Vue.js vue-json-componentを利用してJSONデータをtree表示する
- 作成日 2020.03.18
- 更新日 2020.07.22
- axios Vue.js
- vue-json-component, Vue.js

vue.jsのライブラリである 「vue-json-component」をインストールすると、 JSONデータをtree表示すことが可能です。ここでは、 インストール手順と自作したjsonデータとaxiosで取得したjsonデータをtree表示するサンプルコードを記載してます。
環境
- OS CentOS 8.0.1905 (Core)
- node v12.13.1
- npm 6.13.2
- @vue/cli 4.1.1
Vue環境構築
下記のコマンドで構築。今回は、vueappという名前でプロジェクトを作成してます。
vue create vueappプロジェクト作成時は、defaultを選択してます 。
Vue CLI v4.1.1? Please pick a preset: default (babel, eslint)vue-json-componentインストール
下記の手順でインストールします。
※今回は axiosも使用するのでaxiosもインストールします
## 移動
cd vueapp
## インストール
vue i -S vue-json-component
npm i -S axiosvue-json-component 使い方
src配下のApp.vueを下記のように編集します。
<template>
<div id="app">
<JSONView :data="data" />
<JSONView :data="users" />
</div>
</template>
<script>
import { JSONView } from 'vue-json-component';
import axios from 'axios';
export default {
name: "App",
components: {
JSONView
},
data(){
return{
users: [],
data:[{ "name": "山田", "age": 21 },{ "name": "佐藤", "age": 22 },{ "name": "鈴木", "age": 32 }]
}
},
mounted(){
axios.get('https://randomuser.me/api/',
{
params: {
results: '10'
}
})
.then(response => this.users = response.data.results)
}
};
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
padding-top: 150px;
margin: 0 auto;
width: 800px;
}
</style>
起動します。
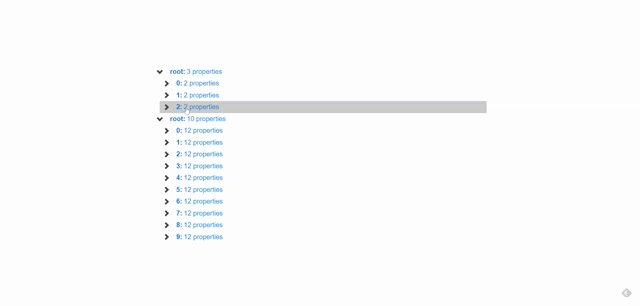
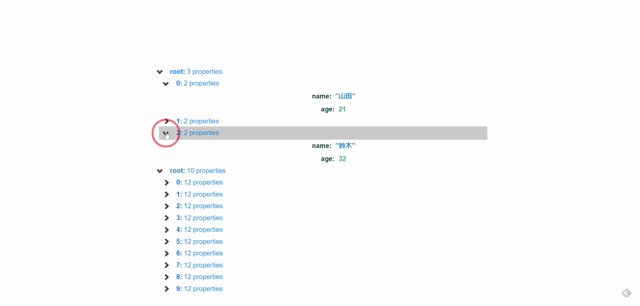
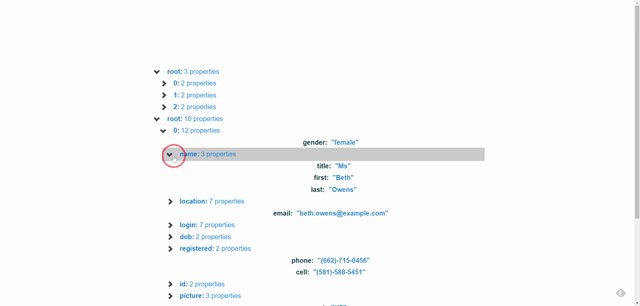
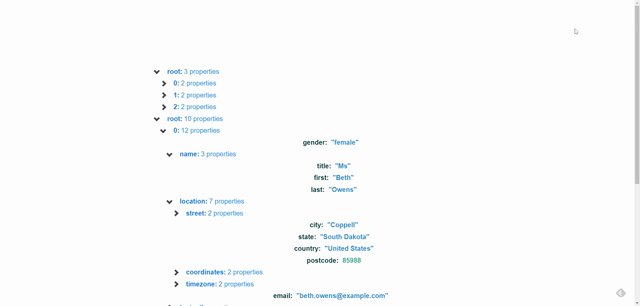
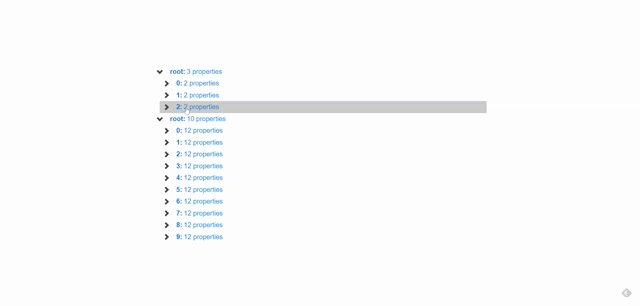
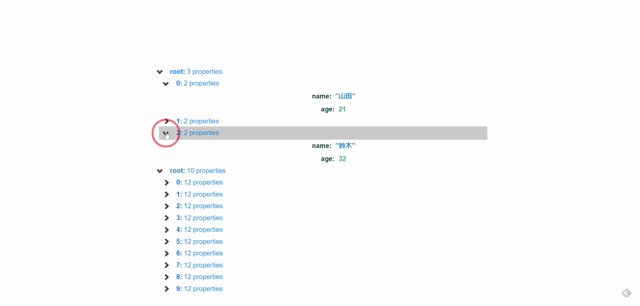
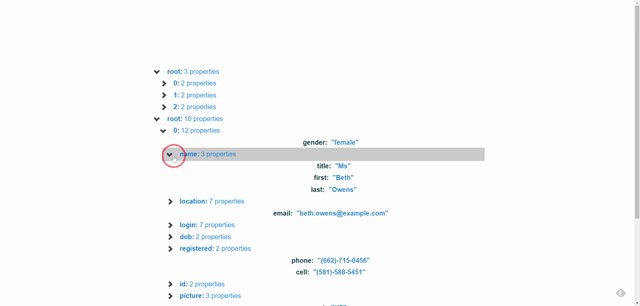
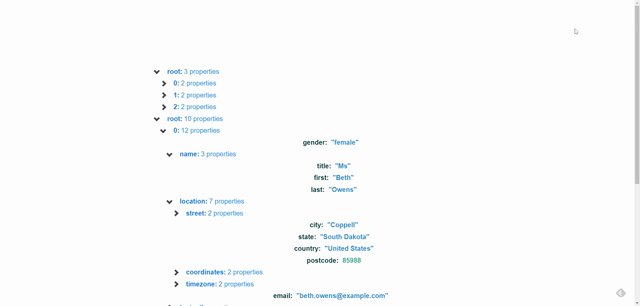
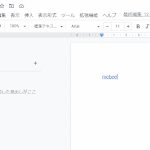
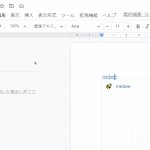
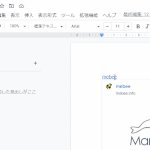
npm run serveブラウザから http://プライベートIP:8080 に アクセスすると、 自作したjsonデータとaxiosで取得したjsonデータをtree表示されていることが確認できます。

-
前の記事
![Kong kong strat時に「 [warn] ulimit is currently set to “1024”. For better performance set it to at least “4096” using “ulimit -n” Kong started」が発生した場合の対処法](https://mebee.info/wp-content/uploads/2019/09/images-1-150x150.png)
Kong kong strat時に「 [warn] ulimit is currently set to “1024”. For better performance set it to at least “4096” using “ulimit -n” Kong started」が発生した場合の対処法 2020.03.18
-
次の記事

CentOs8 脆弱性検知スキャナ「Nessus」をインストールする 2020.03.18











コメントを書く