vue.jsライブラリ「vue-swatches」の簡単な使い方
- 作成日 2020.02.10
- 更新日 2020.07.21
- Vue.js
- vue-swatches, Vue.js

vue.jsのライブラリである「vue-swatches」を使用すれば、color pickerを手軽に実装することができます。 ここでは、 vue-swatchesを利用するまでの手順と簡単な使い方を記述してます。
環境
- OS CentOS 8.0.1905 (Core)
- node v12.13.1
- npm 6.13.2
- @vue/cli 4.1.1
※CentOS8にVue.jsの環境構築はこちら
Vue環境構築
下記のコマンドで構築。今回は、vueappという名前でプロジェクトを作成してます。
vue create vueappプロジェクト作成時は、defaultを選択してます 。
Vue CLI v4.1.1? Please pick a preset: default (babel, eslint)vue-swatchesインストール
下記の手順でインストールします。
## 移動
cd vueapp
## インストール
vue i -S vue-swatchesvuvue-swatches使い方
src配下のApp.vueを下記のように編集します。
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png">
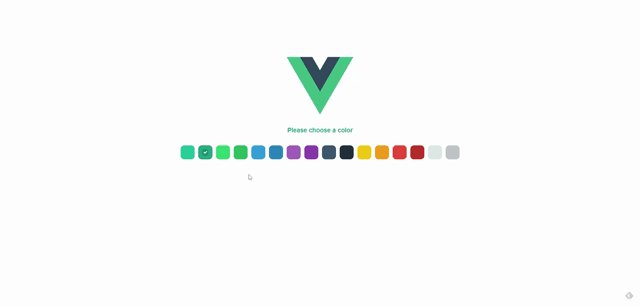
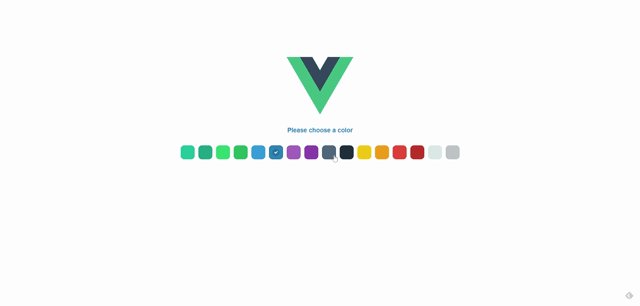
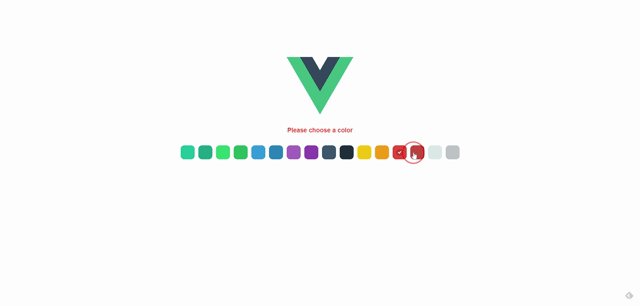
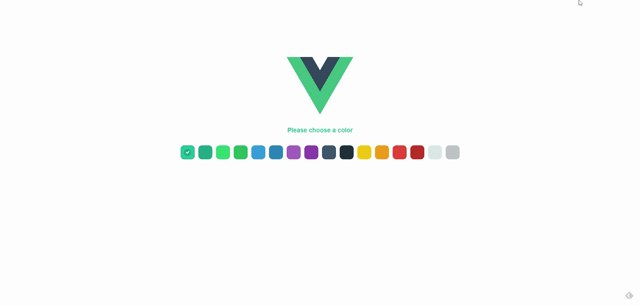
<h3 :style="{'color':color}">Please choose a color</h3>
<swatches v-model="color" inline></swatches>
</div>
</template>
<script>
import Swatches from 'vue-swatches'
import "vue-swatches/dist/vue-swatches.min.css"
export default {
components: { Swatches },
data () {
return {
color: '#1CA085'
}
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
padding-top: 150px;
margin: 0 auto;
}
</style>
起動します。
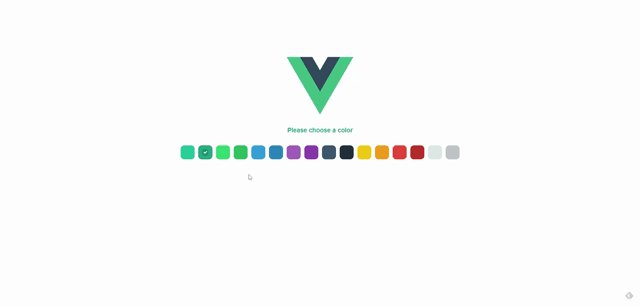
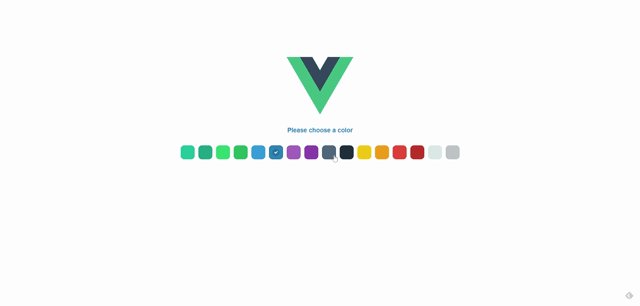
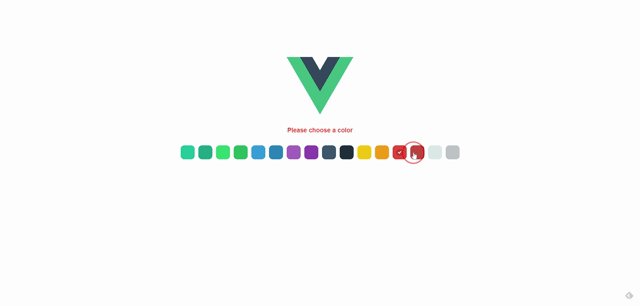
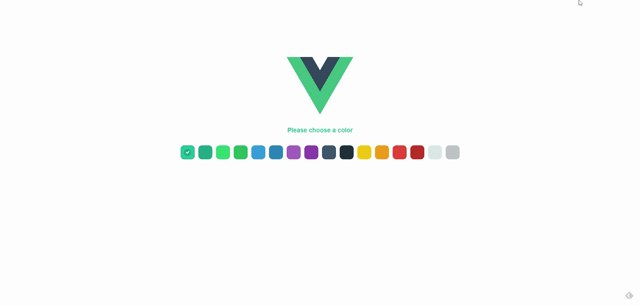
npm run serveブラウザから http://プライベートIP:8080 に アクセスするとcolor pickerより取得したcolorがテキストに反映されることが確認できます。

-
前の記事

Vue.js error: Duplicate key ‘components’ (no-dupe-keys)が発生した場合の対処法 2020.02.10
-
次の記事

Node.js expressを使ってMysqlに接続してデータを表示する 2020.02.10











コメントを書く