Vue.jsにQuasar Frameworkをインストールして使用する

vue.jsのUIフレームワークである「Quasar Framework」の導入手順を記述してます。
環境
- OS CentOS Linux release 8.2.2004 (Core)
- node v12.16.3
- npm 6.14.4
- @vue/cli 4.1.1
- Quasar v1.12.13
Vue環境構築
下記のコマンドで構築。今回は、vueappという名前でプロジェクトを作成してます。
vue create vueappプロジェクト作成時は、defaultを選択してます 。
Vue CLI v4.1.1? Please pick a preset: default (babel, eslint)Quasar Frameworkインストール
下記の手順でインストールします。
## 移動
cd vueapp
## インストール
vue add quasar
<出力結果>
+ vue-cli-plugin-quasar@2.0.2
added 1 package from 1 contributor in 25.855s
32 packages are looking for funding
run `npm fund` for details
✔ Successfully installed plugin: vue-cli-plugin-quasar
? Allow Quasar to replace App.vue, About.vue, Home.vue and (if available) router.js? Yes
? Pick a Quasar components & directives import strategy: (can be changed later) Auto import (kebab-case)
? Pick your favorite CSS preprocessor: Sass
? Choose Quasar Icon Set Material
? Default Quasar language pack - one from https://github.com/quasarframework/quasar/tree/dev/ui/lang en-us
? Use RTL support? Yes
? Select features: (Press <space> to select, <a> to toggle all, <i> to invert selection)
🚀 Invoking generator for vue-cli-plugin-quasar...
📦 Installing additional dependencies...
Quasar Framework起動
起動してみます。
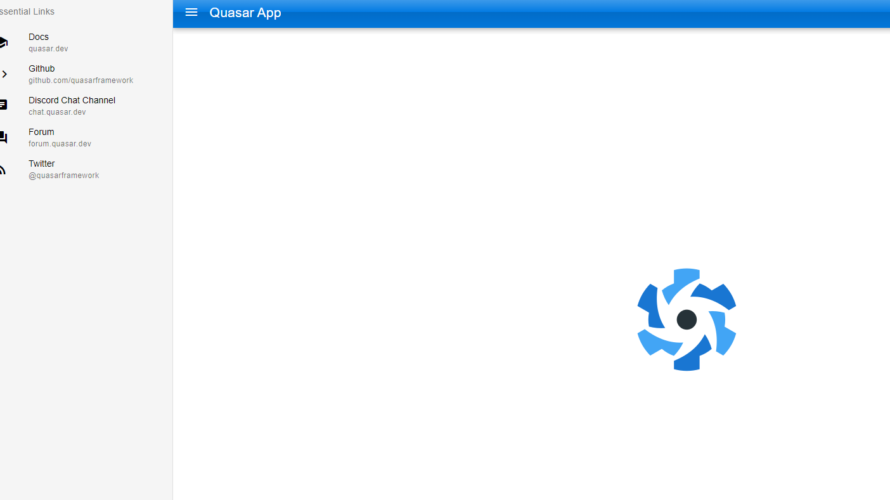
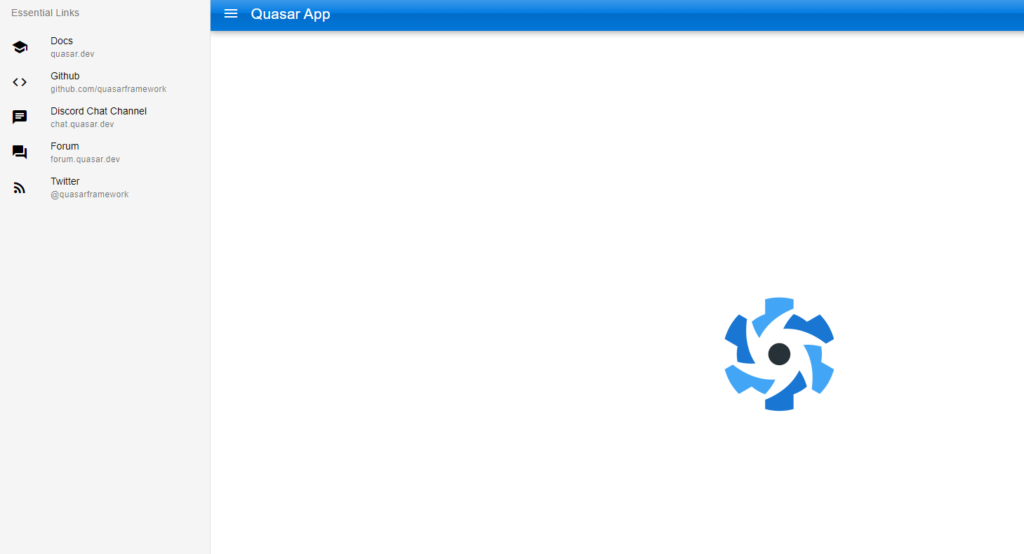
npm run serveブラウザから http://プライベートIP:8080 にQuasar Frameworkが利用できるようになっていることが確認できます。

-
前の記事

html feColorMatrixタグを使用して画像をモノクロ表示にする 2020.10.20
-
次の記事

javascript if文を一行で記述する 2020.10.20







コメントを書く