Vue.js v-on:Keypressとv-on:keydownとv-on:keyupのイベント実行順序を確認する

Vue.jsで、v-on:Keypressとv-on:keydownとv-on:keyupのイベント実行順序を確認するサンプルコードを記述してます。 「vue3」を使用してます。
環境
- OS windows10 pro 64bit
- Vue.js 3.0.0
- Apache 2.4.43
- ブラウザ chrome 92.0.4515.107
イベント実行順序を確認
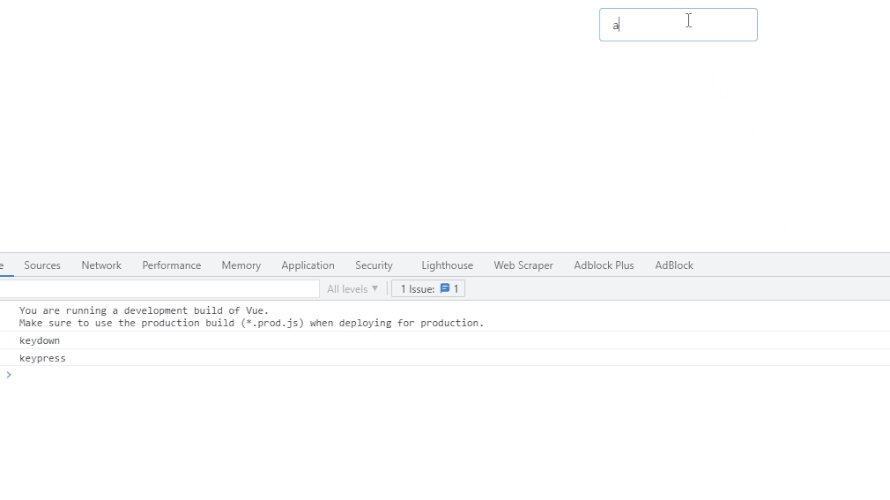
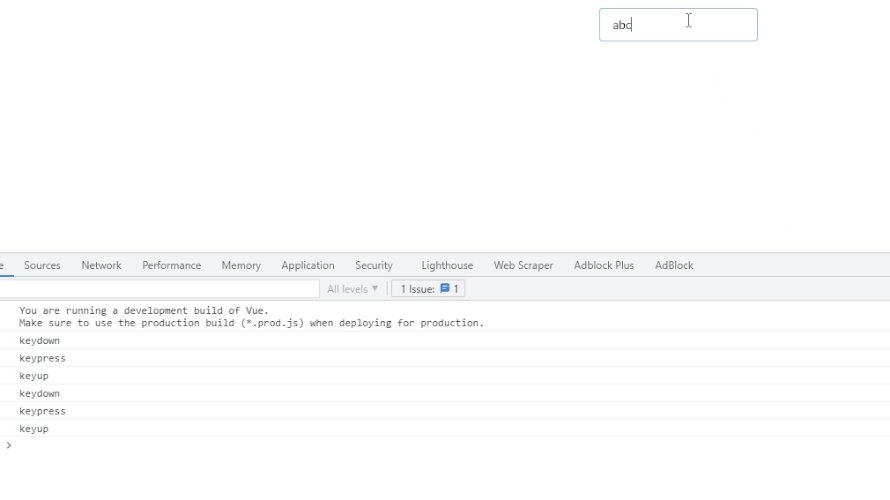
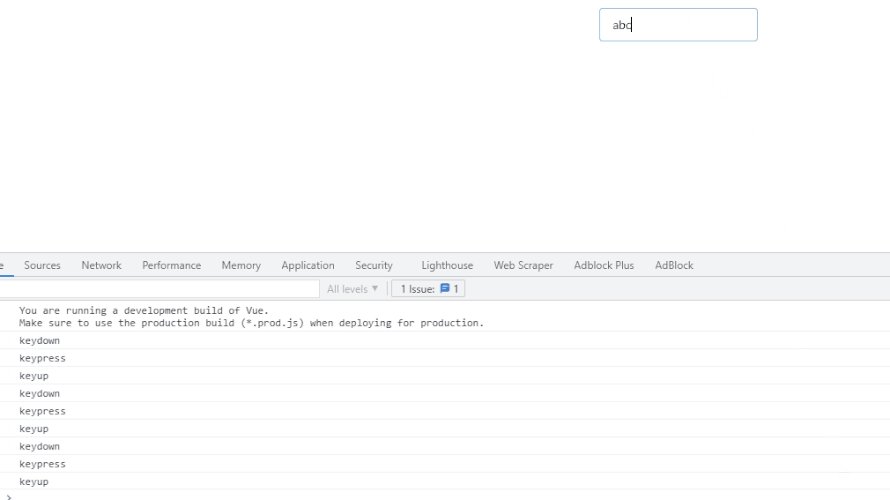
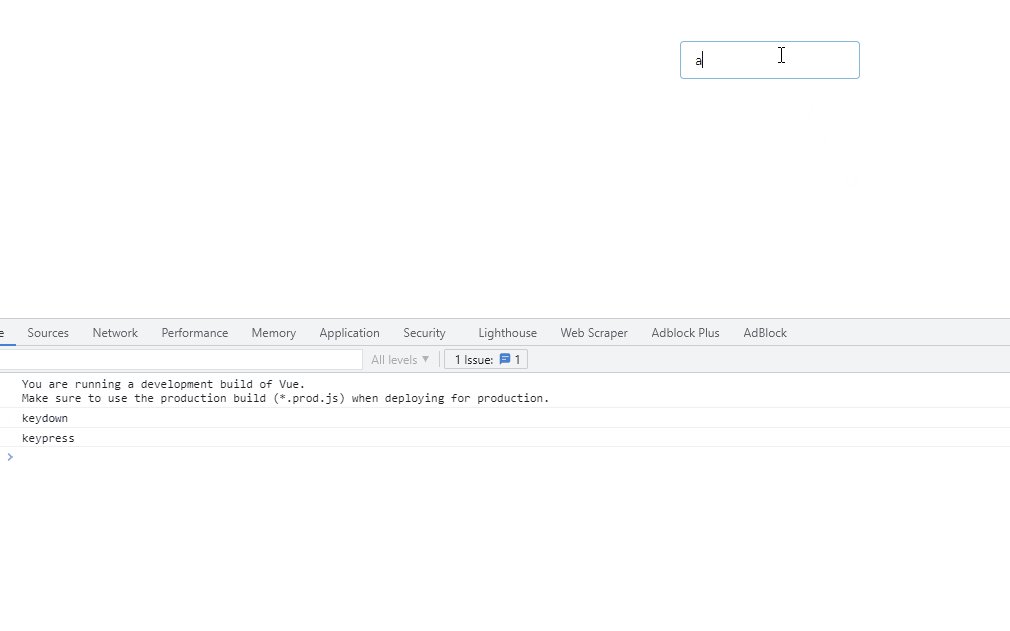
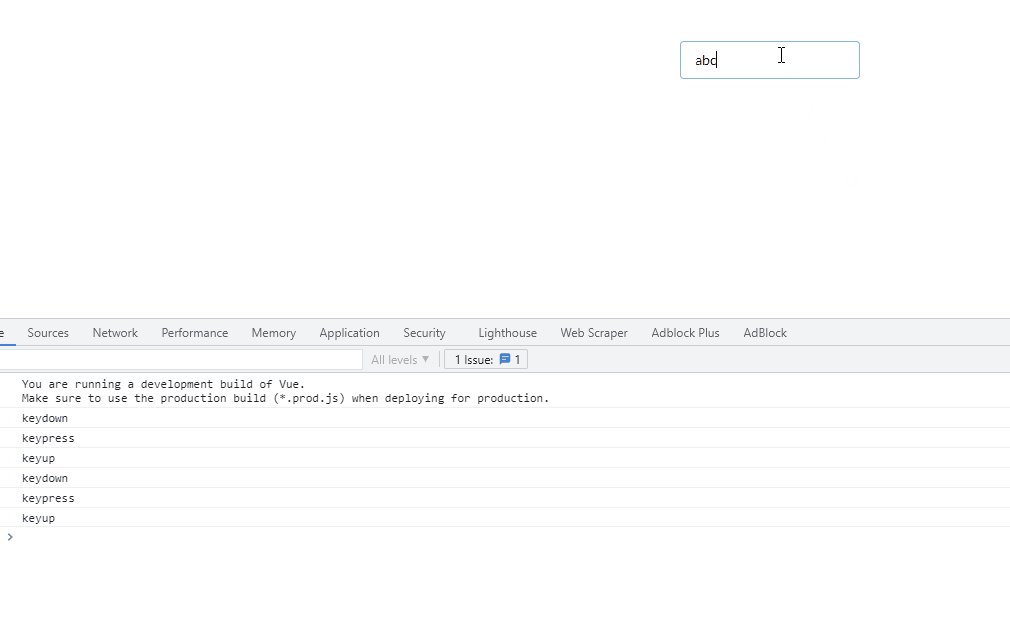
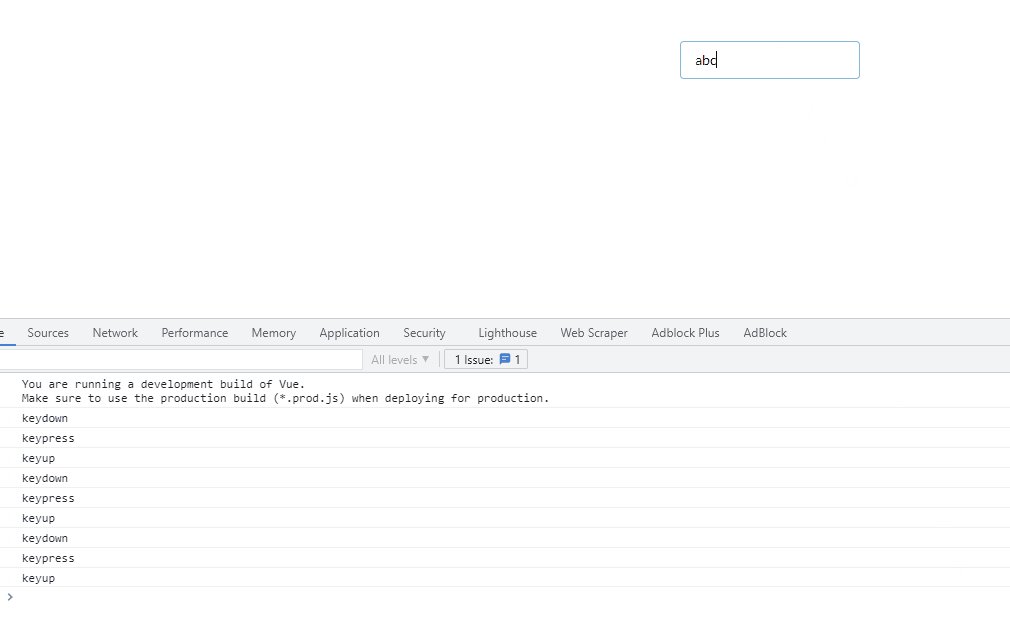
以下は、「v-on:Keypress」と「v-on:keydown」と「v-on:keyup」のイベント実行順序をconsoleに出力して確認するサンプルコードとなります。
※「vue3」は「cdn版」、デザインは「semantic-ui」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- semantic.css -->
<link rel="stylesheet" type="text/css"
href="https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.min.css">
<script src="https://unpkg.com/vue@next"></script>
</head>
<style>
body>.grid {
height: 100%;
}
.fields {
margin-top: 5px;
}
</style>
<body>
<div id="app" class="ui middle aligned center aligned grid">
<div class="column">
<h2 class="ui gray header">{{val}}</h2>
<form class="ui fluid form">
<div class="inline field">
<input v-on:keydown="foo" v-on:Keypress="foo" v-on:keyup="foo" type="text">
</div>
</form>
</div>
</div>
<script>
const hoge = {
data() {
},
methods: {
foo: function (e) {
console.log(`${e.type}`)
}
}
}
Vue.createApp(hoge).mount('#app')
</script>
</body>
</html>「v-on:keydown」、「v-on:Keypress」、「v-on:keyup」の順番で実行されていることが確認できます。

-
前の記事

javascript lodashを使って配列内の最後のデータを取得する 2021.08.10
-
次の記事

C# 変数名を文字列として扱う 2021.08.10







コメントを書く