Vue.js テキストフォームにバリデーションをかける

Vue.jsで、テキストフォームにバリデーションをかけるサンプルコードを記述してます。 「vue3」を使用してます。
環境
- OS windows10 pro 64bit
- Vue.js 3.0.0
- Apache 2.4.43
- ブラウザ chrome 92.0.4515.107
テキストフテキストフォームにバリデーション
文テキストフォームに入力された文字列を表示させるには、「watch」を使用します。
以下は、テキストフォームに文字を入力すると、入力された値を監視して、バリデーションをかけるサンプルコードとなります。
※「vue3」は「cdn版」、デザインは「semantic-ui」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- semantic.css -->
<link rel="stylesheet" type="text/css"
href="https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.min.css">
<script src="https://unpkg.com/vue@next"></script>
</head>
<style>
body>.grid {
height: 100%;
}
.fields {
margin-top: 5px;
}
</style>
<body>
<div id="app" class="ui middle aligned center aligned grid">
<div class="column">
<form class="ui fluid form">
<div class="inline field">
<input id="txt" type="text" v-model="val">
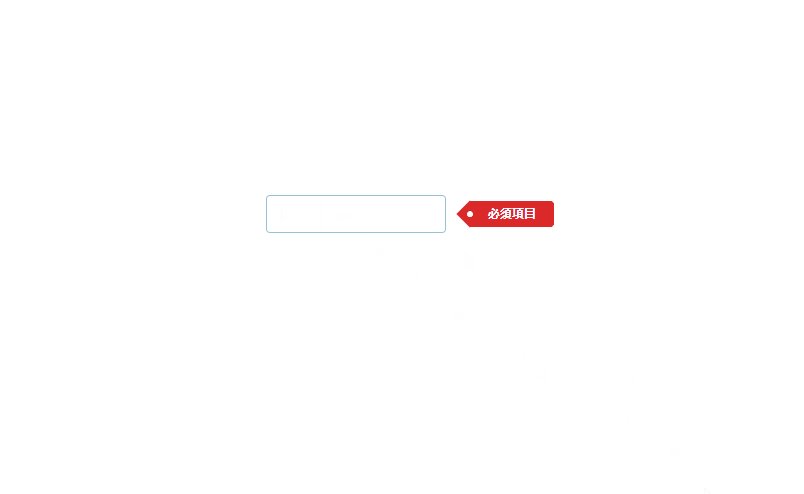
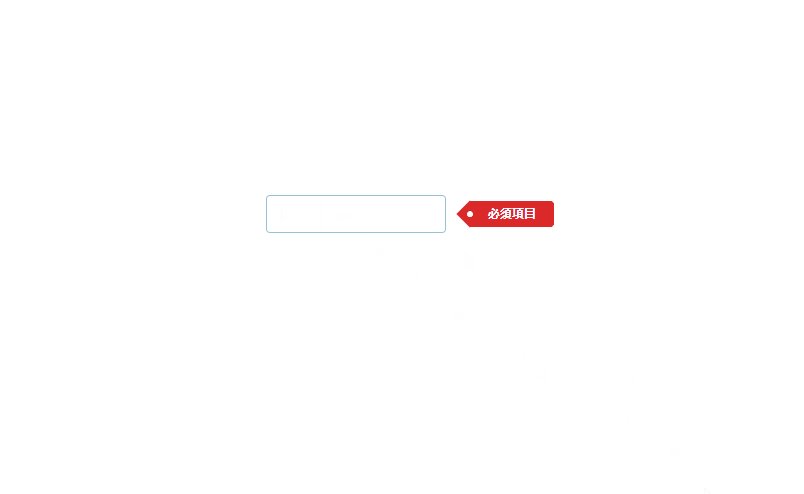
<div class="ui red tag label" v-if="error.require">必須項目</div>
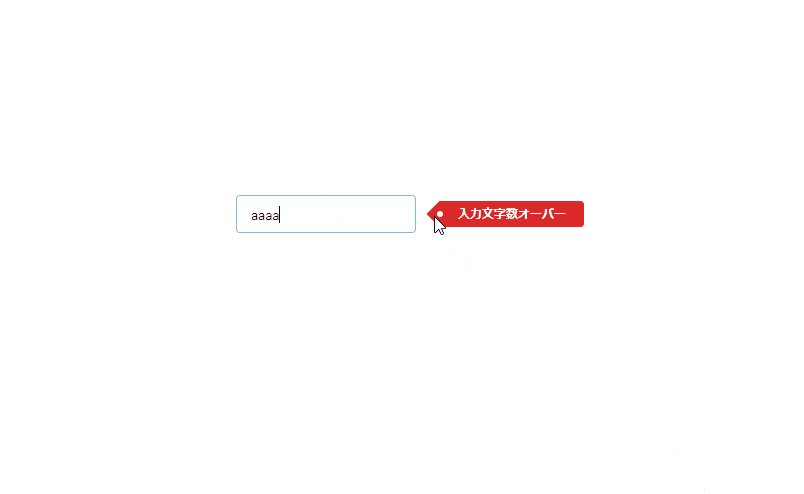
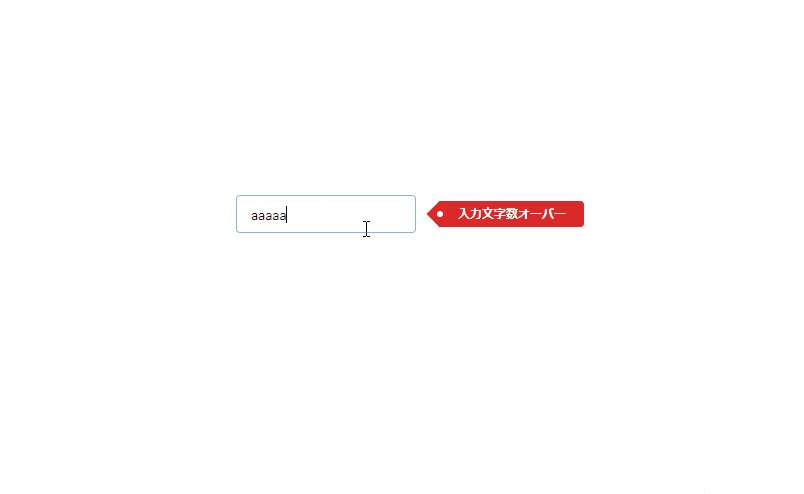
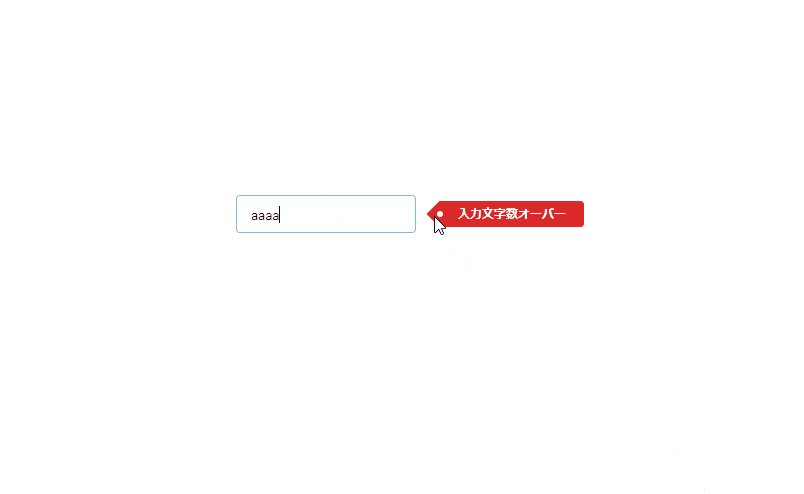
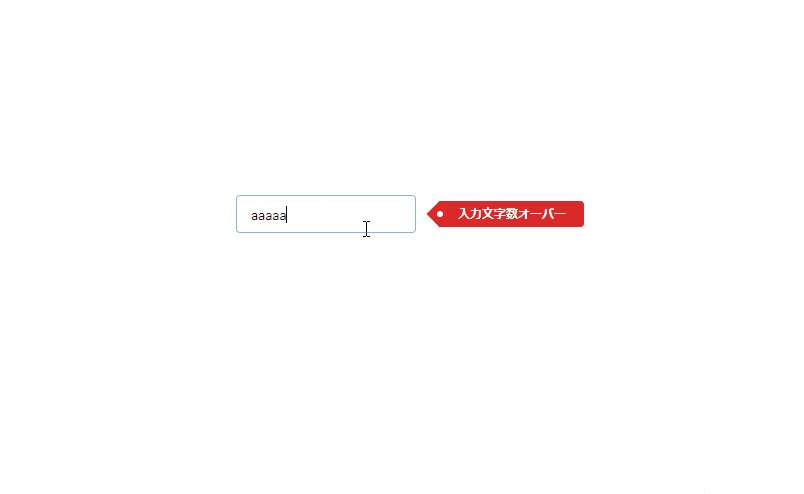
<div class="ui red tag label" v-if="error.over">入力文字数オーバー</div>
</div>
</form>
</div>
</div>
<script>
const hoge = {
data() {
return {
val: '',
error: {
require: false,
over: false
}
}
},
watch: {
val: function (newVal, oldVal) {
this.error.require = (newVal.length < 1) ? true : false;
this.error.over = (newVal.length > 3) ? true : false;
}
},
}
Vue.createApp(hoge).mount('#app')
</script>
</body>
</html>バリデーションされていることが確認できます。

-
前の記事

php headerを使って別ページにリダイレクトさせる 2021.08.25
-
次の記事

Rocky Linux GUI desktop環境を後で構築する 2021.08.25







コメントを書く