Vue.js 方向キーの入力を取得する

Vue.jsで、方向キーの入力を取得するサンプルコードを記述してます。 「vue3」を使用してます。
環境
- OS windows10 pro 64bit
- Vue.js 3.0.0
- Apache 2.4.43
- ブラウザ chrome 92.0.4515.107
方向キーの入力を取得
方向キーの入力を取得するには「v-on:キーイベント」に、以下を追加します。
- up : 上方向キー(↑)
- down下方向キー(↓)
- left : 左方向キー(←)
- right : 右方法キー(→)
また「 v-on:キーイベント.up」は、「@キーイベント.up」と省略できます。
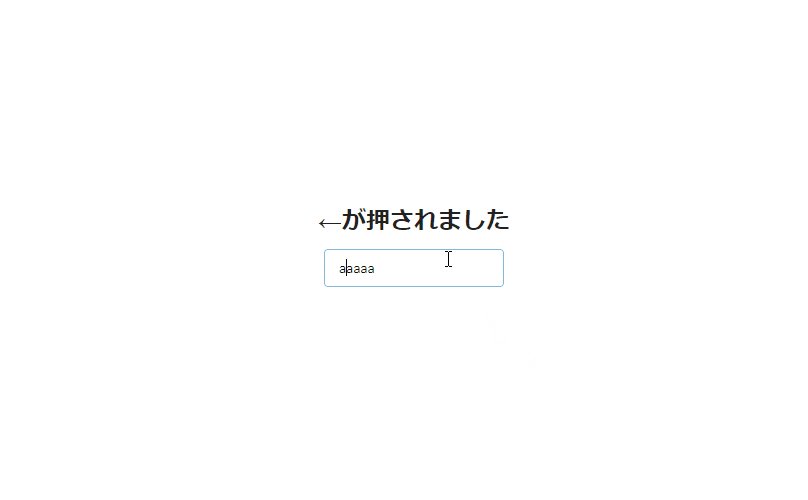
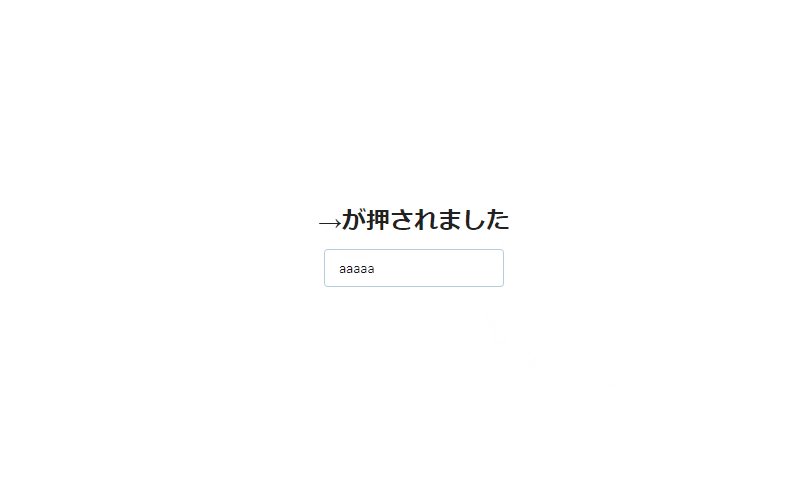
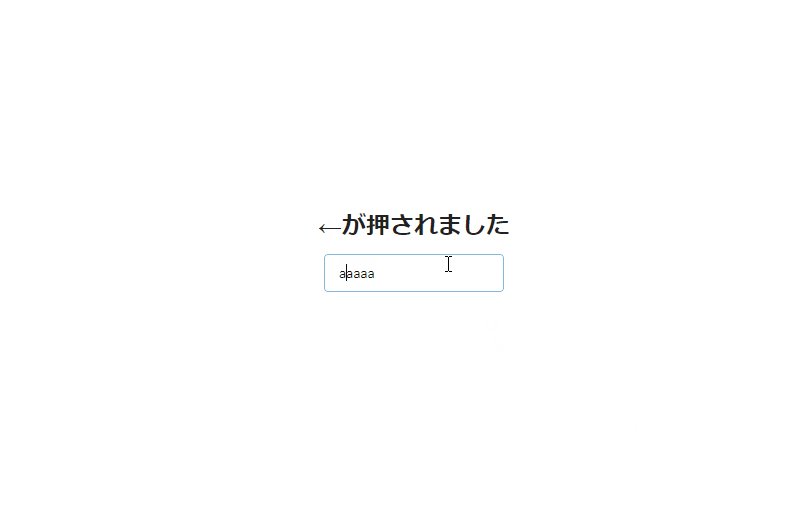
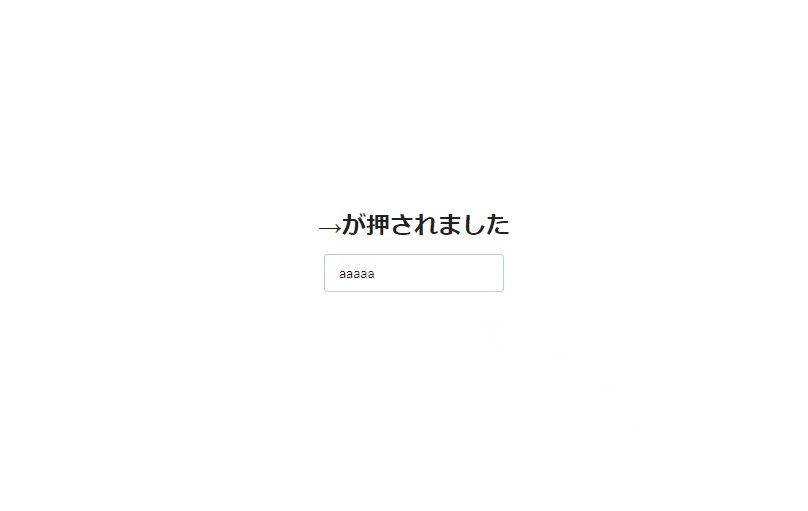
以下は、テキストフォームに、それぞれの「 方向 」キーを入力すると、入力した方向キーを表示するサンプルコードとなります。
※「vue3」は「cdn版」、デザインは「semantic-ui」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- semantic.css -->
<link rel="stylesheet" type="text/css"
href="https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.min.css">
<script src="https://unpkg.com/vue@next"></script>
</head>
<style>
body>.grid {
height: 100%;
}
</style>
<body>
<div id="app" class="ui middle aligned center aligned grid">
<div class="column">
<h2 class="ui gray header">{{val}}</h2>
<form class="ui fluid form">
<div class="inline field">
<input
@keyup.up="up"
@keyup.down="down"
@keyup.left="left"
@keyup.right="right"
type="text"
>
</div>
</form>
</div>
</div>
<script>
const hoge = {
data() {
return {
val: ''
}
},
methods: {
up: function () {
this.val = '↑が押されました'
},
down: function () {
this.val = '↓が押されました'
},
left: function () {
this.val = '←が押されました'
},
right: function () {
this.val = '→が押されました'
}
}
}
Vue.createApp(hoge).mount('#app')
</script>
</body>
</html>「 方向 」キーを押すと、入力した「 方向 」キーが表示されていることが確認できます。

-
前の記事

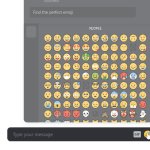
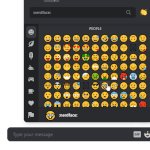
Vue3 ライブラリ「vue3-discordpicker」を使用して絵文字ピッカーを実装する 2022.02.24
-
次の記事

javascript エラー「SyntaxError: The string did not match the expected pattern.」の解決方法 2022.02.24







コメントを書く