Vue.js v-bindで属性を一括指定する

Vue.jsで、v-bindで属性を一括指定するサンプルコードを記述してます。 「vue3」を使用してます。
環境
- OS windows10 pro 64bit
- Vue.js 3.2.2
- Apache 2.4.43
- ブラウザ chrome 92.0.4515.107
v-bindで属性を一括指定
v-bindで属性を一括指定には、「v-bind=」を使用します。
以下は、v-bindを使用して「a」タグの属性値を指定するサンプルコードとなります。
※「vue3」は「cdn版」、デザインは「semantic-ui」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- semantic.css -->
<link rel="stylesheet" type="text/css"
href="https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.min.css">
<script src="https://unpkg.com/vue@next"></script>
</head>
<style>
body>.grid {
height: 100%;
}
</style>
<body>
<div id="app" class="ui middle aligned center aligned grid">
<div class="column">
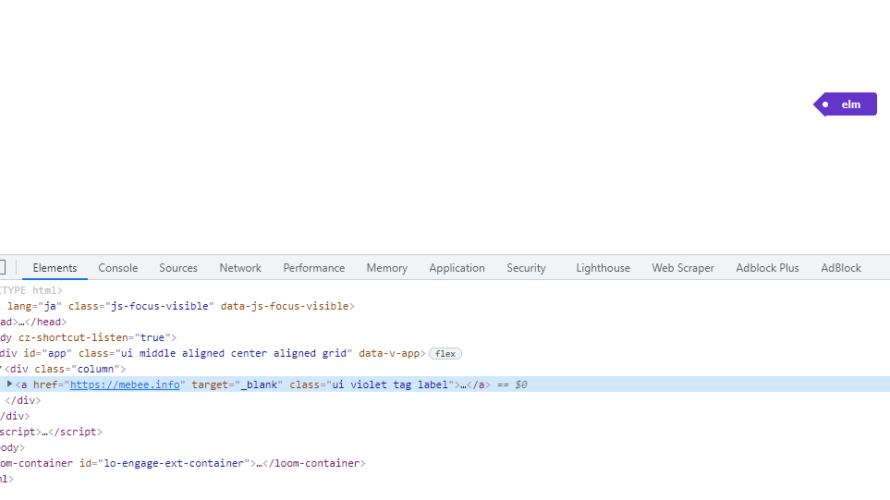
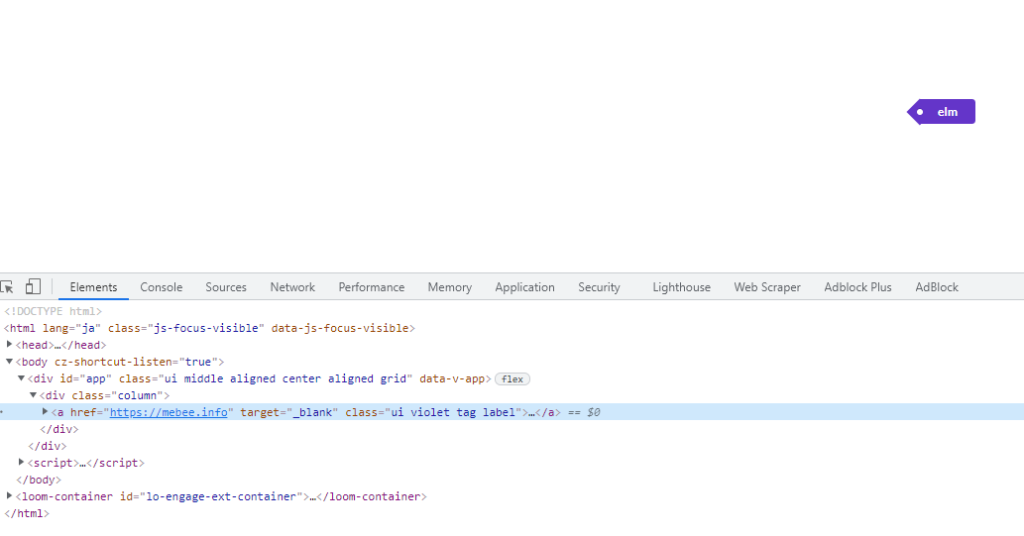
<a v-bind="{ href:'https://mebee.info', target:'_blank', class: val }">elm</a>
</div>
</div>
<script>
const hoge = {
data() {
return {
val: ['ui', 'violet' ,'tag' ,'label']
}
}
}
Vue.createApp(hoge).mount('#app')
</script>
</body>
</html>属性値が設定されていることが確認できます。

-
前の記事

C# listViewのテキストの色を変更する 2021.08.12
-
次の記事

python PySimpleGUIでProgressBarのバーの色や背景色を設定する 2021.08.12










コメントを書く