Laravel7 axios(アクシオス)を使用してWebApiからデータを取得する

Laravelでvueとaxiosを使用してwebapiのデータを取得するまでの手順を記述します。
環境
- OS CentOS Linux release 8.0.1905 (Core)
- Composer 1.10.5
- PHP 7.4.5
- Percona Server Ver 8.0.19-10
- Laravel Framework 7.6.2
※CentOs8に Laravel のインストールはこちら
WebApi
今回は、ランダムで人名を返してくれる無料WebApi「RANDOM USER GENERATOR」を利用します。
Vue.js利用
下記の手順でLaravel7でvueを利用できるようにしておきます。
※Laravel7でVue.jsを使用する詳しい手順はこちら
composer require laravel/ui
php artisan ui vue
npm install && npm run devコントローラー作成
次にコントローラーを作成します。
php artisan make:controller RandomuserControllerapp/Http/Controllers/RandomuserController作成されるので、
下記の通りに編集します。
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class RandomuserController extends Controller
{
public function index()
{
return view('randomuser.index');
}
}
ビュー作成
次にレイアウト部であるviewを作成します。
resources\views内で「randomuser」というフォルダを作成して「index.blade.php」を下記の内容で、新たに作成します。
<!DOCTYPE html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="UTF-8">
<title>Axios | mebee</title>
<link href="{{ mix('css/app.css') }}" rel="stylesheet" type="text/css">
</head>
<body>
<div id="app">
<randomuser-component></randomuser-component>
</div>
<script src="{{ mix('js/app.js') }}"></script>
</body>
</html>ルーティング追加
アクセスするURLを設定するため、ルーティングを記述します。
ここでは/randomuserに設定します。
Route::get('/randomuser', 'RandomuserController@index');Vueコンポーネント作成
axiosを利用するため、vue.jsのコンポーネントを作成します。
resources/js/components/RandomuserComponent.vueを下記の通りに作成します。
<template>
<div class="style1">
<h1>{{ message }}</h1>
<p v-for="user in users">{{ user.name.title }} {{ user.name.last }}</p>
</div>
</template>
<script>
export default {
data() {
return {
message: 'Hello Axios',
users: []
};
},
created() {
axios.get('https://randomuser.me/api/',
{
params: {
results: '10'
}
})
.then(response => this.users = response.data.results)
.catch(response => console.log(response))
}
};
</script>
<style>
.style1 {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 120px;
}
</style>resources/js/app.js で作成したコンポーネントを「randomuser-component」として設定します。
Vue.component('randomuser-component', require('./components/RandomuserComponent.vue').default);実行して表示を確認してみます。
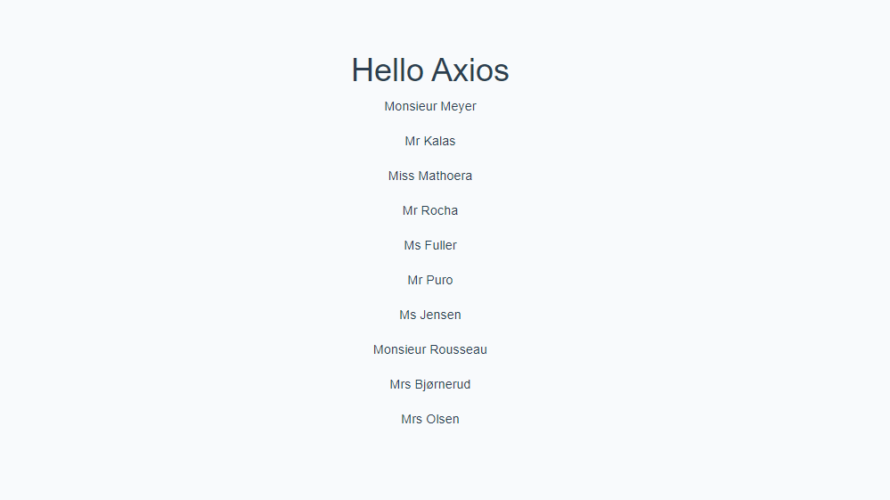
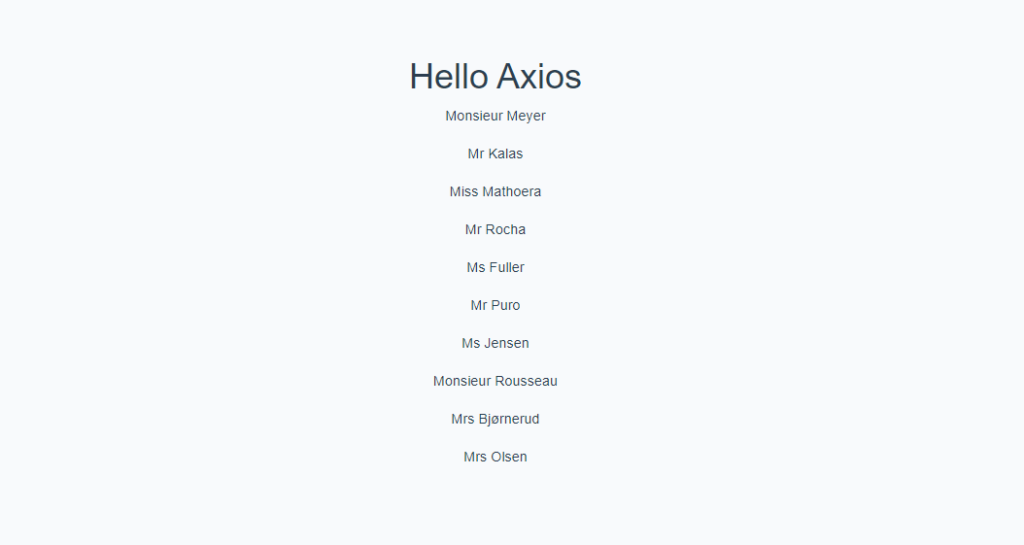
php artisan serve --host 0.0.0.0ブラウザから http://プライベートIP:8000 にアクセスするとWebApiからデータ取得され表示されていることが確認できます。

-
前の記事

Spring Boot gradlewコマンドの使い方 2020.06.22
-
次の記事

Nuxt.js ライブラリ「vue-fake-input」をインストールして文字列を分割して1文字ずつ入力する 2020.06.23







php artisan make:controller ItemlistController は
php artisan make:controller RandomuserController
ではないでしょうか。
おっしゃる通りでございます。修正致しました。ご指摘有難うございます。