Vue.js Bootstrap-Vueを利用したプロジェクトの作成
- 作成日 2019.12.11
- 更新日 2020.07.21
- Bootstrap-Vue Vue.js
- Bootstrap-Vue, Vue.js

Bootstrap-Vueを利用してbootstrap4を簡単に利用できるプロジェクトの作成手順。
環境
- OS ubuntu19.10
- node v12.13.0
- npm 6.12.1
- @vue/cli 4.0.5
Vue CLI インストール
既に入れている方は必要ありません
npm install -g @vue/cliプロジェクトの作成
ここでは、boot-testという名前でプロジェクトを作成
## プロジェクトを作成
vue init bootstrap-vue/webpack-simple boot-test
<全てENTERキーを押下>
? Project name boot-test
? Project description A Vue.js project
? Author
? Use sass? No
vue-cli · Generated "boot-test".
To get started:
cd boot-test
npm install
npm run dev.起動してみます
cd my-project
npm install
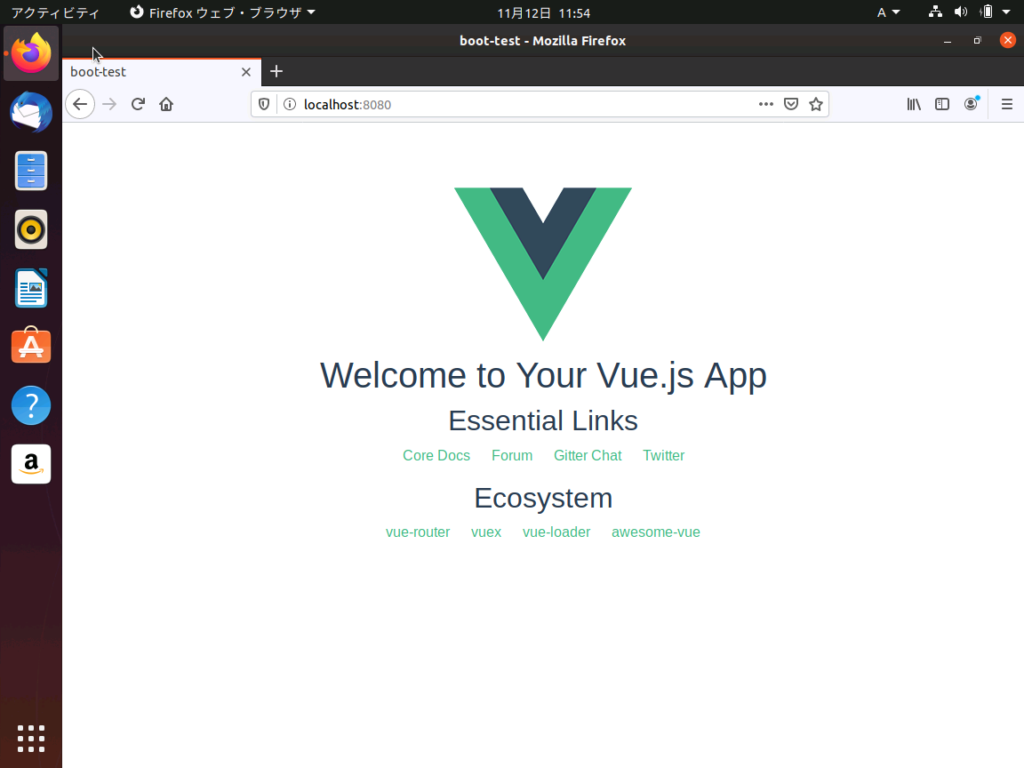
npm run devブラウザから http://localhost:8080 にアクセスすると下記の画面が表示される

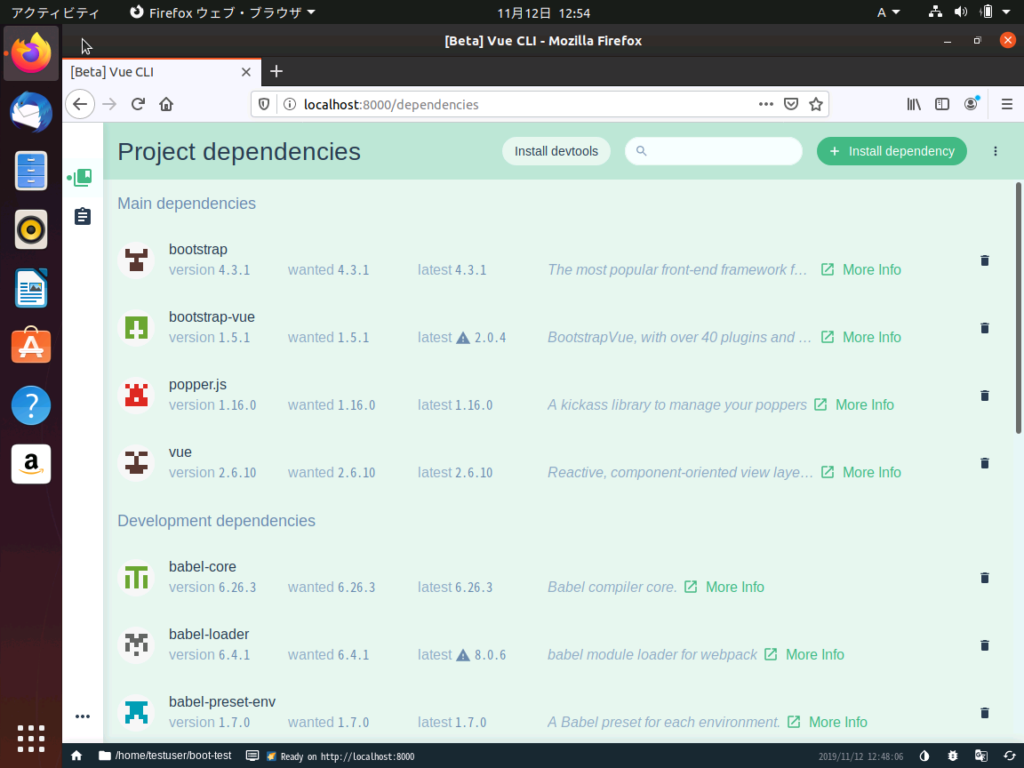
vue ui からも確認できます
## 起動
vue ui
ちょっと確認作業が面倒なので、外部からアクセス可能に変更する。
webpack.config.jsに下記を追加します。
host: '0.0.0.0'を追加します
devServer: {
host: '0.0.0.0',
historyApiFallback: true,
noInfo: true
},再度起動するとプライベートIPからアクセス可能になります。
Bootstrap4を利用してみる
/boot-test/src内のApp.vueファイルのタグに classを追加して、bootstrapを適応してみる
<template>
<div id="app">
<img src="./assets/logo.png">
<h1>{{ msg }}</h1>
<h2 class="alert alert-success">Bootstrap-Vue</h2>
<ul>
<li><a href="https://vuejs.org" target="_blank" class="text-primary">Core Docs</a></li>
<li><a href="https://forum.vuejs.org" target="_blank" class="text-secondary">Forum</a></li>
<li><a href="https://gitter.im/vuejs/vue" target="_blank" class="text-success">Gitter Chat</a></li>
<li><a href="https://twitter.com/vuejs" target="_blank" class="text-danger">Twitter</a></li>
</ul>
<h2 class="alert alert-info">Ecosystem</h2>
<ul>
<li><a href="http://router.vuejs.org/" target="_blank" class="btn btn-primary">vue-router</a></li>
<li><a href="http://vuex.vuejs.org/" target="_blank" class="btn btn-success">>vuex</a></li>
<li><a href="http://vue-loader.vuejs.org/" target="_blank"class=" btn btn-danger">vue-loader</a></li>
<li><a href="https://github.com/vuejs/awesome-vue" target="_blank" class="btn btn-dark">awesome-vue</a></li>
</ul>
</div>
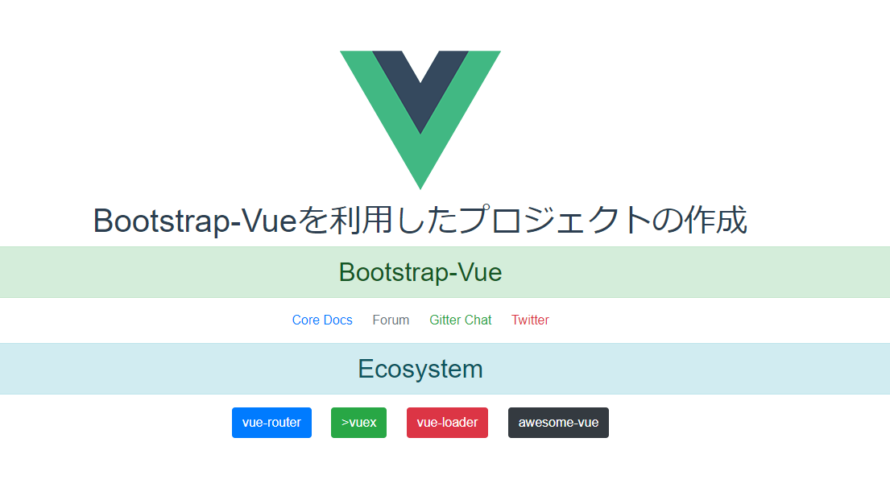
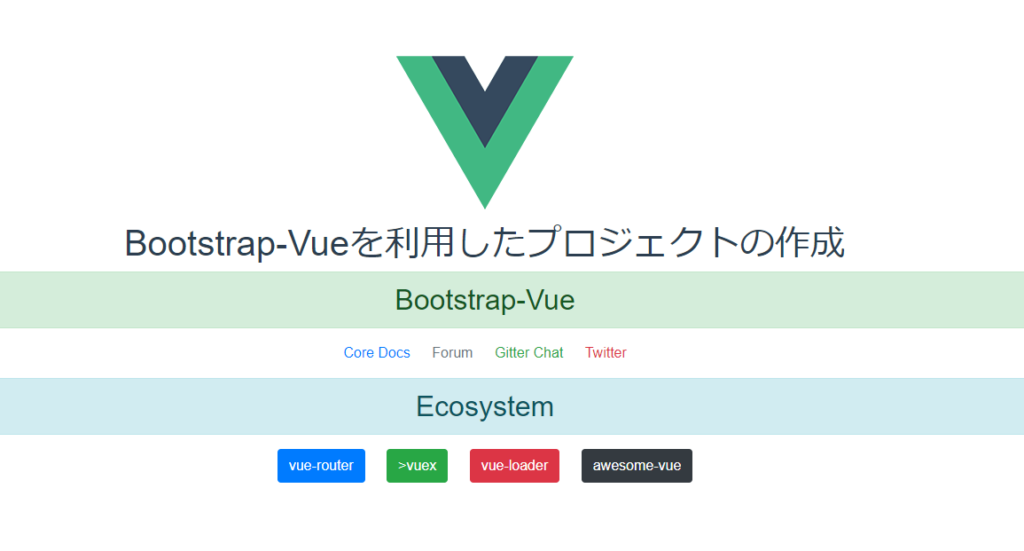
</template>ブラウザから http://localhost:8080 にアクセスするとCSSが適応され、下記の画面が表示される

-
前の記事

Ubuntu19.10にhugoをインストールしてテンプレートを適応する 2019.12.10
-
次の記事

Vue.js transition ラッパーコンポーネントのサンプルコード 2019.12.12










コメントを書く