vue create vueappプロジェクト作成時は、defaultを選択してます 。
Vue CLI v4.1.1? Please pick a preset: default (babel, eslint)vue-swipeable-bottom-sheetインストール
下記の手順でインストールします。
## 移動
cd vueapp
## インストール
npm i -S vue-swipeable-bottom-sheetvue-swipeable-bottom-sheet使い方
src配下のApp.vueを下記のように編集します。
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png">
<swipeable-bottom-sheet ref="swipeableBottomSheet">
<h1>ボトム</h1>
<h2>test</h2>
<p>
testtestestestestest
</p>
</swipeable-bottom-sheet>
</div>
</template>
<script>
import { SwipeableBottomSheet } from "vue-swipeable-bottom-sheet";
export default {
name: 'app',
components: {
SwipeableBottomSheet
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
padding-top: 150px;
margin: 0 auto;
width: 800px;
}
</style>起動します。
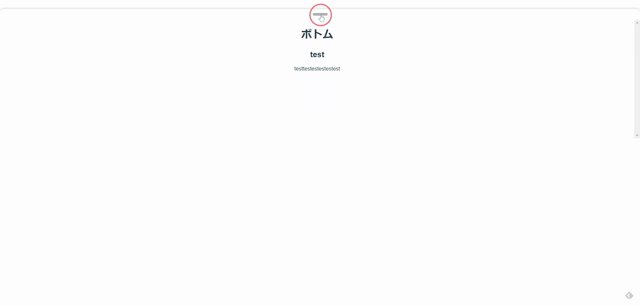
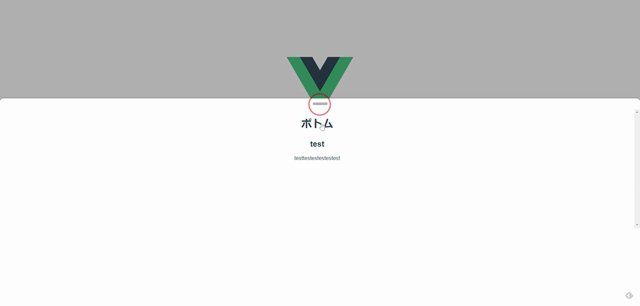
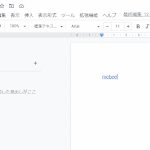
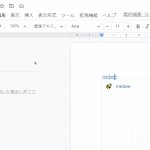
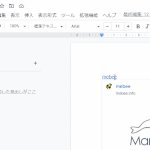
npm run serveブラウザから http://プライベートIP:8080 に アクセスするとボトムシート (Bottom Sheets)が実装されていることが確認できます。

-
前の記事

Windows10にZabbix Agentをインストールする 2020.02.06
-
次の記事

Vue.js vue-functional-calendarを使用してカレンダーを実装する 2020.02.07









コメントを書く