Vue.js ドラッグイベントを取得する

Vue.jsで、ドラッグイベントを取得するサンプルコードを記述してます。 「vue3」を使用してます。
環境
- OS windows10 pro 64bit
- Vue.js 3.2.2
- Apache 2.4.43
- ブラウザ chrome 92.0.4515.107
ドラッグイベントを取得
ドラッグイベントを取得するには、「v-on:drag」を使用します。
「 v-on:drag」は、「@drag」と省略できます。
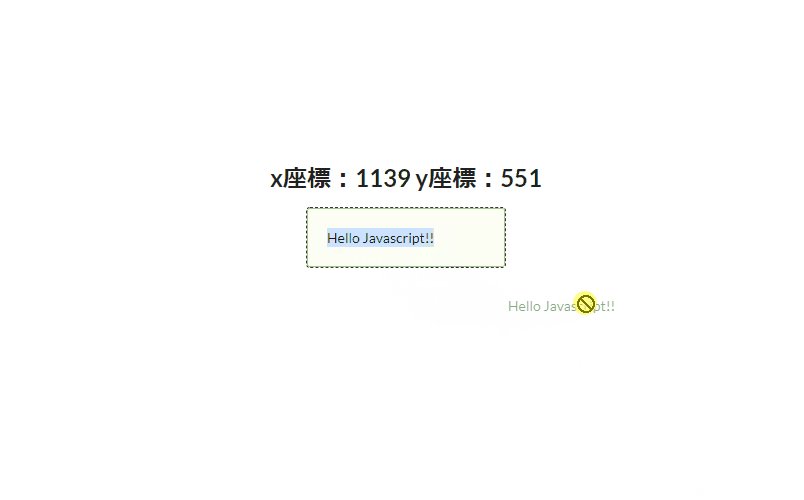
以下は、要素をドラッグすると座標を表示するサンプルコードとなります。
※「vue3」は「cdn版」、デザインは「semantic-ui」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- semantic.css -->
<link rel="stylesheet" type="text/css"
href="https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.min.css">
<script src="https://unpkg.com/vue@next"></script>
</head>
<style>
body>.grid {
height: 100%;
}
</style>
<body>
<div id="app" class="ui grid middle aligned">
<div class="row">
<div class="column">
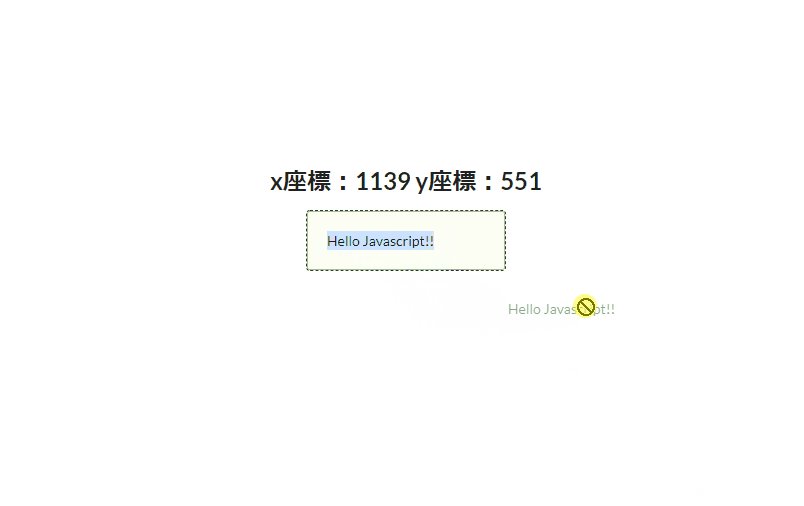
<h2 class="ui gray header center aligned">x座標:{{position.x}} y座標:{{position.y}}</h2>
<!-- ドラッグする要素 -->
<div @drag="foo" class="ui positive message container segment"
style="width: 200px; padding: 20px; margin-bottom: 10px; border: 1px dashed #333333;">
Hello Javascript!!
</div>
</div>
</div>
</div>
<script>
const hoge = {
data() {
return {
position: {
x: 0,
y: 0
}
}
},
methods: {
foo: function (e) {
this.position.x = e.x
this.position.y = e.y
}
}
}
Vue.createApp(hoge).mount('#app')
</script>
</body>
</html>ドラッグすると座標が表示されていることが確認できます。

-
前の記事

php 文字列を置換する「str_replace」と「strtr」と「preg_replace」のパフォーマンスを計測する 2021.12.05
-
次の記事

python PySimpleGUIでInputの文字色や背景色を設定する 2021.12.06







コメントを書く